Как интегрировать Tilda с S3
В инструкции рассмотрим преимущества работы с объектным хранилищем и расскажем, как подключить сайт на Tilda к S3.
Привет! Меня зовут Наташа, я менеджер в Selectel. Сегодня расскажу, как интегрировать сайт на Tilda с S3-хранилищем (объектным хранилищем) для оптимизации хранения и доставки файлов.
Если вы работали с Tilda, то наверняка задумывались, где хранить изображения, видео, и прочие файлы. Если использовать серверы CMS и Tilda, то в тарифных планах сталкиваемся с ограничениями на вес данных. Вдобавок хранение больших медиафайлов негативно сказывается на ресурсах — сайт загружается медленнее. Как избежать этих проблем?
Оптимальное решение — использовать S3. Вкратце рассмотрим преимущества его использования.
- S3 позволяет улучшить производительность. Если мы храним данные вне сервера Tilda, то освобождаем его ресурсы.
- Объектное хранилище легко масштабируется. Это позволяет хранить неограниченное количество данных без ущерба производительности сайта. Пользовательский опыт клиентов остается на прежнем уровне.
- S3-хранилища предлагают выгодные цены и тарифы.
Знакомство с проектом
Мы с друзьями и по совместительству продуктовыми менеджерами заметили, что в их стартапе слишком много времени уходит на рутинные задачи. Решили сделать небольшой no-code инструмент, который позволит минимизироваровать ручной труд.
У нас получился сайт-визитка с подключенными no-code сервисами. Они упростили расчеты приоритетов задач, заполнение бизнес-документации и информирование о новых запросах в техническую команду.
На сайте собираем форму заявки на разработку новых функций технической командой. В ней можно указать контекст задачи, описание, ценность для проекта, сроки, к которым нужна реализация, и скриншоты или изображения. Последние нужны для большего контекста.
Создание S3 для хранения изображений
Мы решили разместить графические файлы на аккаунте Selectel, где находился проект стартапа.
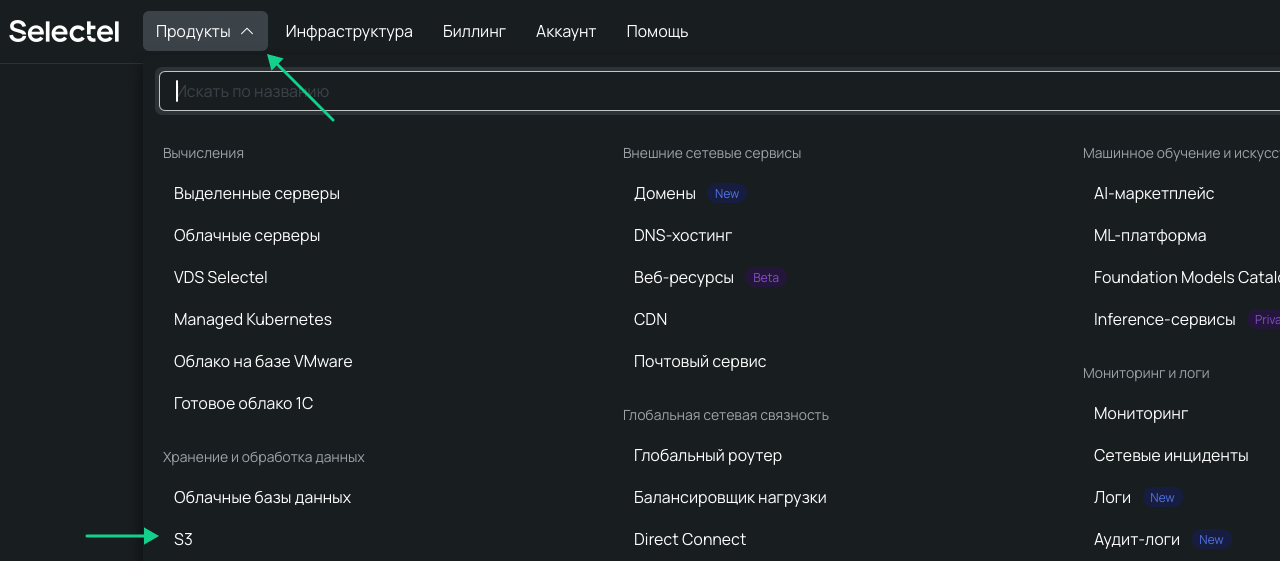
1. В панели управления открываем вкладку Продукты → S3.

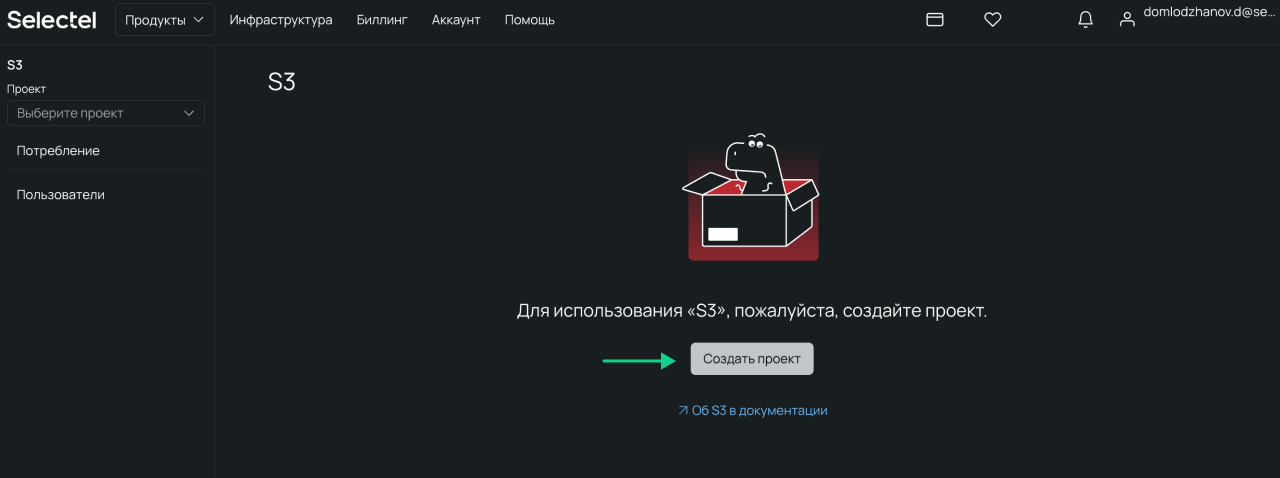
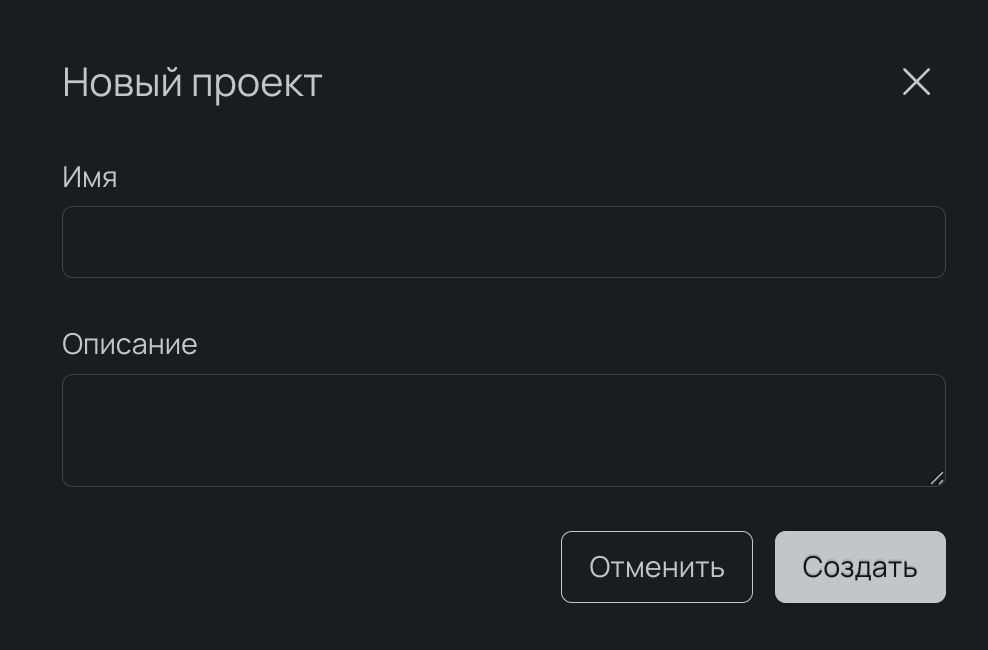
2. Нажимаем Создать проект, если его еще нет. В открывшемся окне заполняем Описание (опционально) и вводим Имя, после чего нажимаем Создать.


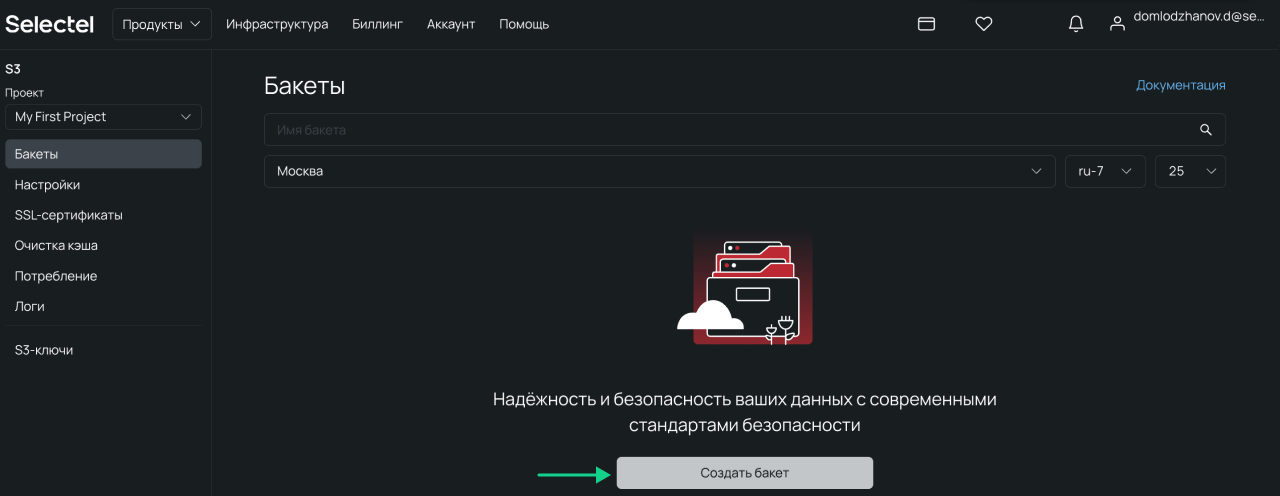
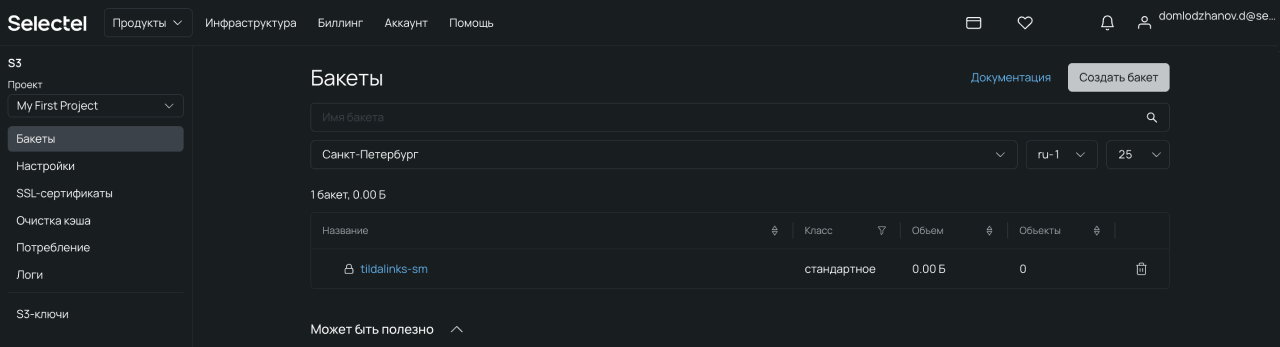
3. Во вкладке Бакеты нажимаем Создать бакет.

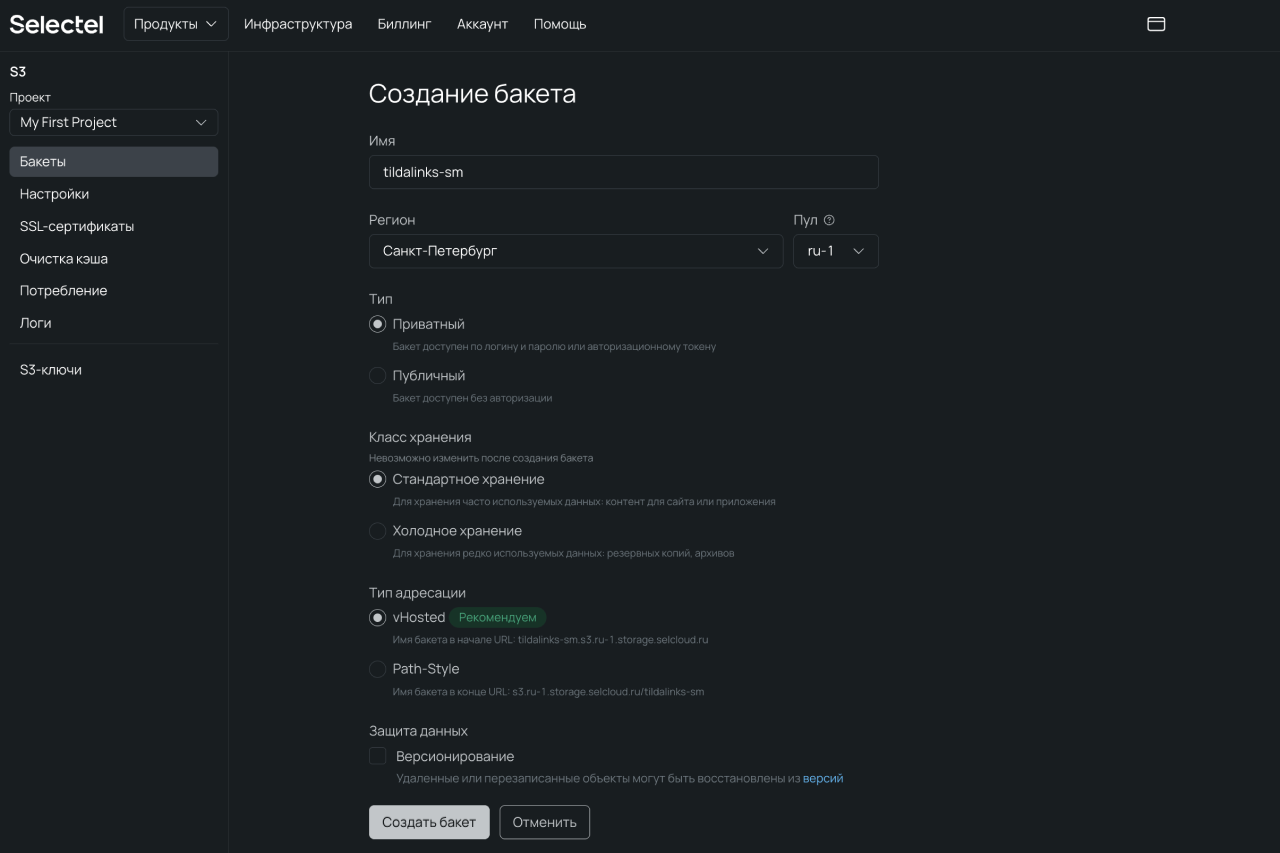
4. Конфигурируем бакет. Имя задаем любое, в нашем случае — tildalinks-sm. Тип выбираем Публичный, чтобы он был доступен без авторизации.
Класс хранения — Стандартное. Стандартное хранилище подходит для раздачи статического контента и других данных, к которым нужен быстрый доступ. Например, медиаконтент, материалы с сайтов, документы, письма. Это наш вариант.
В поле Адресация оставляем параметр Virtual-Hosted включенным, но для проекта тип адресации не важен. Нажимаем Создать бакет.


5. Настроим права доступа к бакету, чтобы Tilda могла получать доступ к файлам.
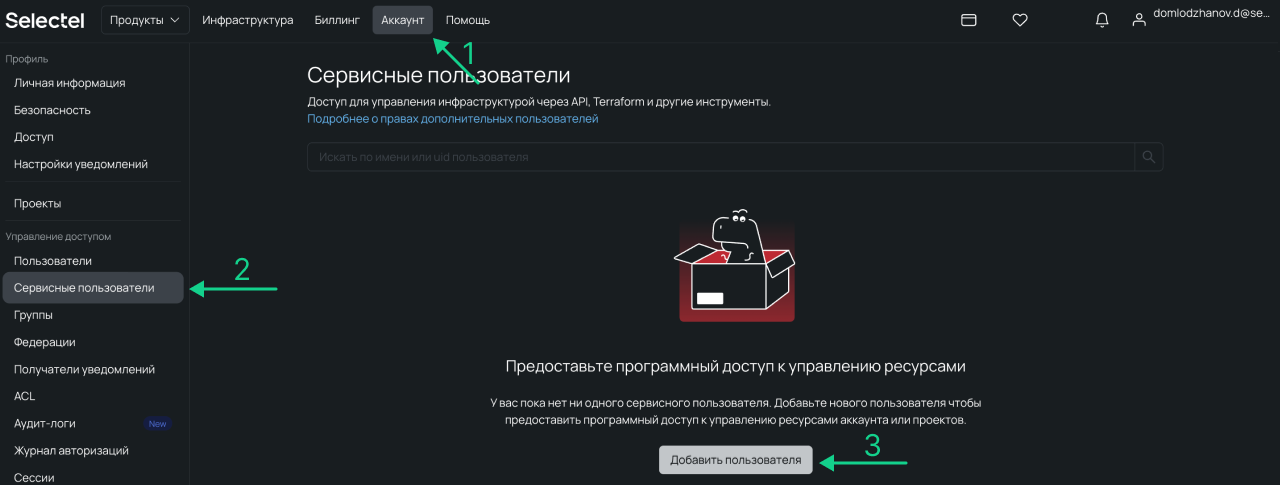
Переходим в раздел Аккаунт→ Сервисные пользователи и создадим нового пользователя, нажав кнопку Добавить пользователя.

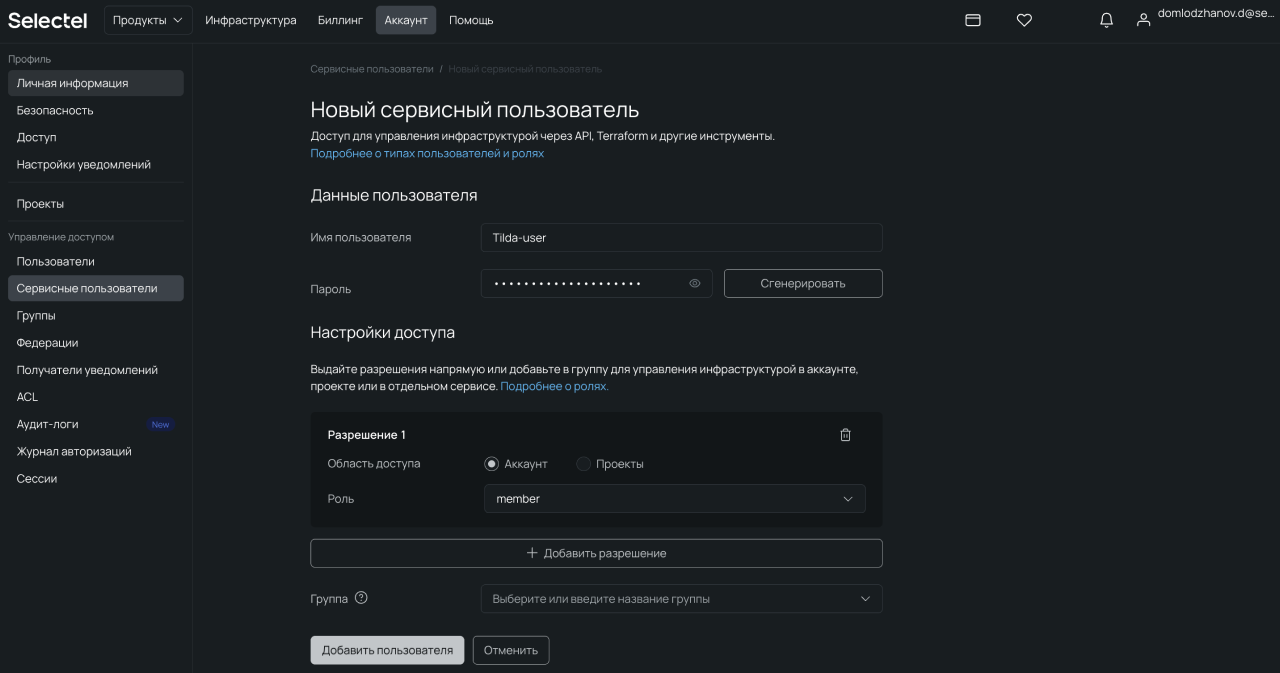
6. Заполняем Пароль (можно сгенерировать с помощью соответствующей кнопки) и Имя пользователя. В поле Настройки доступа выберем Область доступа — Аккаунт и роль — member. Нажимаем Добавить пользователя.

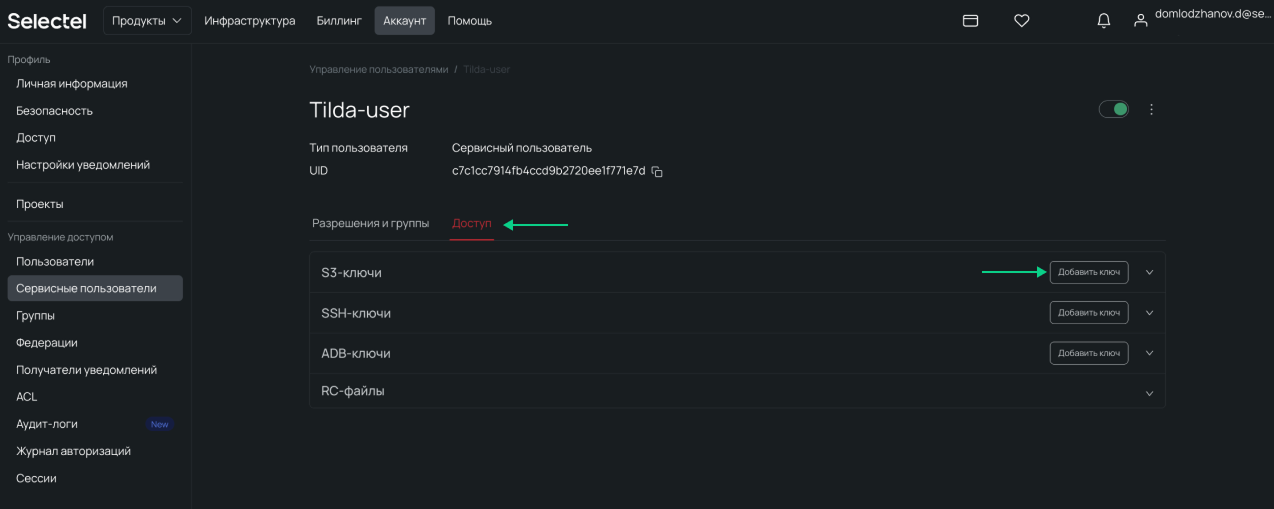
7. Получим S3-ключи. Для этого во вкладке Сервисные пользователи выберем созданного пользователя и в подразделе Доступ нажмем Добавить ключ (строка S3-ключи).

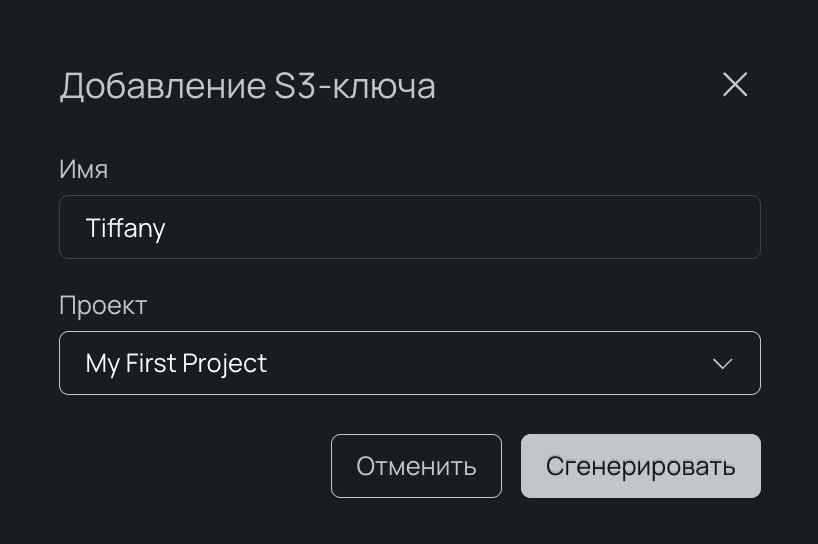
В окне Добавление S3-ключа выберем наш проект и нажмем Сгенерировать.

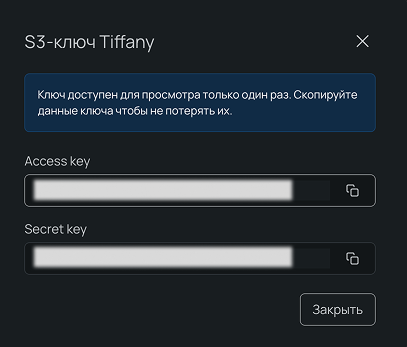
Полученные Access key и Secret key следует сохранить. Они доступны для просмотра только один раз.

Интеграция Tilda и S3
Подключаем S3-хранилище в форму на Tilda, где мы хотим собирать скриншоты наших стейкхолдеров. Было решено, что изображения, графические схемы и скриншоты у нас станут частью заявки на функциональность, так что добавили возможность загрузить файл в форму BF204N (прием данных из формы).
Далее настроим поле для работы с файлами.
- В поле ввода с типом file для подключения S3 следует корректно заполнить TILDA UPLOAD WIDGET KEY. В настройках есть подсказка — переходим по ссылке Получить ключ. Далее будет доступна подробная инструкция по подключению S3. Из списка сервисов выбираем Selectel.
2. По инструкции добавляем данные для доступа к S3. Вводим сохраненные Access и Secret ключи, а также тип контейнера и его название. Для публичного следует скопировать публичный домен в его настройках, а для приватного — ID проекта.
3. После сохранения настроек появится TILDA UPLOAD WIDGET KEY. Его значение нужно скопировать и добавить поле с типом file в форму BF204N на сайте.
Обратите внимание: при сохранении настроек доступа автотесты Tilda должны работать корректно.
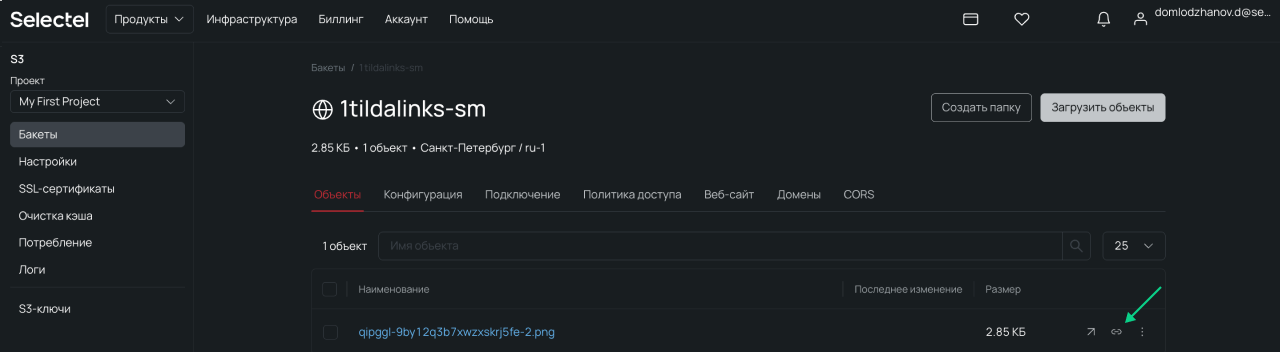
4. Тестируем и публикуем. После подключения S3 важно протестировать работу сайта и убедиться, что все файлы загружаются корректно. Проверить их можно на стороне провайдера, если используется публичный тип бакета.

Проверить работу ссылок можно в рамках сайта на Tilda после заполнения формы заявки. Это касается любого бакета, в том числе приватного. На главной странице проекта есть лог действий, где фиксируется отправка файлов в хранилище провайдера.
Мы проверили все стыки сайта и провайдера, убедились в работоспособности ссылок и в корректной автоматизации. После успешного тестирования можно публиковать сайт и радоваться его работе. В дальнейшем файлы из формы мы использовали в поставке технических задач для разработчиков и в документации проекта.
Заключение
Помните: кроме переноса медиафайлов на сторону провайдера нужно их оптимизировать. Вес файлов должен быть минимальным без потери качества. Если форму одновременно будет заполнять много пользователей, то скорость загрузки данных будет играть важную роль. Также это поможет значительно сэкономить место в контейнере при большой нагрузке.
Если в проекте планируется массовое использование изображений, есть смысл рассмотреть CDN. Для нашего стартапа это не очень актуально.
Интеграция сайта на Tilda с объектным хранилищем — это эффективный способ повысить производительность, масштабируемость и безопасность вашего сайта. Следуйте этой инструкции, чтобы легко подключить S3-хранилище и пользоваться его преимуществами!