
Привет! Меня зовут Влад, я технический писатель в Selectel. Не так давно я выпустил статью, где рассказал, как мы с коллегами разработали верстальщик статей из Google-документов на Хабр.
Но мы работаем не только с Хабром, но и на vc.ru. Редактор статей там сильно отличается: нельзя верстать в html, есть другие типы элементов. Поэтому создать аналогичный верстальщик для этой площадки сложнее. Но вместе с командой PIX Robotics, которая специализируется на программных роботах, у нас это получилось. Подробности в тексте.
Ретроспектива
Когда-то давно
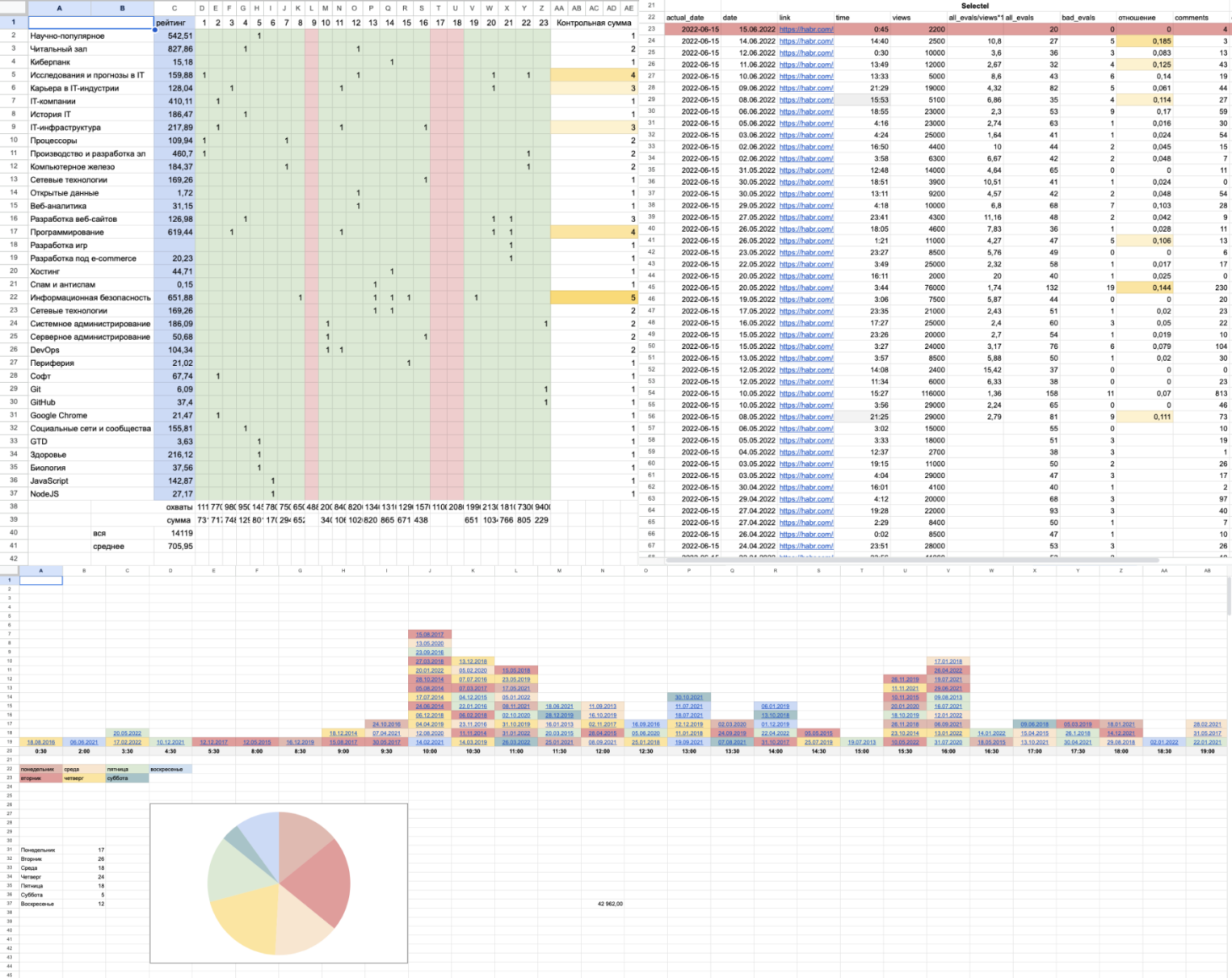
Когда я пришел в Selectel в 2022 году, мой тогда еще бадди и нынешний руководитель Ульяна попросила собрать статистику по нашей активности на Хабре и нескольким интересующим нас блогам. В корпоративных Google Analytics и Qlik эти данные не собрать, поэтому я решил завести отдельный дашборд. И вместо того, чтобы автоматизировать этот процесс, решил все сделать вручную, отслеживая изменения на площадке с заданной периодичностью.

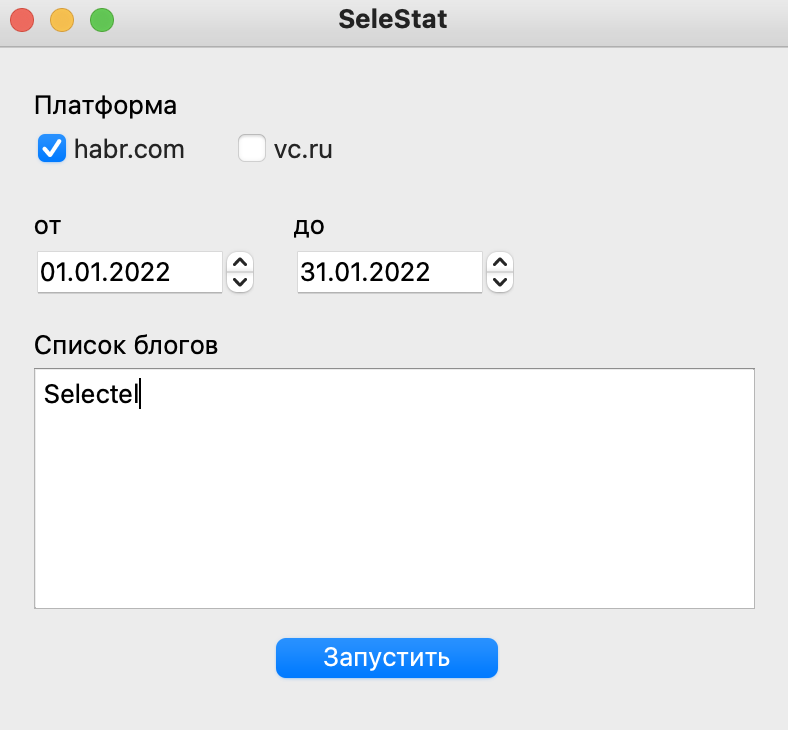
Естественно, таким образом много данных не собрать: это скучно, а еще максимально неточно. Поэтому пришлось все-таки автоматизировать этот процесс. И спустя пару недель мы уже собирали данные с помощью самописной программы SeleStat. По сути, это обычный парсер для формирования статистики по выбранным хабраблогам.

Не так давно
Спустя время появилась потребность унифицировать верстку статей по стилю, а также хотелось сократить время на рутинные задачи при подготовке материалов к публикации. Подробнее об этом рассказали в отдельной статье.
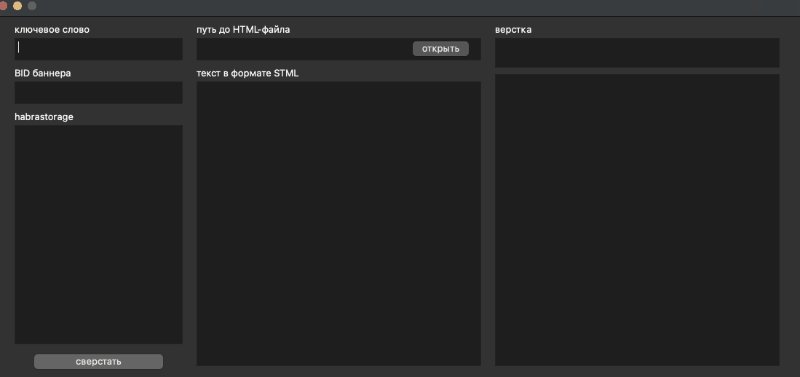
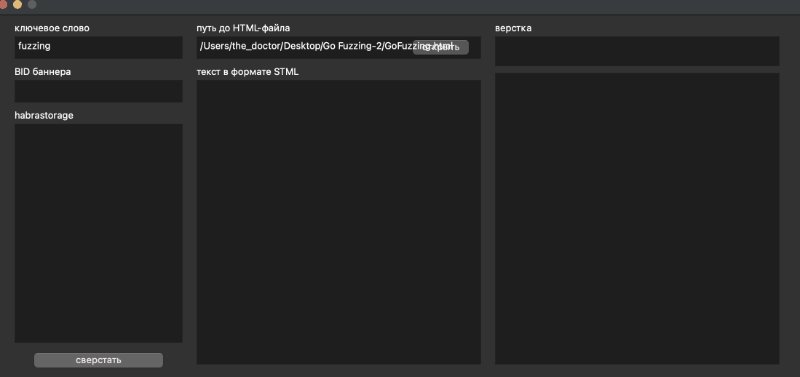
В общем, чтобы больше сфокусироваться на серьезных задачах и точнее планировать публикации, мы разработали простую программу для конвертации статей из Google-документов на Хабр. По сути, это простой обработчик текста, сильно упрощающий жизнь авторам нашего блога.

Кроме того, мы автоматизировали постановку задач на смежные отделы в Jira, чтобы не забывать, например, заказывать у дизайнеров обложки и схемы для текстов. Но это тема для отдельной статьи, скорее о налаживании процессов в редакции.
Сегодня: зачем конвертер статей на vc.ru
Каждую неделю мы выпускаем по два-три поста на vc.ru — это около одной трети публикаций на внешних площадках. Ручная верстка занимает, в среднем, до 1,5 часов: текст нужно правильно отформировать, добавить специальные элементы и utm-метки. И если посмотреть в разрезе квартала, верстка может отнимать более 50 часов рабочего времени.
По этой причине мы решили создать версию верстальщика статей для vc.ru. Но была проблема: редактор этой площадки сильно отличался от редактора статей на Хабре. То есть мы не могли просто взять существующую программу и использовать ее. Нужно было погрузиться в специфику vc.ru и разработать что-то новое.
Специфика редактора публикаций на vc.ru
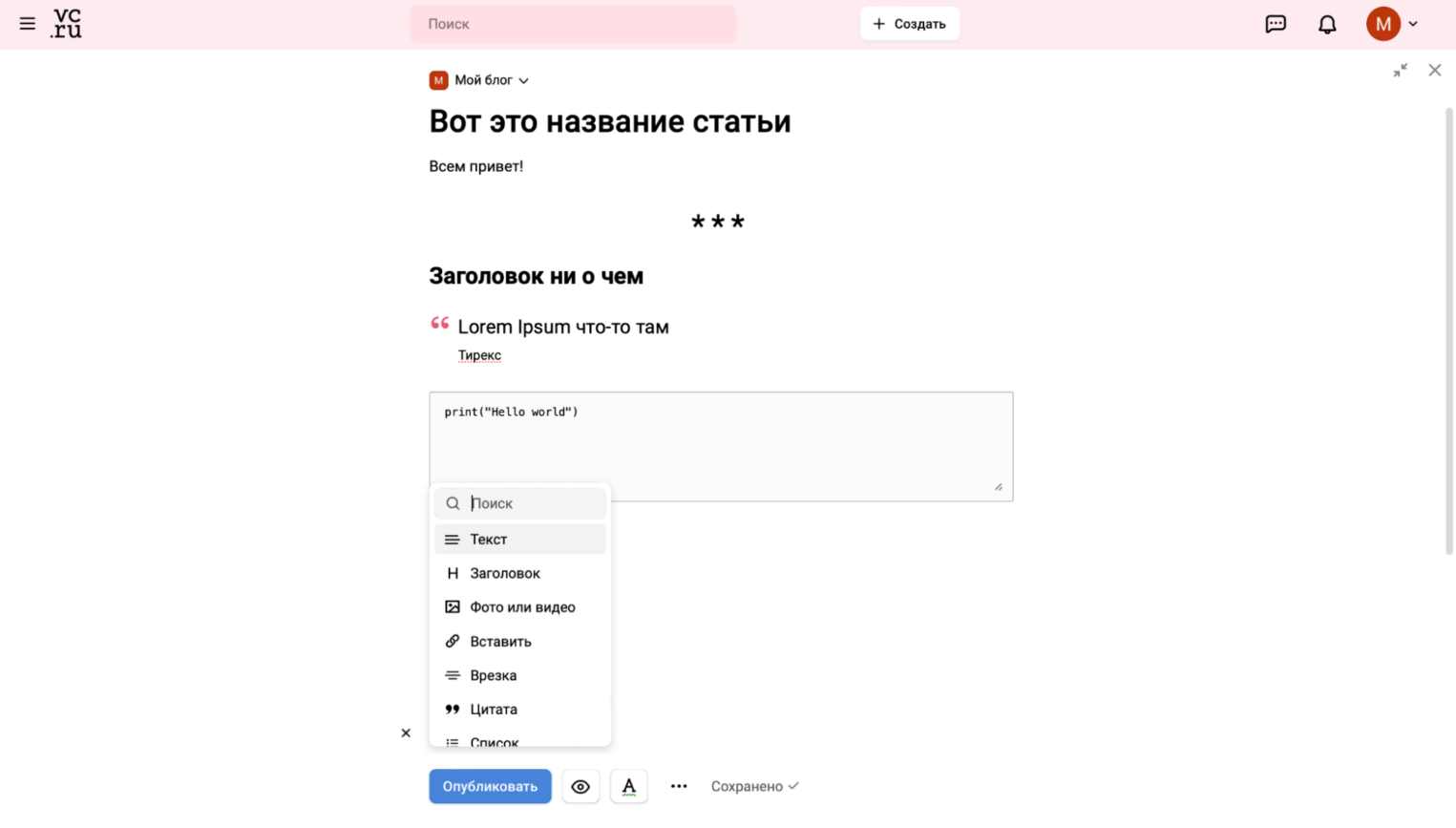
Как бы это странно ни звучало, для нас лучше, когда редактор статей менее интерактивен и адаптивен. Потому что подобные интерфейсы, наполненные меню, разными блоками и другими элементами, — это всегда сложный JavaScript. Значит, нельзя написать программу, которая будет «бездумно» копипастить текст в заданные текстовые поля.
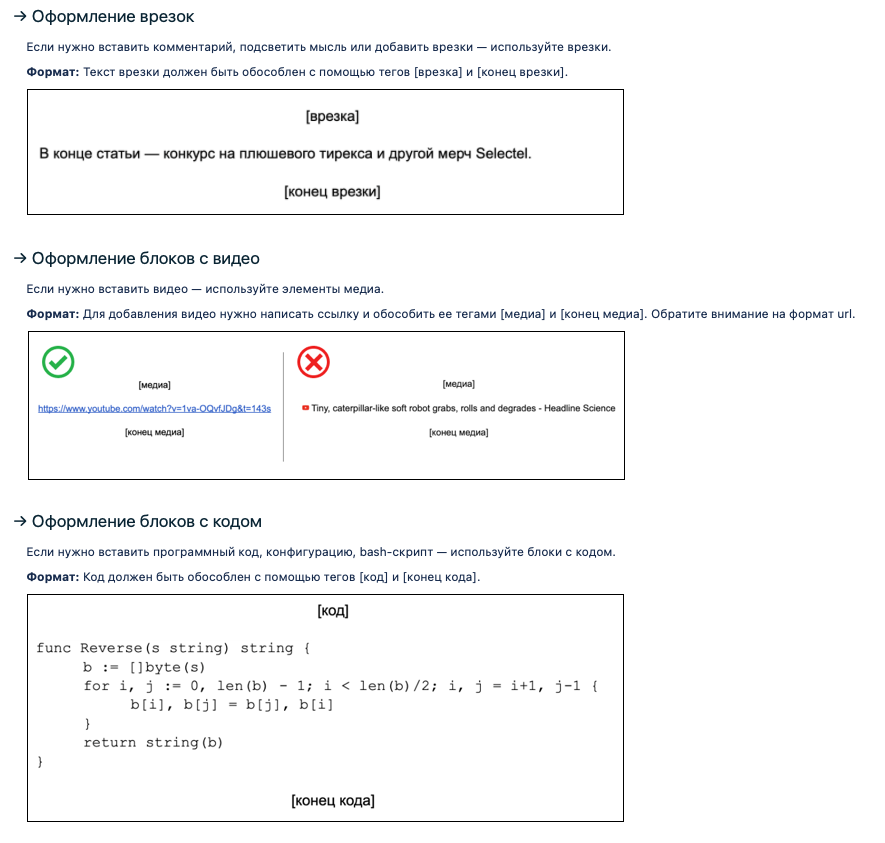
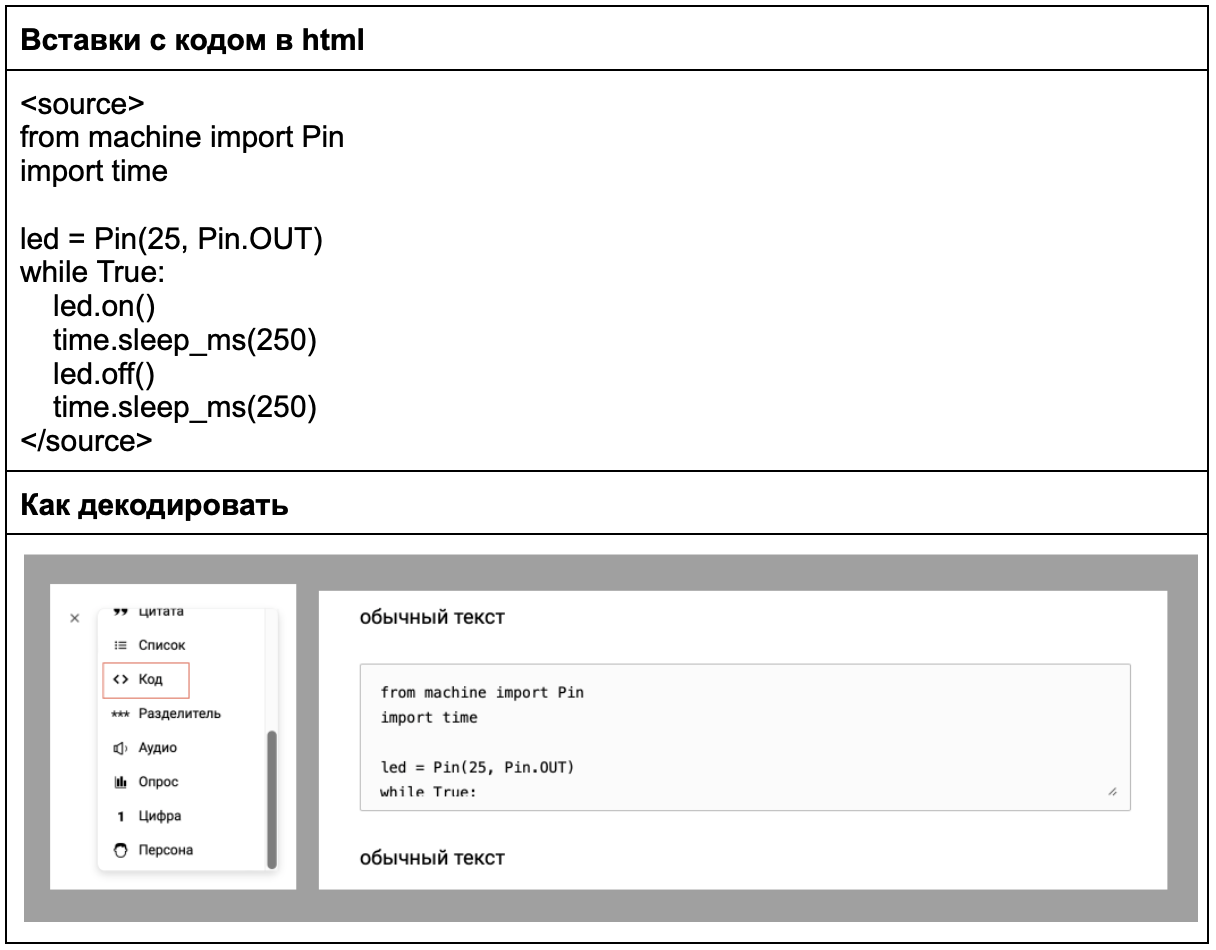
Нужно имитировать действия человека — от создания публикации и простейшего ввода текста до работы со сложными элементами. Последнего на vc.ru достаточно: есть врезки, персонализированные цитаты, списки, вставки с кодом, различные блоки для элементов медиа и другое.

Если вы можете написать программу для верстки статей на vc.ru, используя библиотеки вроде Selenium, — смело отправляйте нам свое резюме. У нас же не было ресурсов на создание подобного решения с нуля. Поэтому мы обратились в PIX Robotics — и вместе мы написали робота на базе платформы PIX RPA.
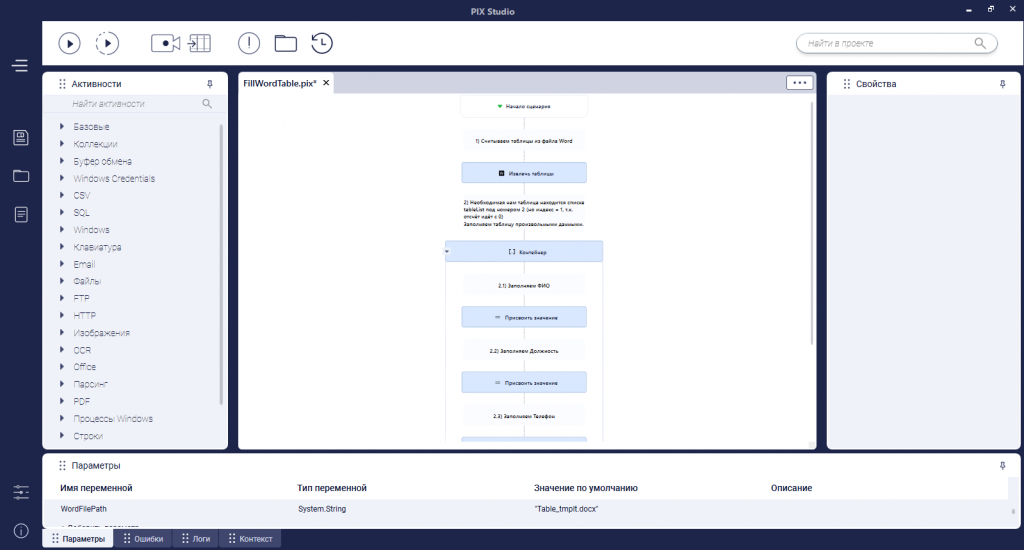
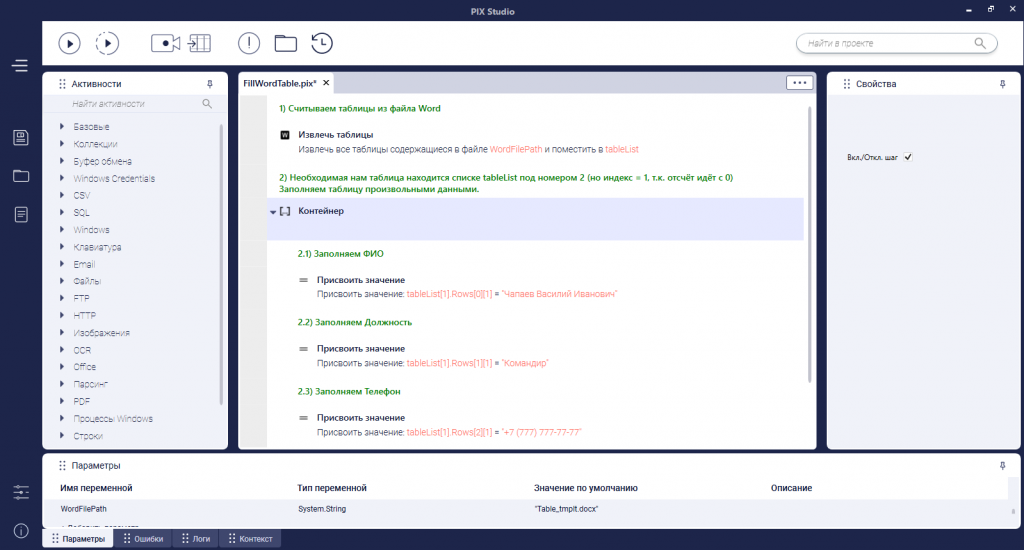
PIX RPA — это интерактивный инструмент разработки программных роботов для решения разных рутинных задач. Создание роботов происходит в студии разработки PIX Studio, которая ориентирована как на разработчиков, так и для бизнес-пользователей: программировать роботов можно в построчном формате или с помощью удобных блок-схем.


Список готовых активностей включает задачи по работе с офисными программами, сайтами, бизнес-приложения и мессенджерами. Также можно использовать сервисы распознавания и чат-боты.
Конвертация Google-документа в верстку
Интерпретатор и язык разметки
У нас уже был достаточно хороший конвертер статей из Google-документов в html, который позволял получить код верстки для Хабра — набор из строк с гипертекстовым описанием разных элементов. Мы хотели его переиспользовать с минимальными изменениями для vc.ru, чтобы робот верстал статьи на основании этого кода. В противном случае пришлось бы писать новый интерпретатор.
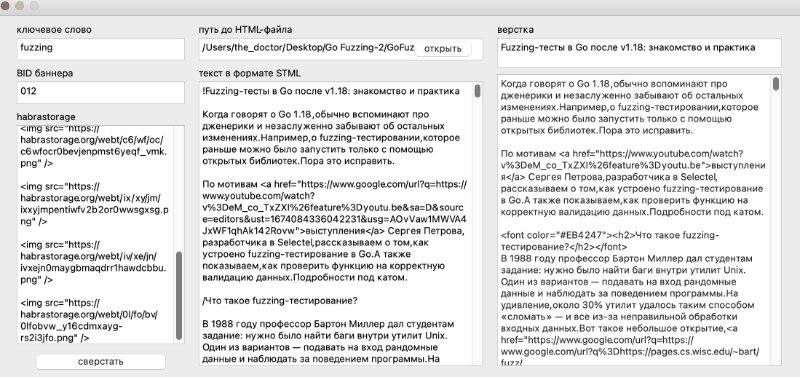
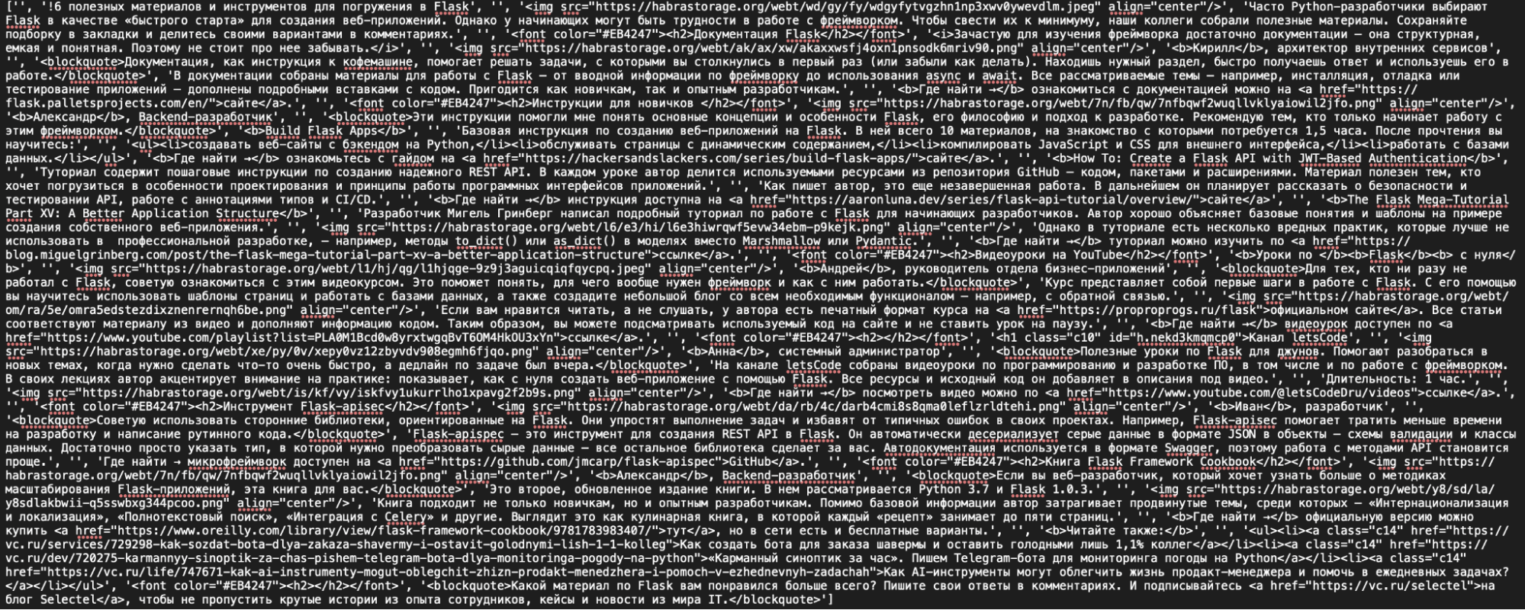
По сути, наш интерпретатор просто декодирует теги span внутри выгруженного Google-документа, переводит их в простые теги форматирования — i, b, s — и добавляет специальные элементы.

Для сложных элементов вроде врезок и кодовых вставок предусмотрен специальный язык разметки — STML, Selectel Text Markup Language. Его мы используем при написании статей в Google-документах.

В результате интерпретатор возвращает правильно размеченный html-код. Например, для всех ссылок на продуктовые страницы в коде описаны utm-метки.

Ретрансляторы тегов
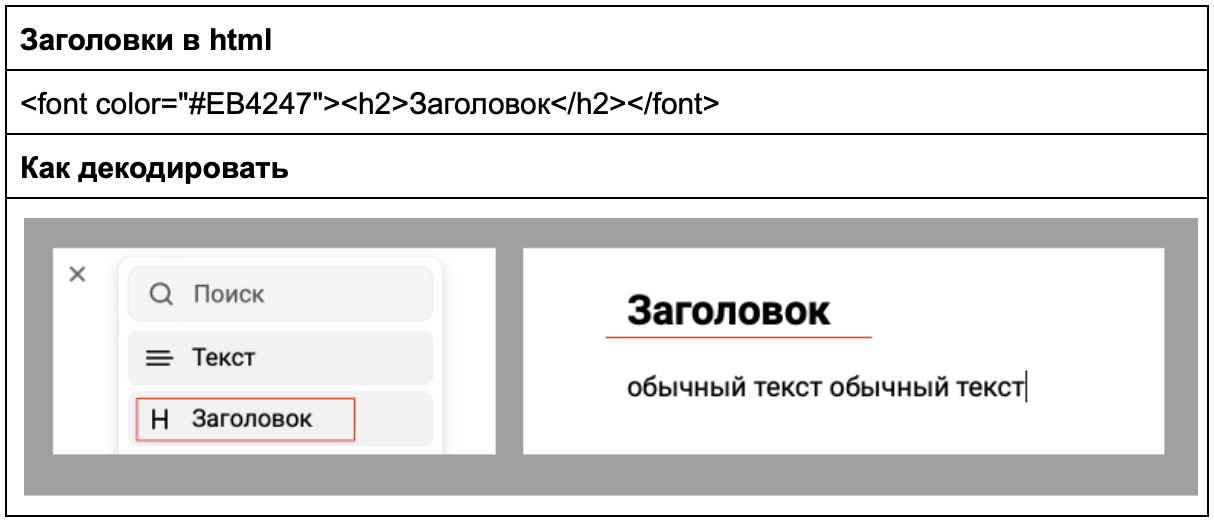
Результат работы интерпретатора почти всегда предсказуем. Мы знаем, что если в Google-документе элемент помечен как Заголовок 1, на выходе получится строка такого вида:
<font cоlor="#EB4247"><h2>Заголовок</h2></font>Робот тоже понимает разметку в html и решает обратную задачу: транскрибирует код, который сгенерировал интерпретатор, в элементы верстки на vc.ru.



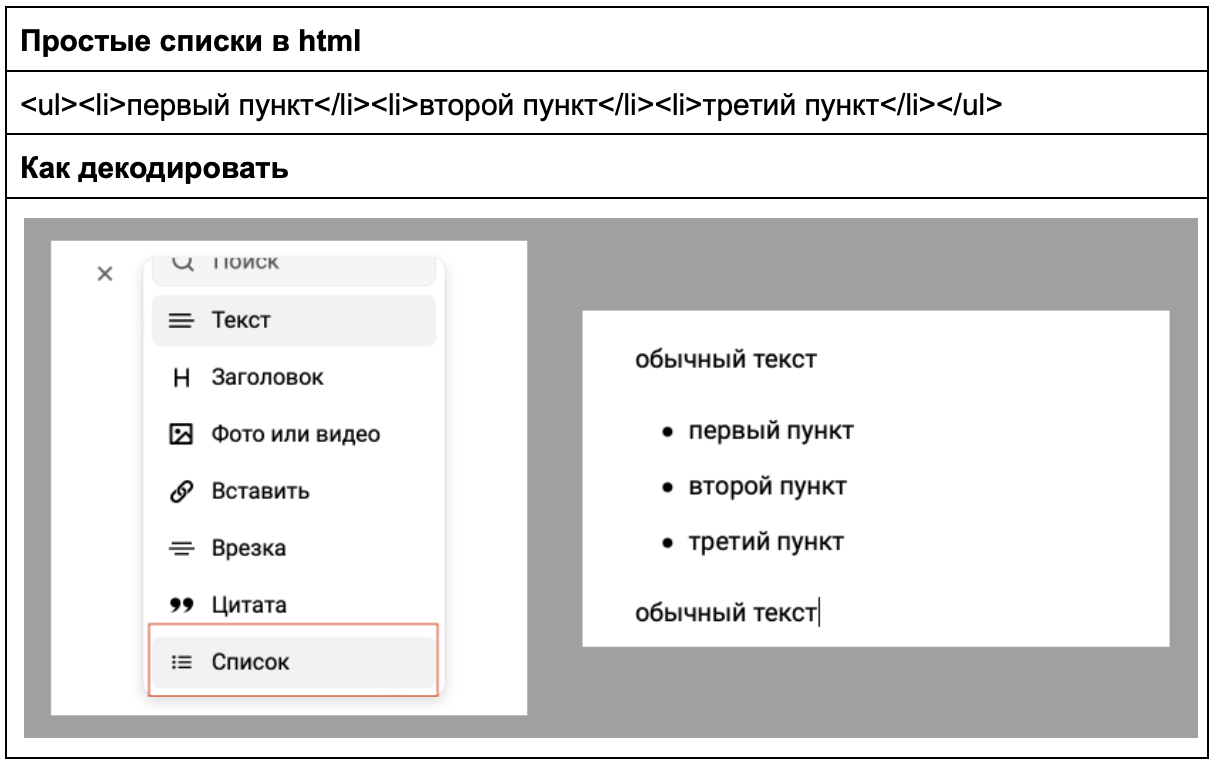
Все правила описаны в отдельных файлах проекта в Студии PIX — от нажатия комбинаций клавиш до сложных действий вроде вызова элементов. Ориентироваться в интерактивном интерфейсе vc.ru ему позволяет не только xPath, но и встроенный модуль машинного зрения. Он помогает роботу искать нужные элементы на веб-странице и взаимодействовать с ними при необходимости.
Архитектура сервиса
Ранее все сервисы, которые мы разрабатывали с коллегами для автоматизации рабочих задач, были в формате десктопных приложений. Это неудобно: после каждого патча нужно рассылать обновления, следить за совместимостью версий и другими нюансами. Поэтому мы переносим все сервисы — в том числе и робота для верстки статей на vc.ru — в облако.
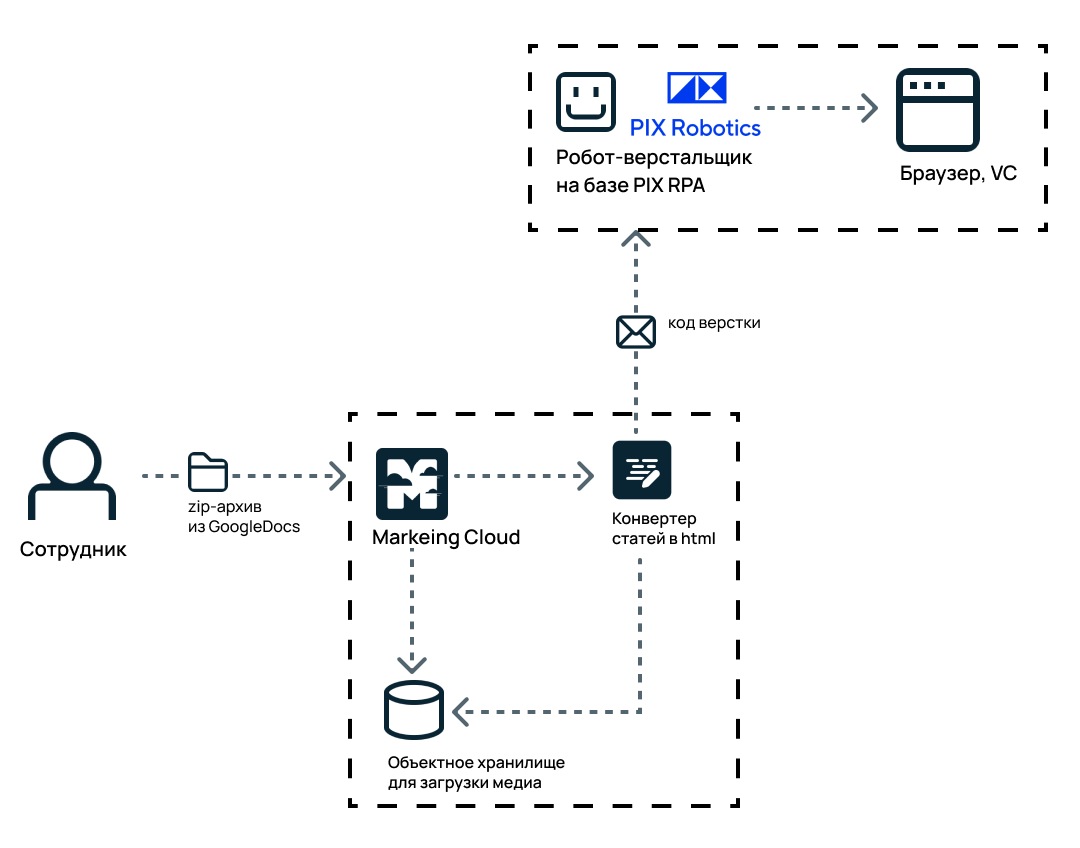
Рассмотрим, как это работает с точки зрения архитектуры:

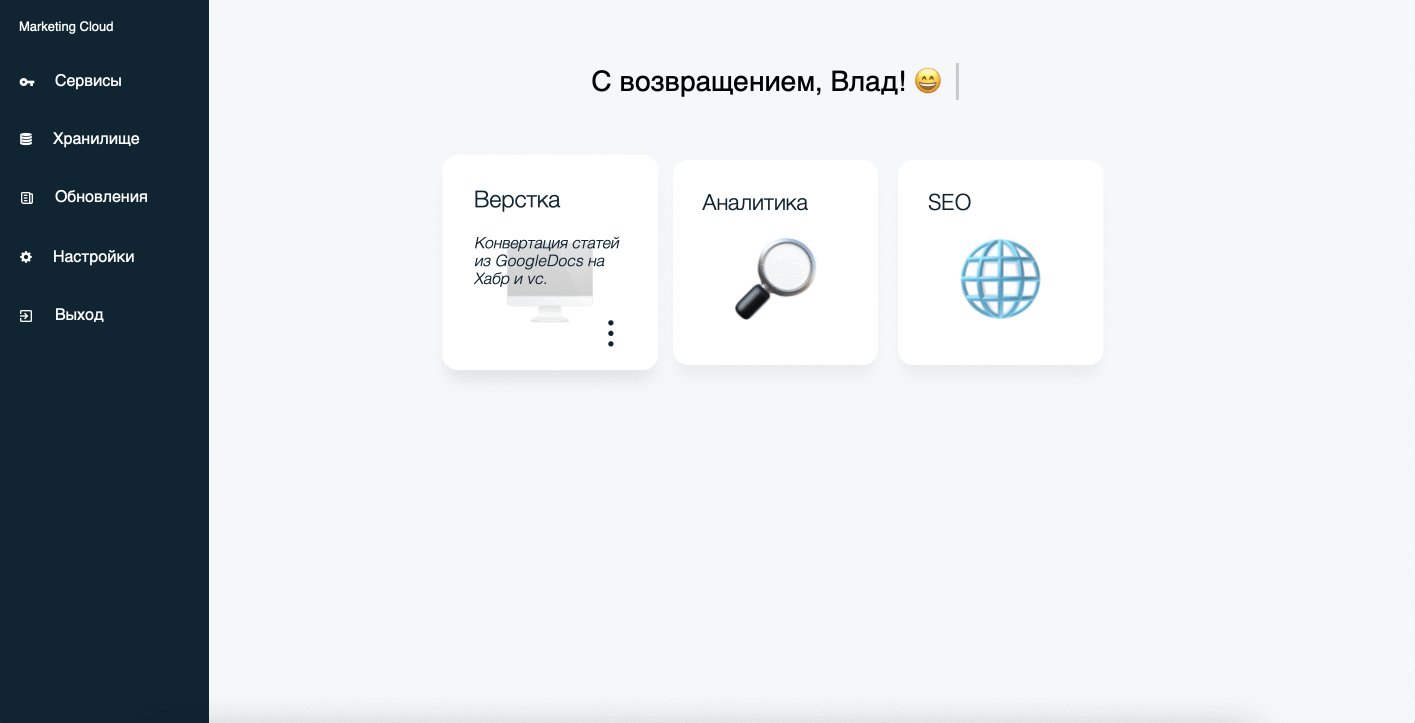
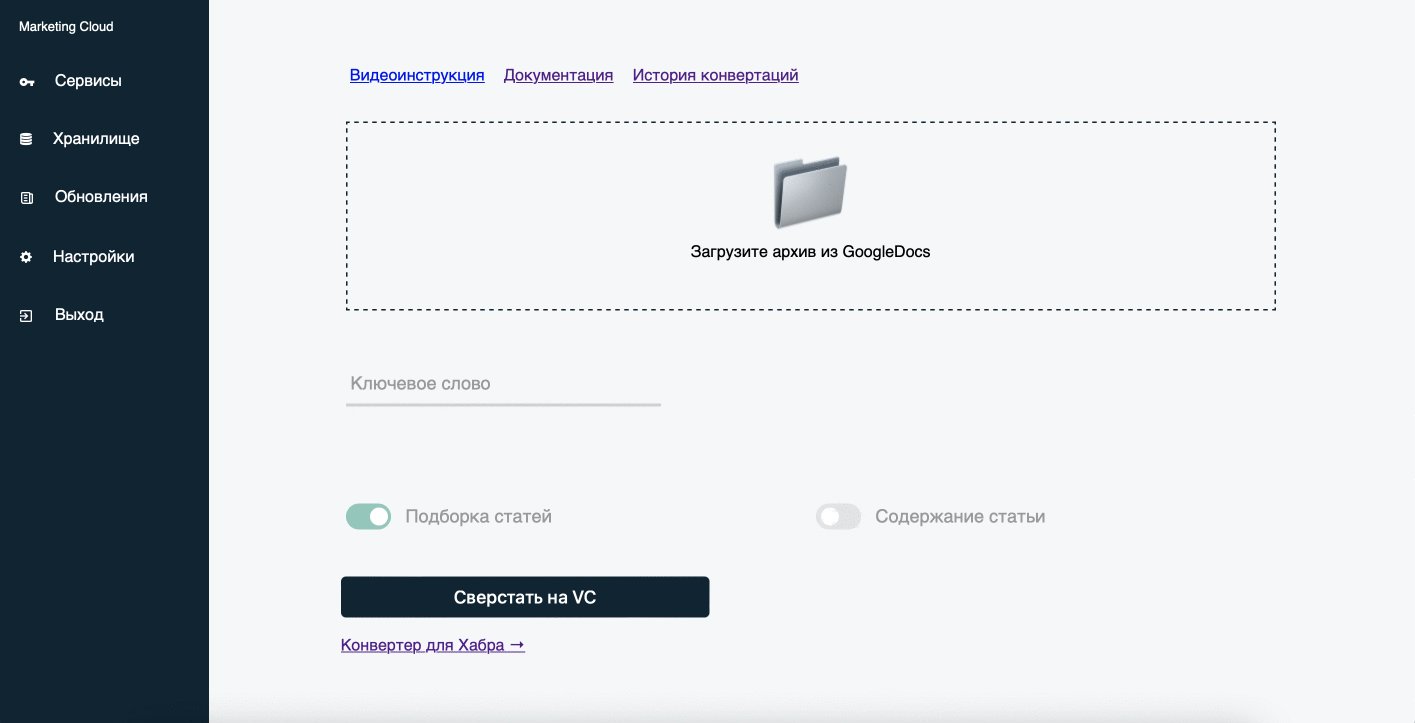
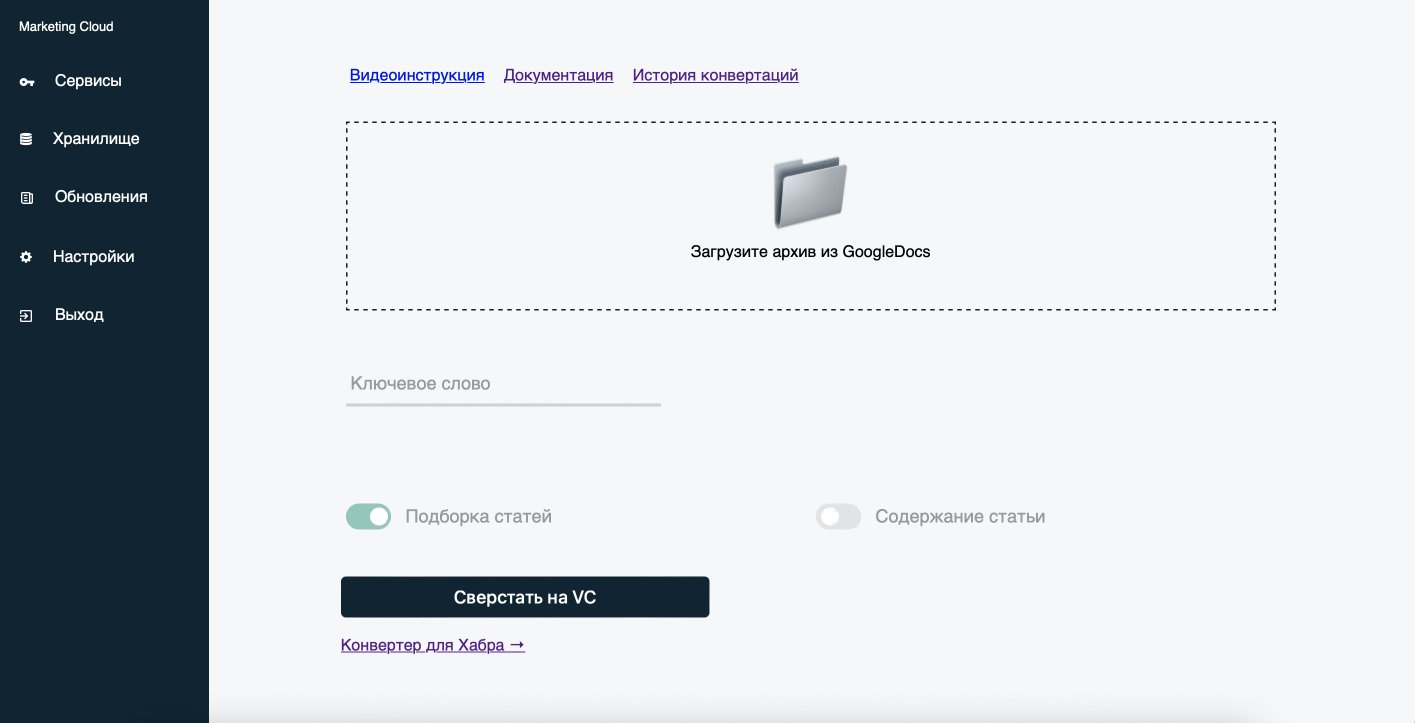
1. Интерфейс Marketing Cloud. Сотрудник получает сервисный аккаунт, авторизуется в облаке, которое мы строим на базе виртуальных серверов Selectel, и открывает верстальщик статей. Далее настраивает параметры верстки, загружает zip-архив с изображениями и самой статьей.

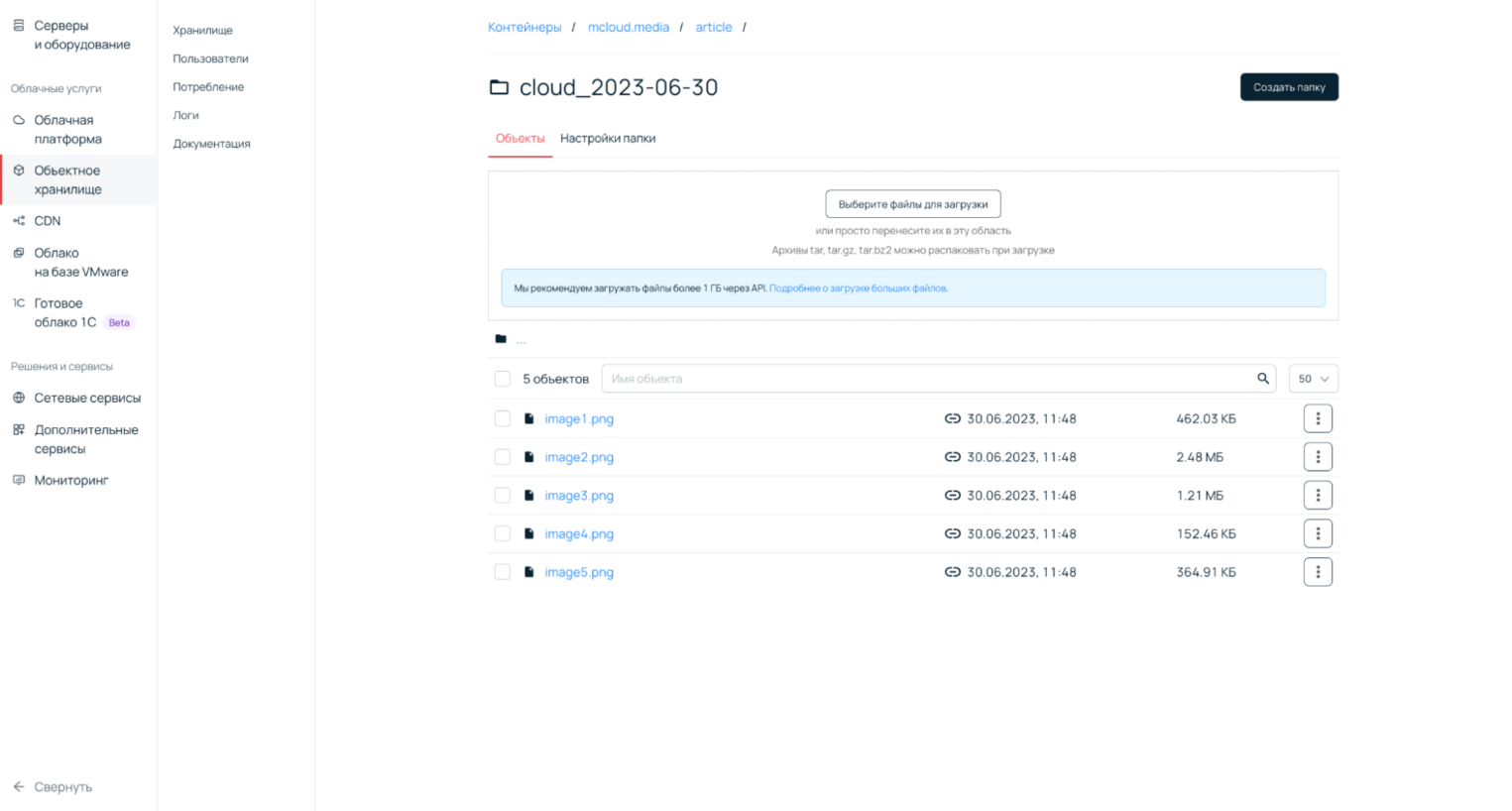
2. Конвертер и объектное хранилище. Программа на стороне сервера распаковывает zip-архив и генерирует html-код статьи. Но что она делает с медиафайлами?
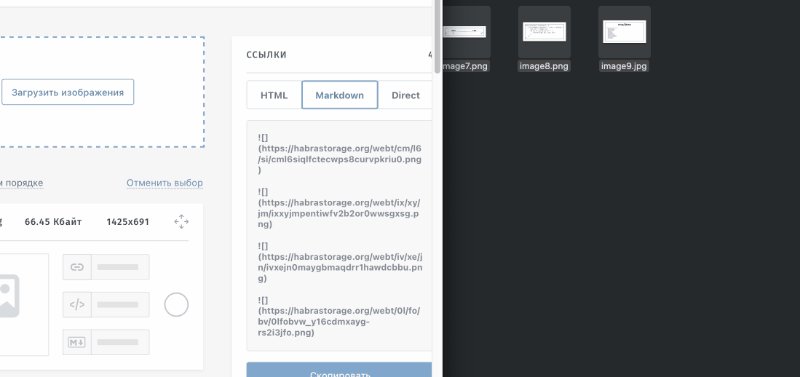
Ранее мы загружали все изображения для публикаций в облако habrastorage, однако сейчас стараемся от этого уйти. Поэтому все медиа подгружаются через API в наше объектное хранилище.

3. Робот на базе PIX RPA. После того, как код статьи сгенерирован, он отправляется на другой виртуальный сервер по SMTP/IMAP. На нем запущен робот, который принимает файл, запускает Chrome, переходит на vc.ru, создает публикацию и начинает верстать.
Последнее занимает около 20-30 минут времени: робот имитирует все действия человека. До завершения верстки можно отойти попить чай или заняться другими задачами, а после — опубликовать статью.
При этом робот запущен в фоновом режиме на удаленной машине с Windows Server. То есть обычный пользователь не видит самого процесса, а по завершении верстки получает простое уведомление. Но у нас есть возможность приоткрыть занавесу — вот, как это работает:
Результаты и планы на будущее
Сегодня мы уже используем робота для верстки текстов на vc.ru и тестируем его возможности. Он позволяет нам тратить минимум времени на этот процесс и не забывать о нюансах — например, проставлять utm-метки. Также мы активно дорабатываем интерфейс Marketing Cloud для более удобной работы с роботом.
Мы планируем и дальше развивать собственное облако и сервисы. Среди них — инструменты для аналитики рассылок, работы с SEO, генерации внутренних электронных документов и другое. Будем держать в курсе — следите за обновлениями в нашем блоге!