Когда A/B-тесты не подходят: 6 альтернативных способов тестирования продуктовых гипотез
Что делать, когда хорошо известный A/B-тест использовать нельзя, а принять решение Go/No-Go все же надо? Правильно — тестировать альтернативы. В тексте собрали несколько способов, а также примеры из практики.

Привет! Я Аля — продакт-менеджер выделенных серверов Selectel. Люблю быстрое тестирование гипотез (и да, верю, что в B2B это возможно), общаться с целевой аудиторией и чистить бэклог.
В этом тексте я расскажу о способах тестирования продуктовых гипотез, которые не так известны как классические A/B-тесты, но могут быть не менее эффективны. Также в копилке их преимуществ — скорость и низкие ресурсозатраты.
Кроме того, рассмотрю, в каких ситуациях эти варианты тестирования стоит использовать и приведу примеры из собственной практики или практики других компаний. Пристегните ремни, погружаемся в дебри тестирования! 🙂
Ухудшающий A/B тест
Что? A/B-тест, когда я обещала обойтись без A/B-тестов?
Дело в том, что я хочу выделить именно ухудшающий A/B-тест. Он менее понятен и не так распространен. Хотя для ряда кейсов это, пожалуй, лучший метод тестирования продуктовой гипотезы.
В чем суть?
С помощью этого теста намеренно ухудшаются характеристики продукта. Например, замедляется работа сайта или выпиливается часть функциональности.
Когда стоит использовать?
В случае, если хотим оценить важность определенного свойства продукта. При этом для классического A/B-теста разработка будет слишком долгой и дорогой, а для принятия решения без эксперимента недостаточно данных. Иными словами: уверенность базируется на «это же логично».
Например, если нужно оценить:
- ускорение работы приложения,
- расширение отдела технической поддержки, чтобы еще быстрей отвечать клиентам,
- создание х2 фильтров для поиска товаров.
Примеры использования
Из личного опыта:
Однажды неумышленно (не знала еще тогда, что метод так называется) с командой провели ухудшающий эксперимент в API-first приложении для биотеха. Думали, что пользователи чувствительны к скорости загрузки данных и ее обязательно нужно повышать. Оказалось, что скорость, которую увеличить было бы не самой тривиальной задачей, не так важна. Куда важней прозрачный процесс загрузки и понятные сообщения ошибок с инструкцией о том, что делать дальше.
Ухудшающий A/B-тест помог сфокусироваться на вещах, которые действительно важны пользователям, и не потратить много ресурсов на масштабный рефакторинг.
Другие примеры:
- Текст на Хабре об опыте Ozon Tech.
- Еще больше примеров в тексте от GoPractice. Кстати, рекомендую этот ресурс к изучению.
Заметки на полях для тех, кто решит протестировать этот способ
На мой взгляд, при всей своей простоте и дешевизне — это один из самых недооцененных методов проверки гипотезы.
Мы привыкли думать, что раз что-то сейчас работает определенным способом, то ухудшение или упрощение обязательно приведет к плохим последствиям. Это не всегда так.
В ряде случаев небольшое замедление работы сайта или приложения может ничего не изменить — например, если это небольшой интернет-магазин, а не высокочастотный трейдинг. А в некоторых ситуациях может даже благоприятно сказаться на опыте пользователя и продуктовых метриках. Да даже если и испортит, как по мне, лучше на короткий срок испортить опыт небольшому количеству пользователей, чем вложить кучу ресурсов в разработку чего-то ненужного.
MVP: несколько видов
Прежде чем я дам определение MVP, сделаю небольшое лирическое отступление.
Часто вижу, что в текстах и видео по продакт-менеджменту говорят про MVP примерно одно и то же: это первая версия работающего продукта. В итоге складывается впечатление, что обязательно нужно потратить ресурсы на разработку и создать хорошую архитектуру решения — ведь на базе первой версии будут построены вторая, третья и все последующие. Также важно не забыть про автоматизации — иначе опыт пользователей будет испорчен, и мы потеряем его навсегда.И тут я хочу обратиться к источнику: MVP (Minimum Viable Product) — это версия нового продукта, которая позволяет команде собрать максимальное количество проверенных знаний о клиентах с наименьшими усилиями.
Похоже, что именно слово product в названии может дать ложное ощущение о том, что его нужно обязательно разрабатывать. Вторая часть определения теряется. При этом сам автор термина, Эрик Рис, утверждает, что создание продукта вовсе необязательно.
Еще один подводный камень, который ожидает продакта — метод не дает четкого определения слову minimal. Поэтому дать оценить его вам нужно будет самостоятельно.
Итак, несколько методов из семейства MVP.
Concierge MVP
В чем суть?
Особенность этого метода в том, что в ручном режиме выполняем некоторые этапы вместо автоматизированных процессов. По сути, команда выполняет роль «консьержа» и обслуживает клиентов лично, реагируя на их запросы и потребности.
Когда стоит использовать?
В ситуациях, когда хотите оценить интерес к продукту, а также определить, какие фичи реально нужны вашим пользователям и какой уровень предоставления сервиса требуется.
Примеры использования
Мы в Selectel любим этот метод и часто его используем. Вот один из свежих примеров.
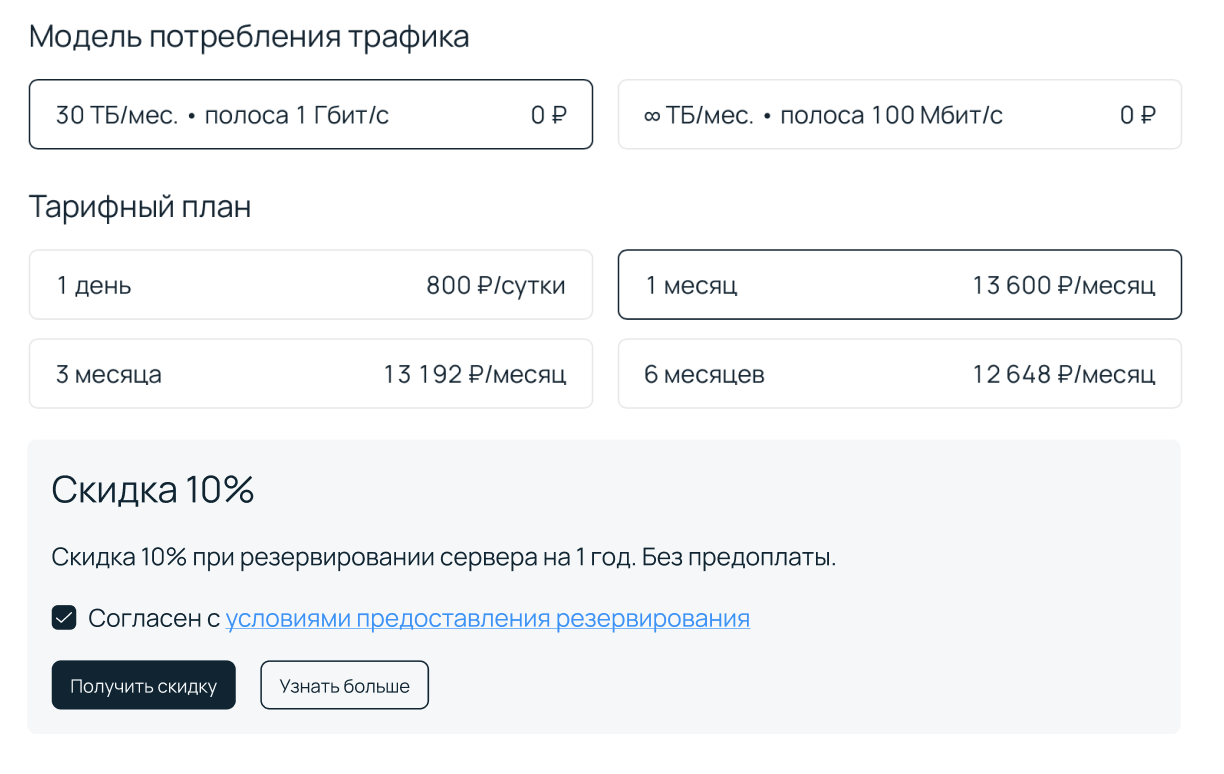
Прежде чем ввести новый тариф для аренды выделенного сервера — резервирование на 12 месяцев с помесячной оплатой и скидкой 10% — мы показывали пользователям такую возможность в секции с тарифами. Однако получение этого бенефита было доступно только через менеджера.
Процесс выглядел так: клиент оставлял заявку, а менеджер ее оперативно обрабатывал — ставил галочку резервирования, дату окончания резервирования и добавлял скидку.

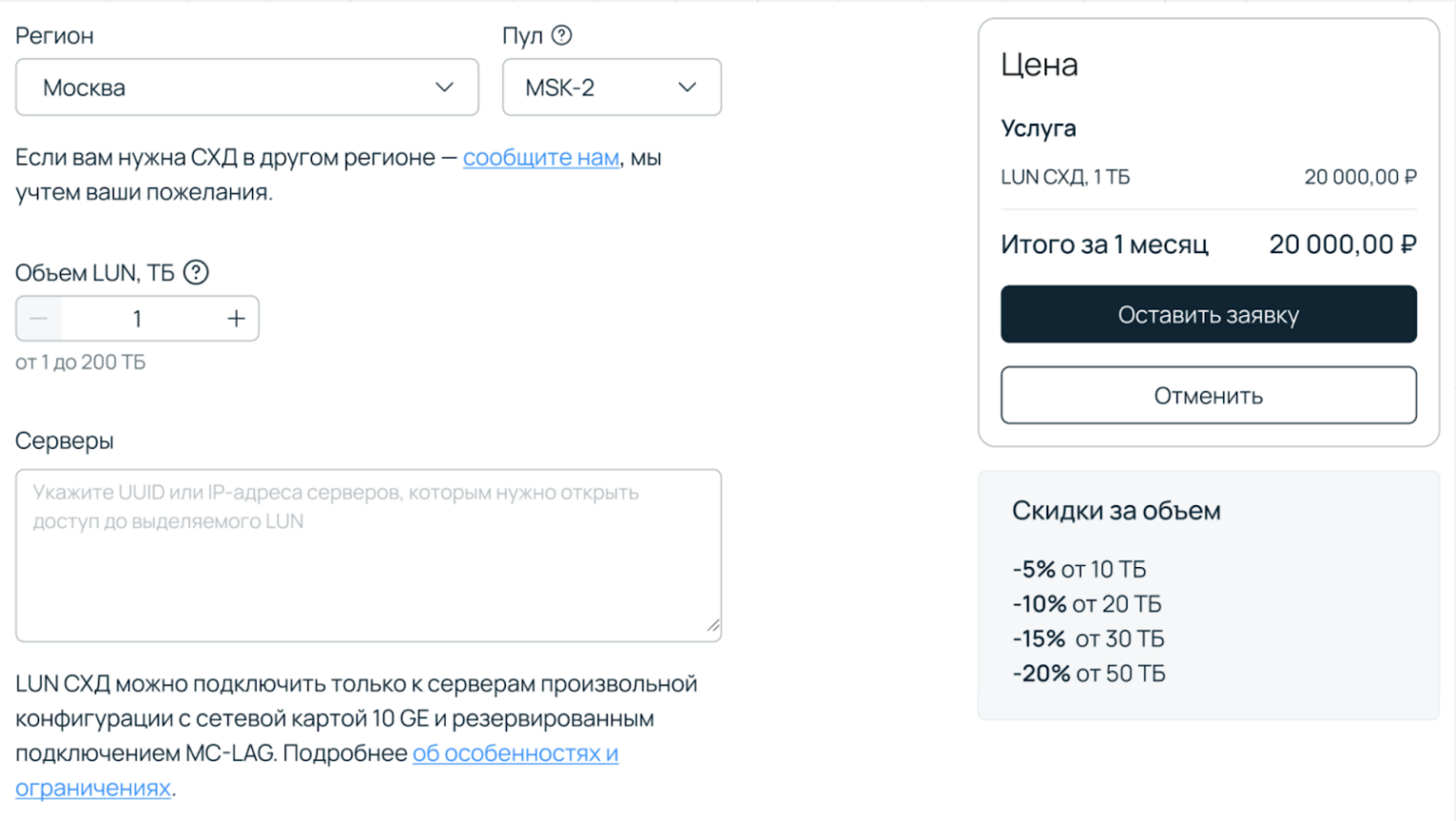
Еще один пример — в ближайшее время мы планируем запуск аренды LUN СХД (это одно из решений для хранения данных). И в первой версии процесс будет максимально ручным — клиент оставит нам заявку, а инженеры обрабатывают ее вручную, внося изменения в ряд систем. Вполне возможно, что в будущем у нас появится автоматизация. Ранее мы успешно использовали такой подход при запуске файлового хранилища.

Другие примеры использования:
- Airbnb — пожалуй, самый известный пример использования Concierge MVP.
- Food on the Table — сервис доставки готовой еды, который начинал как Concierge MVP. С небольшой презентацией от основателя сервиса можно ознакомиться по ссылке.
Заметки на полях для тех, кто решит протестировать этот способ
Concierge MVP в большинстве случаев требует разработки. Ее объем зависит от продукта, но в большинстве случаев это срок от 2 недель до 3-4 месяцев. Поэтому советую на старте почаще задавать себе вопрос: «А только ли это must have?»
Fake door
В чем суть?
В этом методе делаем вид, что функциональность уже доступна в продукте за счет добавления различных элементов — например, кнопок, форм и ссылок.
Fake Door — это не темный паттерн (dark pattern), когда обманным путем пользователя склоняют к покупке или совершению другого целевого действия.
Fake Door имеет довольно простой механизм работы:
- Пользователь видит новую фичу в интерфейсе. Например, раздел, кнопку или баннер в продукте. При этом саму фичу мы не разрабатываем.
- Пользователь пробует воспользоваться новой фичей. Для этого он нажимает на кнопку или совершает другое действие. Оно обязательно должно быть целевым и позволить нам оценить потребность. В процессе взаимодействия с фичей пользователь понимает, что функциональность недоступна. Например, предлагаем клиенту собрать кастомный скейт в конструкторе, но не даем сделать заказ.
- После благодарим пользователя за интерес. Сообщаем, что функциональность еще в разработке и пока недоступна. Также можем предложить стать бета-пользователем или поучаствовать в интервью, чтобы рассказать про свою потребность подробнее.
Когда стоит использовать?
Fake Door позволяет проверить потребность в фиче в рабочих условиях, а также узнать о предпочтения аудитории.
Примеры использования
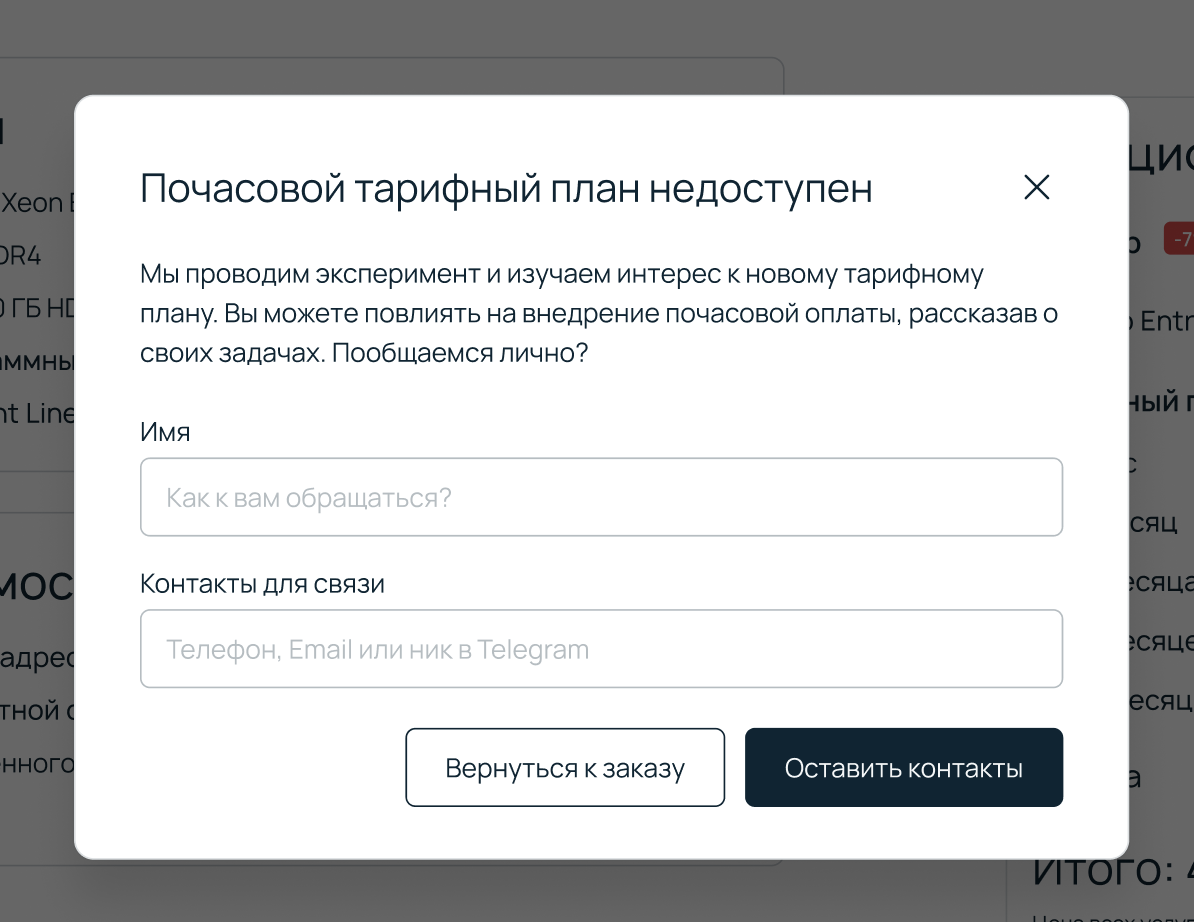
В Selectel мы запускали Fake Door для тестирования спроса на почасовую оплату выделенных серверов. Для этого мы добавили на сайт и в панель управления новый тариф при заказе. Когда пользователь пытался оформить заказ с новыми условиями, сообщали, что такой тариф еще недоступен и приглашали на интервью.
В процессе подготовки мы переживали, что пользователи будут расстроены или недовольны от того, что новый тариф недоступен. Но это не произошло: конверсия в заказ не просела, а клиенты активно соглашались на интервью, где после рассказывали, зачем им вообще понадобился почасовой тариф.

Другие примеры
- История из далекого 2011 года про запуск компании Buffer (решение для менеджмента социальных сетей для малого бизнеса), которая по сути началась с Fake door.
- Пример от Financial Times — по ссылке ищите секцию «6. Use fake doors where possible and appropriate»).
Заметки на полях для тех, кто решит протестировать этот способ
Мне нравится метод тем, что он требует минимального количества разработки — в большинстве случаев достаточно добавить кнопку и небольшую форму. Другой приятный побочный эффект — Fake door можно также использовать как инструмент для поиска релевантных респондентов для интервью. Главное не перебарщивать и не использовать этот метод слишком часто на одной и той же аудитории, иначе рискуете потерять доверие пользователей.
Landing Page MVP
В чем суть?
Чтобы протестировать этот метод, нужно создать простую веб-страницу. Ее цель — представить концепцию продукта или сервиса. Также важно не забыть оставить на странице форму, которая позволит собирать данные потенциальных пользователей. Например, имя и почту, чтобы после сообщить людям о запуске продукта.
Когда стоит использовать?
В ситуациях, когда важно протестировать первичный спрос и собрать данные о пользователях, потратив минимальное количество времени, сил и денег. Сбор информации при этом может быть актуален для разных целей — например, для проведения интервью или уведомления о запуске.
Но куда более ценным может стать сам факт оставленных данных — это действие весомее простого посещения страницы и больше доказывает заинтересованность пользователя.
Примеры использования
Этот метод мы тоже часто используем в Selectel, потому что собрать лендинг можно быстро и дешево.
Например, в прошлом году запустили страницу с партнерской программой по страхованию кибер-рисков. В короткие сроки посадочная страница позволила нам понять, что пока в России спрос на такие сервисы еще не очень зрелый. По этой причине добавлять публично мы его не стали.
Заметки на полях для тех, кто решит протестировать этот способ
Посадочные страницы, пожалуй, стали одним из самых популярных инструментов из-за своей простоты и дешевизны. Но важно помнить, что данные, оставленные потенциальными пользователями, не являются 100% гарантией того, что они купят ваш продукт или что будут покупать его в таком же объеме.
Чтобы повысить уверенность в востребованности продукта можно использовать и другие приемы. Например:
- добавить возможность внести предоплату,
- организовать краудфандинг для сбора денег на запуск продукта.
По сути, это те же посадочные страницы, но с ключевой особенностью: потенциальный клиент доказывает свою заинтересованность деньгами. Из очевидных плюсов — это куда более весомое подтверждение, из минусов — может потребоваться больше ресурсов и времени на запуск.
Специальное предложение
Для работы с этим методом нужно сформировать специальное предложение, которое должно иметь ограничения (как минимум по времени). Например, в рамках акции снижаем цены на 30% с декабря по январь.
Механика работы может быть следующая:
- Выгружаем исторические данные по нужным нам метрикам и строим прогноз — что бы было, если бы мы не запустили спецпредложение.
- Строим прогноз с учетом запуска спецпредложения и прогноза изменения без спецпредложения (берем из шага 1).
- Запускаем спецпредложение.
- Анализируем результаты: если результаты выше прогноза с акцией — вносим изменение, если ниже — отказываемся от него.
Обратите внимание, что важно минимизировать влияние других факторов. Например, в случае со скидками не стоит запускать другие акции и спецпредложения или существенно увеличивать объем рекламы.
Когда стоит использовать?
Когда другие методы не работают. Например, если не можете на сайте показывать разные цены на один и тот же товар разным посетителям. При этом хотите понять, надо ли снижать цены.
Пример использования
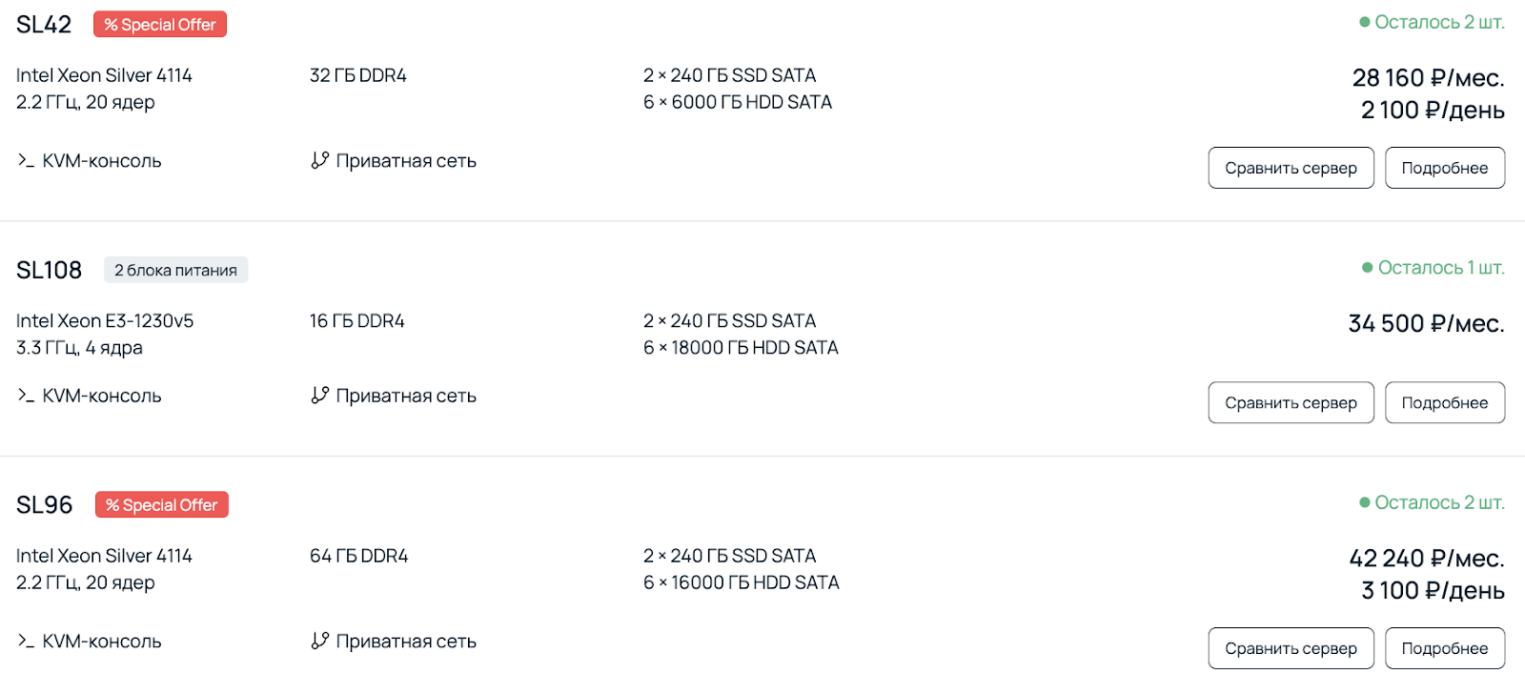
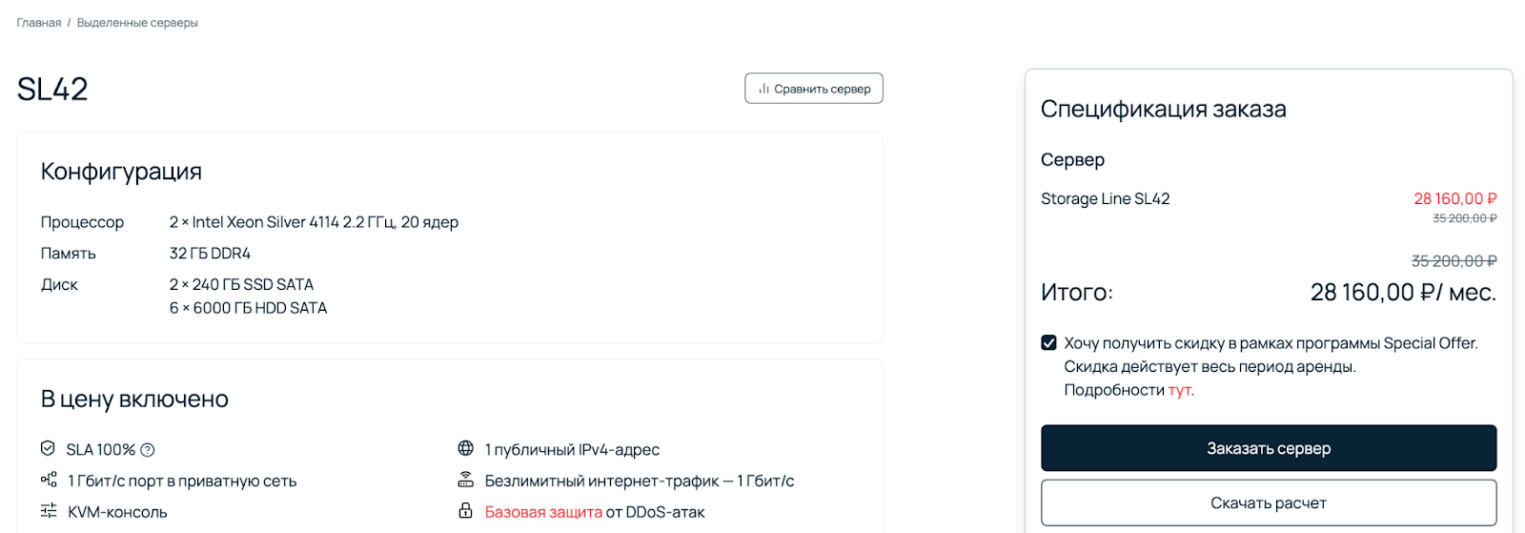
Этим летом мы тестировали гипотезу по снижению цен в выделенных серверах. У нас было три основные причины выбора спецпредложения как метода.
- Мы не можем показывать разные цены разным посетителям сайта, поэтому отмели вариант с A/B-тестом.
- Не хотели снижать стрит-прайс, чтобы снизить негатив в случае неудачного эксперимента и отката цен.
- Планировали запустить в сжатые сроки, поэтому рассматривали варианты с минимальным количеством разработки или еще лучше — ее отсутствием.


Заметки на полях для тех, кто решит протестировать этот способ
Советую использовать этот крайне аккуратно, потому что сам факт спецпредложения влияет на восприятие. В примере выше мы сформировали более 10 идей как можно протестировать нашу гипотезу, но, оценив каждый их них, остановились на спецпредложении.
Конечно, если бы у меня была возможность запустить A/B-тест, то не использовала бы спецпредложения, акции и другие похожие механики для теста гипотез.
Прототип
В чем суть?
Для теста этого метода нужно создать прототип работающего продукта или фичи. Примеры прототипов — бумажные, кликабельные прототипы в Figma, таблички с расчетами в Excel и другие.
Когда стоит использовать?
Если хотите протестировать несколько пользовательских интерфейсов — например, различные пользовательские сценарии, расположение элементов, наличие или отсутствие определенных компонентов. Чаще всего прототип применяется для отбора самых перспективных кандидатов для дальнейшего тестирования другими методами, но в ряде случаев может быть использован и для выбора одного решения.
Примеры использования
Мы в Selectel обычно готовим несколько вариантов пользовательских интерфейсов в виде прототипов Figma, а потом тестируем в рамках usability-тестирований. Из недавнего — проверяли несколько вариантов слития вкладок «Собрать сервер» и «Собрать сервер с GPU» конфигуратора серверов в одну (о том, что пользователи испытывают неудобство, мы узнали из другого исследования). По итогу получилось выявить решение-победитель, которое в ближайшее время планируем реализовать.

Заметки на полях для тех, кто решит протестировать этот способ
Несмотря на простоту и максимальную дешевизну, этот метод не позволяет предсказать влияние на продуктовые метрики. Если такая связь все же важна, советую использовать прототип как отбор пользователей. Цель — найти наиболее перспективных кандидатов для дальнейшего A/B-теста.
Резюме
Надеюсь, что моя подборка из 6 альтернативных способов проверки продуктовых гипотез поможет вам взглянуть на процесс свежим взглядом. И не забывайте использовать свою фантазию — миксуйте и дополняйте существующие методы, чтобы создать те вариации, которые будут решать ваши задачи.Чтобы сделать процесс тестирования гипотез более структурным, предлагаю познакомиться c нашим Discovery-процессом. В тексте я честно рассказываю о том, с какими сложностями столкнулись и как их решали.