
Что такое UX-аудит
UX-аудит — оценка продукта или его отдельных фичей на предмет удовлетворения пользовательских потребностей и попадания в бизнес-цели.
Перед тем, как перейти к конкретным шагам аудита, расскажу о моем опыте.
Так сложилось, что несколько раз я приходила в уже «устоявшийся» на рынке сложный продукт. На практике это означало, что команда активно делала новые фичи, а владелец продукта в качестве первых задач давал провести UX-аудит текущих решений.
Учитывая, что каждый из продуктов был в специфических сферах (HR-консалтинг, телефония, IT-инфраструктура), задача для меня звучала примерно как : «Мы тут год назад построили мост, оцени, пожалуйста, насколько он надежен». И все бы ничего, вот только я ничего не знаю про мосты, кроме того, что в Петербурге их около 300 🙂
И вот это основной вызов, с которым сталкивается проектировщик, придя в новый продукт — с одной стороны, появляется возможность «незамыленным» глазом провести оценку текущего состояния: выявить основные барьеры, которые сейчас не позволяют достичь каких-то бизнес или пользовательских целей в продукте. С другой — необходимо сделать это за короткий промежуток времени, разобравшись не будучи экспертом в основных пользовательских задачах и бизнес-ожиданиях от продукта.
Главная ловушка на старте — из-за недостатка знаний о сфере, продукте и основных пользовательских кейсах скатиться в оценку UI.
Важный дисклеймер
Это не значит, что оценивать UI не нужно. Проблемы в визуальной части действительно негативно влияют на пользовательский опыт (иногда настолько критично, что, например, пользователи, уже сложив много позиций в корзину, не могут оформить заказ и отдать бизнесу деньги). Однако обычно такого рода проблемы — верхушка айсберга.
И чтобы дойти до его основания и провести качественный UX-аудит, нужно это делать поэтапно:
- изучить бизнес-цели продукта и понять, насколько они закрываются теми фичами, которые уже есть в продукте,
- изучить потребности пользователей и проанализировать, насколько продукт помогает пользователю решить его задачи,
- оценить данные (количественные и качественные) о текущем поведении пользователей,
- проверить, насколько интерфейс предсказуемо ведет себя для пользователя (и вот тут уже спрятан кусочек для анализа UI).
В этом тексте вас ждет подробная инструкция по каждому шагу. А пока разберемся, в каких ситуациях нужен UX-аудит, а когда его можно не делать.
Когда UX-аудит нужен, а когда нет
UX-аудит будет полезен, если:
- Продукт уже устоялся и надо оценить его работоспособность, соответствие ожиданиям рынка и пользователей.
- Продукт уже устоялся настолько, что пора делать редизайн. Чтобы его сделать осмысленно, стоит провести «ревизию» продукта. Также в этом случае полезно «замерить» на метриках состояние до редизайна. Это потом поможет оценить эффективность ваших действий.
- Основные метрики, по которым вы отслеживали эффективность всего продукта и отдельных фичей, стали снижаться по показателям. Это тоже весомая причина, чтобы провести анализ текущей ситуации и выявить причины, по которым происходит падение показателей.
- Никаких метрик по отслеживанию удовлетворенности пользователей или бизнес-показателей нет. Соответственно, нет понимания, где продукт находится сейчас. В таком случае, самое время провести аудит. И даже больше — вместе с владельцем продукта определить основные бизнес-показатели, которые вы начнете отслеживать.
UX-аудит можно пропустить, если:
- Вы пришли в стартап, который ракетит на рынке, активно привлекает пользователей и инвестиции. Это важный момент роста, который нельзя упустить, чтобы дойти до стадии «снятия сливок» (вот здесь можно почитать про стадии развития продукта подробнее). В таком случае лучше сфокусироваться на развитии новых фич, которые помогут продукту укорениться на рынке, и сборе обратной связи от пользователей.
- В команде настроен регулярный процесс отслеживаний UX- и бизнес-метрик, которые показывают, что в продукте полный порядок. Тогда с чистой совестью можно окунаться в бэклог, уходить в исследование и проектирование новых фичей.
Итак, вы обнаружили свой кейс в первом списке и уже заряжены проводить аудит.
Чтобы не скатиться в хаотичное изучение всего, везде и сразу, я разбила аудит на четыре понятных шага. Рекомендую их выполнять последовательно. Так вы не потеряете основной фокус с ценности продукта для пользователей и бизнеса, и при этом не упустите из виду UI-огрехи.
Четыре основных шага аудита:
1. Определите основные цели и ожидаемые результаты продукта:
- для пользователя,
- для бизнеса.
2. Изучите имеющуюся аналитику на предмет актуальности и достоверности. Спойлер: если кажется, что у вас нет аналитики, вам кажется.
3. Проанализируйте основные состояния интерфейса (рабочее, пустое, ошибочное), или, при отсутствии выделенного времени, проведите более упрощенный анализ на основе UX-эвристик.
4. Опишите в понятной форме результаты аудита и список улучшений.
Приготовьтесь к погружению — далее мы рассмотрим каждый шаг подробно и разберем конкретные примеры.
Шаг 1: Определите основные цели продукта, а также ожидаемый от него результат
Зачем это нужно?
Представим, что вы оказались в новом продукте. И вместе с его владельцем или тимлидом пришли к тому, что необходимо провести UX-аудит. Очевидно, что для вас этот продукт — новая книга: вы не знаете, о чем она. В этот момент возникает соблазн быстро книгу пролистать (как в книжном магазине, когда хочется из середины вычитать пару абзацев, чтобы понять, а что там интересного). Другими словами — «походить» по интерфейсу и «потрогать» ручками, как все работает. Или другой вариант — окунуться в документацию (при ее наличии и актуальности в команде).
Первый вариант дает только поверхностное знакомство с UI. Второй может запутать большим количеством информации.
Поэтому в начале аудита я рекомендую четко зафиксировать, какие у продукта основные цели: как для пользователя, так и для бизнеса.
Как это сделать?
Есть такое понятие, как UX Value Loop — это похожий на восьмерку концепт, который помогает осознать важные составляющие продукта. Он показывает, что если не удовлетворить каждую сторону, то продукт провалится.
Работа с пользователями
Чтобы разобраться в основных пользовательских задачах, проведите качественные исследования с реальными пользователями. Но если на это нет времени, изучите другие источники знаний:
- расспросите персональных менеджеров клиентов потребностях,
- узнайте у технической поддержки какие эмоции и почему возникают у клиентов,
- выясните у менеджеров продаж, с какими возражениями они сталкиваются и какие фичи пользователи выделюст как желанные,
- изучите отзывы клиентов о продукте или проанализируйте тикеты, обращения клиентов.
Другой важный источник знаний — сам владелец продукта. Проведите с ним серию экспертных интервью, чтобы разобраться, как та или иная фича закрывает (или не закрывает) пользовательские задачи. Это самый короткий способ узнать самое важное о продукте.
Работа с целями бизнеса
Для изучения бизнес-целей также рекомендую поставить встречу с владельцем продукта или бизнес-аналитиком в команде. Во время встречи проверяйте, попадают ли названные цели в одну из категорий (если нет – конкретизируйте до тех пор, пока не попадет, в противном случае это будет не цель, а лишь видение):
- рост выручки и прибыли компании,
- удержание и возвращаемость клиента,
- снижение издержек.
Вот такой список пользовательских задач и бизнес-целей я составила вместе с владельцем продукта, который отвечает за ролевую модель с разными уровнями доступа в панели управления Selectel.
Важно: в рамках UX-аудита сосредоточьтесь на тех фичах, которые одновременно решают пользовательские задачи и закрывают бизнес-цели – именно они в долгосрочной перспективе обеспечивают успех продукта.
Шаг 2: Проанализируйте данные о продукте и фиче
Не поверите, но даже после сбора основной информации о пользовательских задачах и бизнес-целях, мы с вами все еще не идем трогать интерфейс и другие точки касания клиента с продуктом 🙂
Сейчас самое время, чтобы посмотреть на цифры, которые собирают системы веб-аналитики. Если таких нет, на этом этапе стоит просигнализировать команде, что нет важного источника данных о поведении пользователей, и завести задачку с высоким приоритетом в командном трекере.
Те, кто сейчас читает этот текст и понимает, что в команде нет подключенной веб-аналитики — не убегайте. Для вас у меня тоже есть идея, откуда достать цифры. Об этом рассказываю ниже.
На что смотреть, когда системы веб-аналитики работают
Вот, какие данные я рекомендую собрать на этом этапе UX-аудита:
- Конверсия в завершение сценария — самый интересный показатель. У любого сценария есть стартовая точка — когда пользователь начинает решать свою задачу, и финальная — выполнение целевого действия. Между этими точками есть шаги, которые пользователь должен пройти. Конверсия позволяет оценить, сколько пользователей доходит до конца, совершая целевое действие, и посмотреть пути тех, кто все же не доходит до финиша. А после — сформулировать гипотезы, почему так происходит.
- Время решения задачи — можно изучать вместе с конверсией, можно отдельно. Само по себе время не говорит ни о чем, пока вы не начнете сравнивать его с временем, которое тратит пользователь до и после каких-либо изменений.
Совет: зафиксируйте эту метрику на этапе аудита, а после доработки сценариев оцените, как ваши действия повлияли на скорость прохождения пути. Чем быстрее пользователь решает задачу, тем лучше.
- Поисковые запросы — зафиксируйте, что пользователи ищут и не могут найти. Также определите объем самых популярных запросов. Этот показатель подсветит самые востребованные фичи и, возможно, подскажет основные проблемы в навигации.
Если же система не выдает список поисковых запросов, аналогичный можно составить, просмотрев скринкасты по разным страницам продукта — такая возможность есть в Яндекс Метрике и Posthog.
- Сообщения об ошибках — посмотрите, какие сообщения об ошибках наиболее популярны, где и когда пользователи их получают. Основные вопросы, на которые стоит здесь ответить: знаете ли вы причину возникновения ошибок? Насколько плохо то, что пользователь получает ту или иную ошибку? Насколько часто встречается эта ошибка?
- Какие устройства наиболее популярны — десктопные или смартфоны? А, может, планшеты? Как правило, эти данные открывают новые горизонты для команды и повод провести больше качественных исследований, чтобы больше узнать про контекст использования продукта. Например, настроить работу сервера со сложной конфигурацией явно проще с ноутбука, нежели с телефона по дороге на работу в метро.
- DAU и MAU
DAU. Число уникальных пользователей, использовавших продукт в течение календарных суток.
MAU. Число уникальных пользователей, использовавших продукт в течение календарного месяца.
Чтобы лучше разобраться в метриках, советую к прочтению текст по ссылке.
Что делать, если подключенных система веб-аналитики нет?
Собрать разные количественные данные можно, обратившись за помощью к разработчикам. Они смогут их выгрузить из баз данных или логов активности. Для того, чтобы понять, какие именно данные вам нужны, я рекомендую синхронизироваться с продактом. Более полный список метрик, которые будут актуальны для вашего продукта, читайте в тексте по ссылке.
По возможности, лучше обращаться к разным источникам данных: и к системе веб-аналитики, и к выгрузкам из баз данных. Это позволит вам сравнить корректность данных, а также дополнить их.
В качестве примера приведу метрики, которые я собирала при аудите сценария «Добавление пользователя в систему в панели my.selectel.ru»
Шаг 3: Оцените поведение интерфейса
Переходим к одной из самых медитативных частей аудита: будем оценивать, насколько интерфейс попадает в представления пользователя о том, как должен работать продукт по методике эвристической оценки.
Эвристика — это рекомендация, правило или суждение эксперта, которое принято считать верным. Самые популярные эвристики в UX: Нильсена Нормана, Бена Шнейдермана, Вайншенка и Баркера, Иэн Коннелл.
Выполняя эвристическую оценку, вы изучаете интерфейс на предмет выполнения этих эвристик в интерфейсе.
Как не похоронить себя за пикселями, когда в продукте много фич
Каким бы большим и мощным ни был продукт, его всегда можно разбить на составляющие (фичи) и провести эвристическую оценку интерфейса. Прежде, чем перейти к этому этапу, важно сделать следующее:
- Сверьтесь со списком основных фичей продукта. Он должен был у вас появиться после прохождения шагов выше.
- Вместе с продактом выделите те, которые лучше всего перформят для бизнеса.
- Выберите среди них 3-5 самых востребованных для пользователей и проводите оценку этих фичей.
- Не забудьте про те фичи, в которых по результатам анализа ключевых метрик стало ясно, что там что-то «болеет» по цифрам. Возможно, вы сможете на этапе эвристического анализа поставить диагноз.
Почему именно эвристическая оценка? Я рекомендую использовать эту методику, поскольку она одновременно позволяет проверить:
- отвечает ли система требованиям пользователя: насколько качественно продуман UX,
- не упустить из виду эстетический аспект анализа: тот самый UI, до которого мы с вами дошло только на этом шаге.
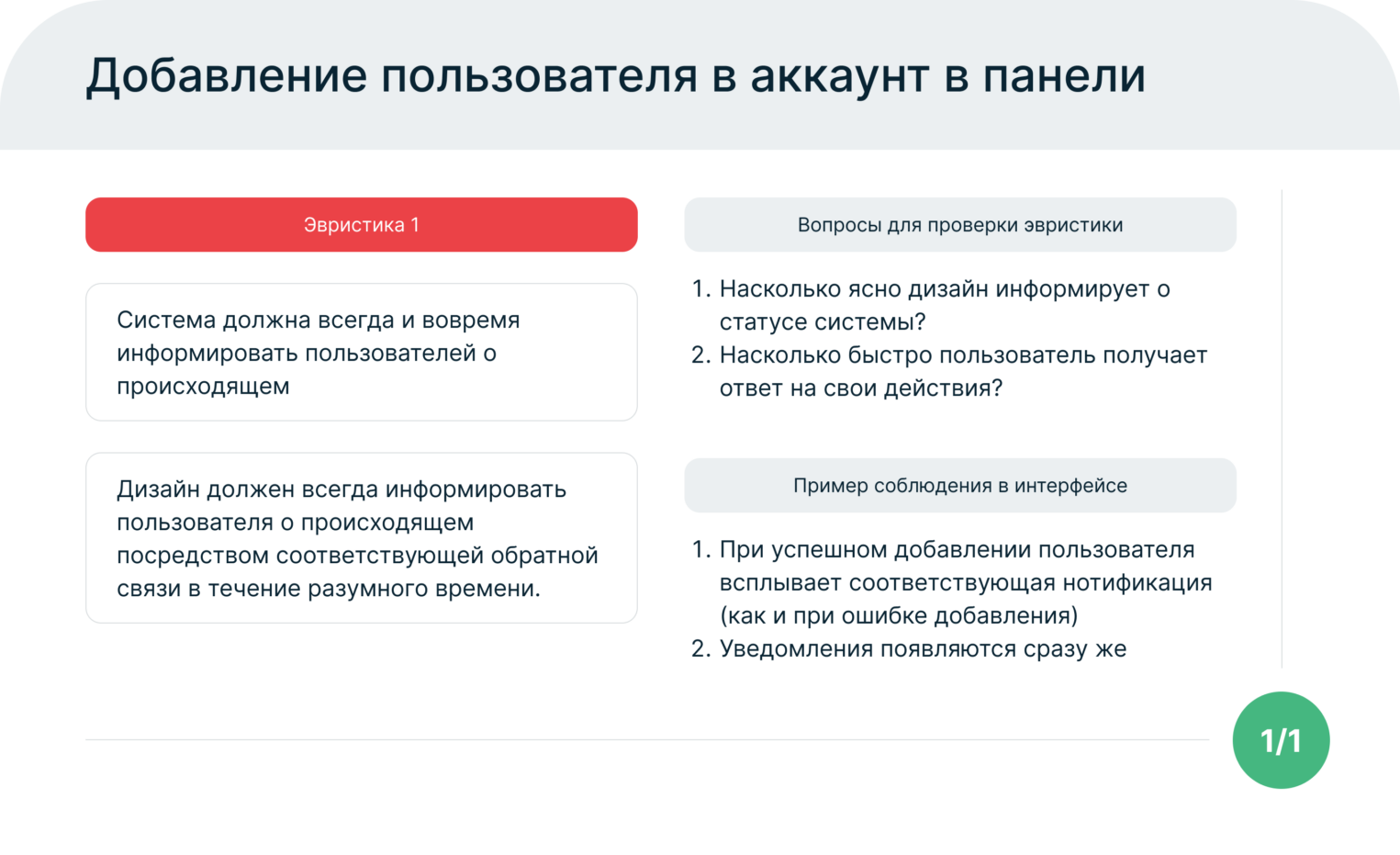
Если пока звучит сложно — сейчас станет проще: рассмотрим, как это работает на примере двух эвристик (остальные вы найдете в шаблоне чуть дальше). За основу возьмем эвристики Нильсена Нормана (вы вольны выбрать эвристики того эксперта, к кому вы испытываете большею симпатию, но для меня это всегда будет Нильсен Норман).
Пояснения к эвристикам взяты из статьи-перевода описания эвристик по Нильсену Норману.
Такую оценку лучше проводить по каждой фиче отдельно. По каждой эвристике вы представляете в двоичной системе, выполняется ли она или нет: 0 или 1. В итоге у вас получится понятная оценка юзабилити по 10 балльной шкале с четким пониманием, какие проблемные места требует внимания дизайнера для доработки или редизайна.
Для удобства я сложила готовый шаблон в таблицу – копируйте себе и берите в работу.

Шаг 4: Подготовьте отчет для команды
Все шаги аудита мы с вами проходили не для галочки. Они были нужны, чтобы собрать данные, сделать выводы и далее вместе с командой наметить план действий.
К финальному этапу у нас собралось уже ну очееень много материала, который надо емко и коротко показать команде.
Самый оптимальный способ — собрать презентацию с выводами по каждому шагу. При этом я рекомендую показывать результаты не просто демонстрируя выводы в Power Point, а проводя демо на интерактивной доске.
Для того, чтобы вам было проще подготовить такое демо, я собрала шаблон доски в Miro. Там каждый участник команды сможет сразу оставлять комментарии по вашим выводам и фиксировать конкретные задачи, которые пойдут в работу.
На моей практике презентация отчета команде никогда не укладывалась в одну часовую встречу, поэтому рекомендую заложить на это серию встреч (в зависимости от объема вашего отчета).
Ура, вы закончили! А что дальше?

Чтобы ничего из вашего отчета с результатами UX-аудита не покрылось слоем пыли и не осталось в летописи работы команды, рекомендую сделать следующее:
- По всем доработкам, которые вы обсудили с командой, завести эпики в таск-трекере. На данном этапе более детальная декомпозиция не понадобится — к этому можно приступить в момент, когда на командном планировании вы определите, что скоро возьмете эпик в работу.
- Если эти доработки достаточно масштабы, вместе с продактом актуализируйте дорожную карту развития продукта (если в команде ее нет — заведите!).
- Если видите, что по мере дальнейшей работы команды эти доработки теряются из виду — напоминайте на командных встречах, что они важный и аргументируйте, почему их надо взять в работу.
Совет напоследок: есть вероятность, что в процессе аудита вы что-то упустите. Это нормально — особенно в тех случаях, когда вы приходите проводить оценку в устоявшийся продукт с большим легаси.
Общайтесь с коллегами, задавайте вопросы, гуглите информацию про сферу своего продукта, все наработки фиксируйте. И не теряйте фокус с самого главного — пользовательского опыта и бизнес-показателей, без которых не может существовать ни один продукт.