Что такое CodePen и как им пользоваться
Веб-разработка требует инструментов, позволяющих быстро и эффективно создавать, тестировать и демонстрировать код. В этой статье мы рассмотрим один из таких инструментов — CodePen. Поговорим о том, как он облегчает жизнь разработчикам и дизайнерам, а также покажем, как работать с ним.
Что такое CodePen
CodePen — это песочница для фронтенд-разработчиков. Она позволяет создавать и тестировать HTML, CSS и JavaScript прямо в браузере. Онлайн-редактор поддерживает визуальный предпросмотр, подключение сторонних библиотек и мгновенное обновление результатов без развертывания локальной среды.
CodePen используется во многих сценариях. Перечислим самые распространенные из них.
- Эксперименты и быстрые прототипы. CodePen удобен для тестирования небольших идей, анимаций, CSS-стилей и JavaScript-компонентов.
- Обучение и демонстрация кода. Многие преподаватели и авторы технических статей используют CodePen для наглядного объяснения кода.
- Создание портфолио. Разработчики часто используют CodePen для демонстрации своих навыков. Готовые работы можно публиковать в профиле или добавлять ссылки на них в резюме.
- Совместная работа и обратная связь. CodePen позволяет легко делиться кодом с коллегами, клиентами или сообществом. Можно отправить им ссылку на свой пен и получить комментарии или предложения по улучшению.
- Поиск вдохновения. На CodePen тысячи разработчиков выкладывают свои работы — от простых анимаций до сложных интерактивных эффектов. Это отличный способ изучить новые решения и адаптировать их к своим проектам.
Как начать работу в CodePen
Для начала работы нужно выполнить несколько простых шагов.
- Перейдите на сайт codepen.io.
- Нажмите Sign Up в правом верхнем углу.
- Зарегистрируйтесь с помощью email, аккаунта GitHub или Google.
- После регистрации войдите в систему по клику на Log In.
- На главной странице сайта в разделе Create нажмите на Pen, чтобы создать ваш первый мини-проект.
Интерфейс CodePen
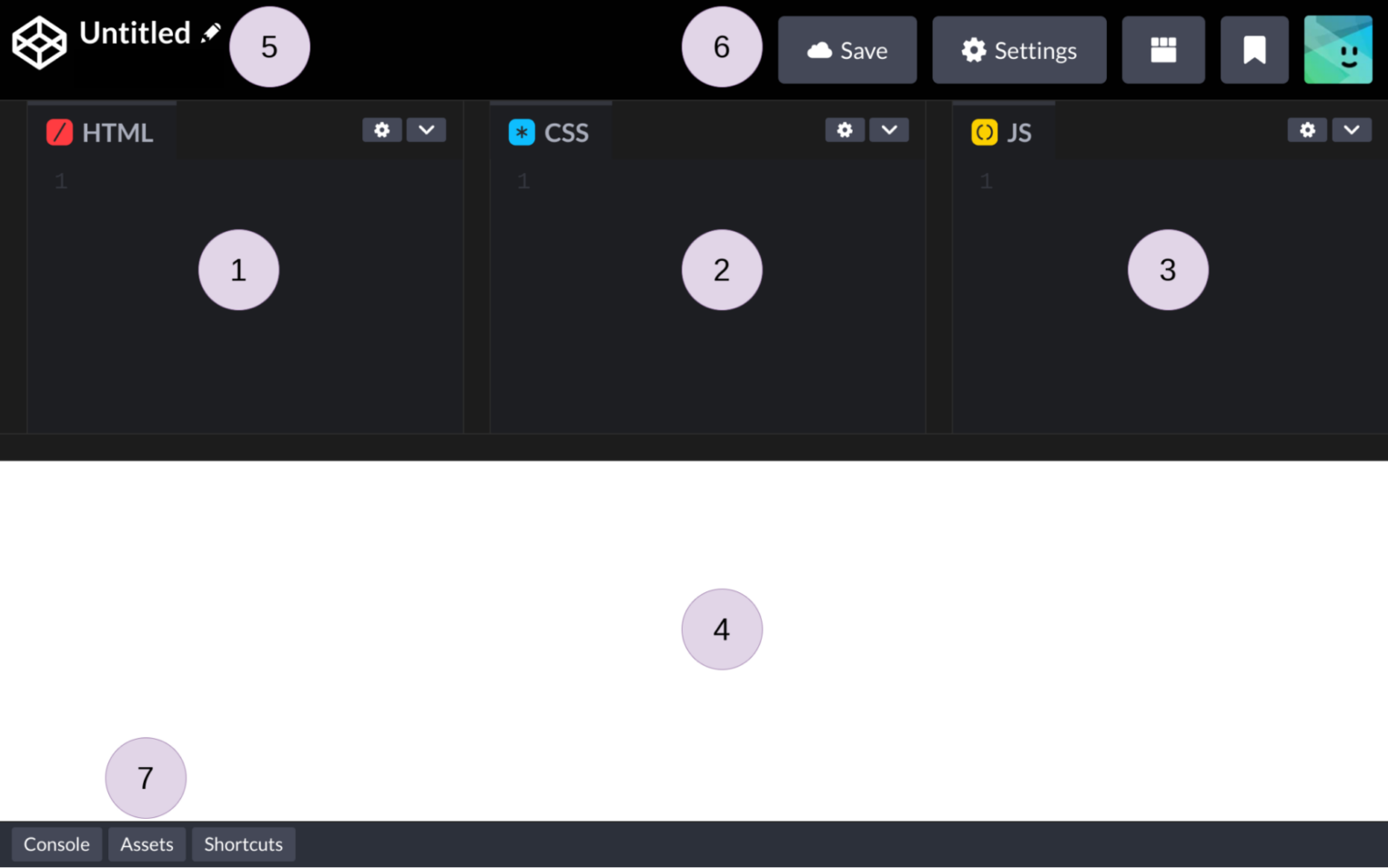
После создания пена пользователю открывается рабочее пространство, разделенное на несколько ключевых зон. Мы пронумеровали их для удобства, чтобы описать каждую отдельно.

- Редактор кода HTML
В первой панели пишется HTML-разметка. Здесь создаются теги, формируется структура страницы, добавляются ссылки, изображения и другие элементы. CodePen поддерживает стандартный HTML5-синтаксис, а также альтернативные языки разметки.
2. Редактор кода CSS
Во второй панели находится редактор CSS, в котором стилизуются элементы. CodePen позволяет использовать как обычный CSS, так и препроцессоры, такие как SCSS и LESS. Здесь можно применять современные возможности, включая Flexbox, Grid и анимации. В настройках также можно подключать внешние стили, например Google Fonts или Bootstrap.
3. Редактор кода JavaScript
Третья панель предназначена для написания JavaScript-кода. CodePen поддерживает современные стандарты ES6+, что позволяет использовать стрелочные функции, async/await и другие нововведения. Если необходимо работать с React, Vue или jQuery, их можно подключить в настройках Pen.
4. Окно предпросмотра
Здесь отображается результат работы кода. CodePen обновляет его автоматически при каждом изменении, но в настройках можно переключиться на ручное обновление.
5. Информация о пене
В левом верхнем углу экрана располагается информация об открытом пене: название и имя автора.
6. Панель управления
В этом блоке вы найдете основные элементы взаимодействия с пеном.
- Save – кнопка сохранения изменений.
- Settings – открывает настройки, где можно подключить библиотеки, выбрать препроцессоры или изменить параметры отображения.
- Change View – меняет расположение редакторов и окна предпросмотра.
- View Bookmarks – показывает список сохраненных пенов, проектов и коллекций.
- User Menu – содержит настройки профиля, подписки и другие параметры.
7. Консоль, ассеты, горячие клавиши
В левом нижнем углу находятся еще несколько полезных инструментов:
- консоль используется для вывода сообщений из JavaScript-кода, а также помогает находить ошибки и предупреждения;
- раздел Assets позволяет загружать изображения, шрифты и другие файлы, которые затем можно использовать в коде;
- справочник горячих клавиш (Shortcuts), где можно найти комбинации для ускорения работы, например, Ctrl + S для сохранения.
Начало работы с Pen
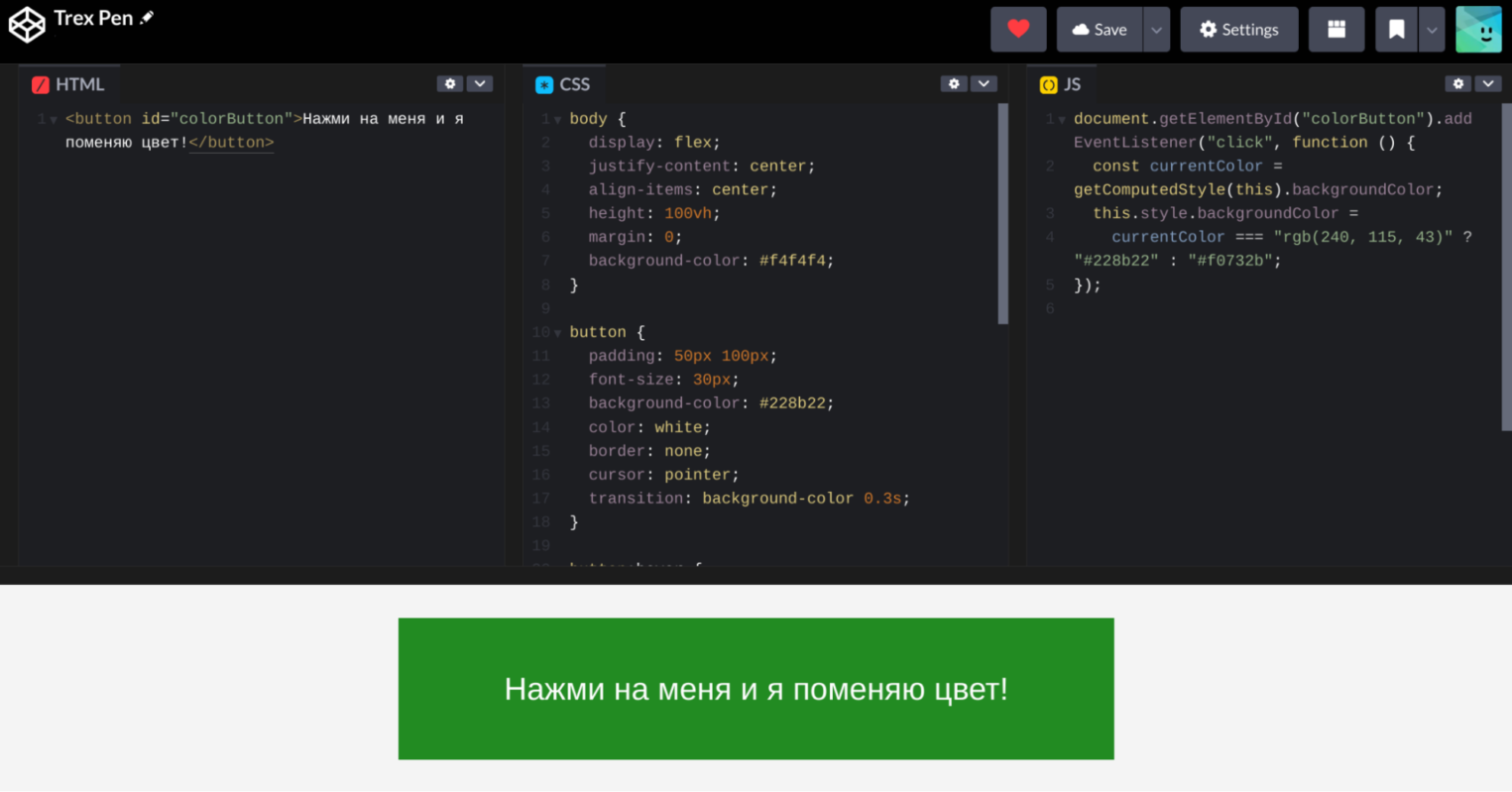
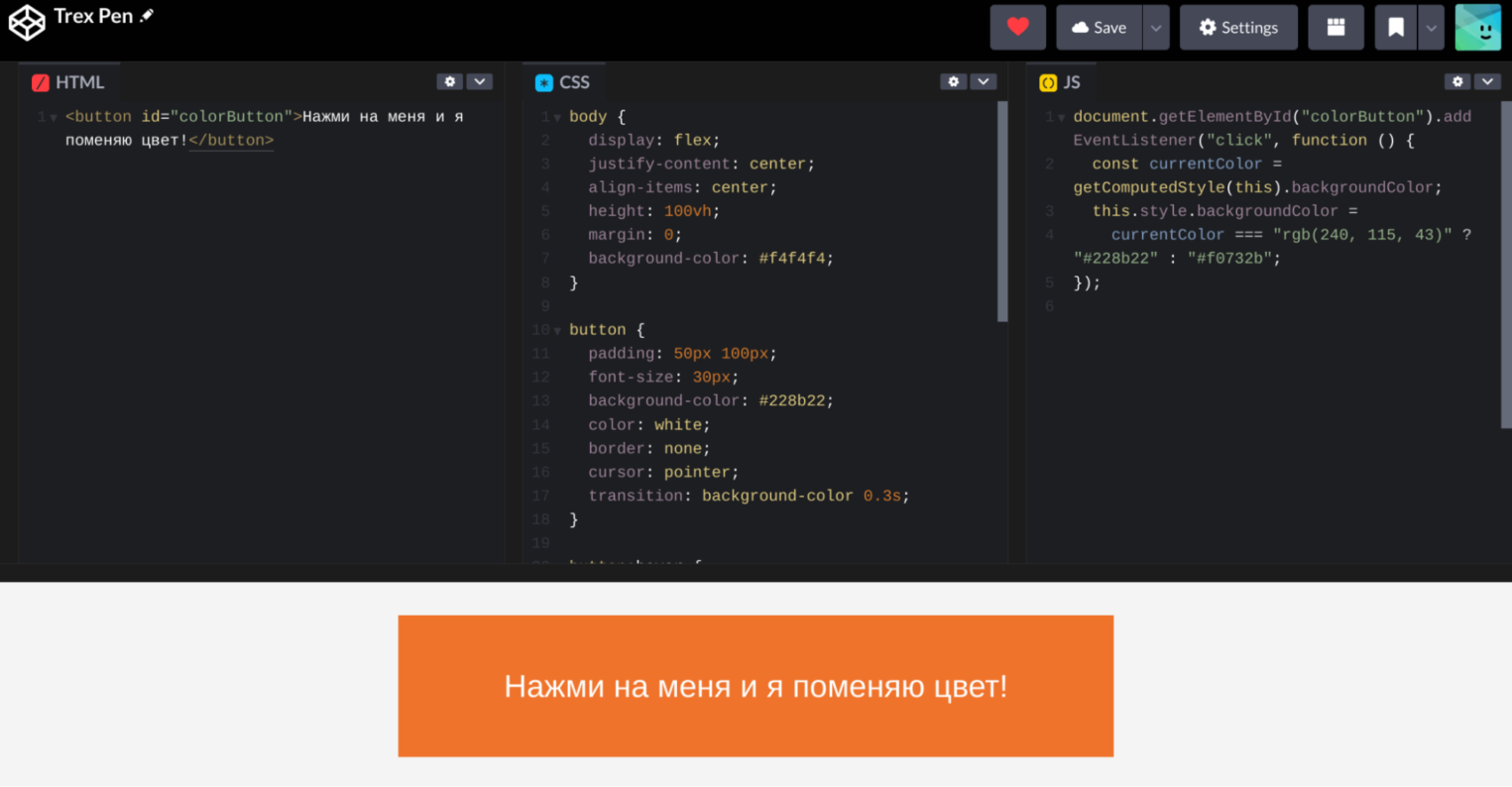
Писать код можно сразу — изменения автоматически отображаются в окне предпросмотра. Для примера создадим простой пен, который выводит кнопку и меняет ее цвет при нажатии.
HTML:
<button id="colorButton">Нажми на меня и я поменяю цвет!</button>
CSS:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
button {
padding: 50px 100px;
font-size: 30px;
background-color: #228b22;
color: white;
border: none;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #228122;
}
JavaScript:
document.getElementById("colorButton").addEventListener("click", function () {
const currentColor = getComputedStyle(this).backgroundColor;
this.style.backgroundColor =
currentColor === "rgb(240, 115, 43)" ? "#228b22" : "#f0732b";
});
После ввода этого кода в соответствующей панели можно сразу увидеть, как работает кнопка.


Внешние библиотеки
CodePen позволяет легко добавлять внешние библиотеки, такие как jQuery, Bootstrap или React. Для примера подключим jQuery.
- Нажмите Settings и перейдите на вкладку JS.
- В разделе Add External Scripts/Pens введите URL библиотеки или выберите из списка популярных решений.
- Нажмите Save & Close — библиотека будет подключена.
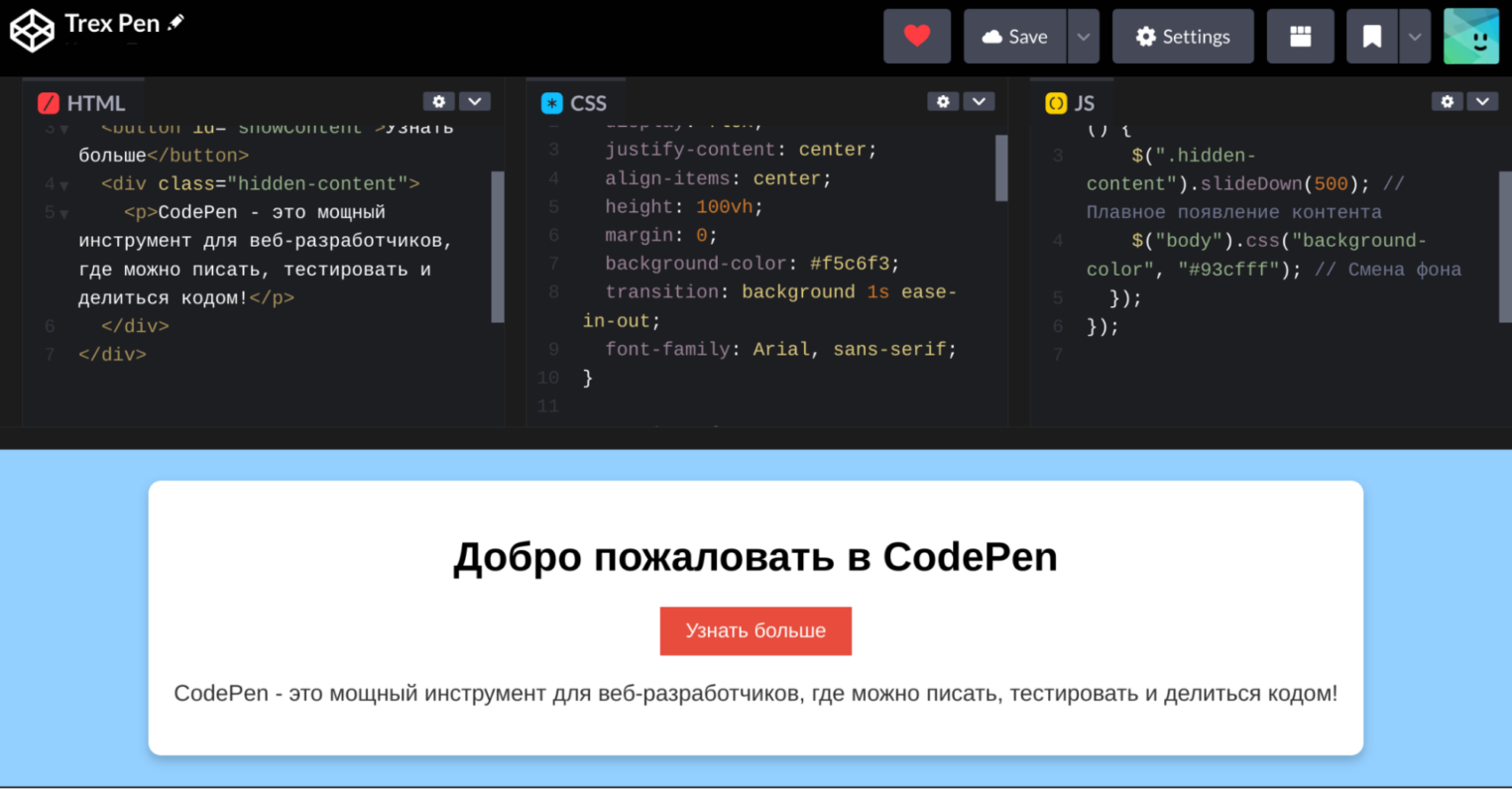
Создадим мини-лендинг с анимированными элементами на jQuery.
HTML:
<div class="container">
<h1>Добро пожаловать в CodePen</h1>
<button id="showContent">Узнать больше</button>
<div class="hidden-content">
<p>CodePen — это мощный инструмент для веб-разработчиков, где можно писать, тестировать и делиться кодом!</p>
</div>
</div>
CSS:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f5c6f3;
transition: background 1s ease-in-out;
font-family: Arial, sans-serif;
}
.container {
text-align: center;
background: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
button {
padding: 10px 20px;
font-size: 16px;
background-color: #e74c3c;
color: white;
border: none;
cursor: pointer;
transition: background 0.3s;
}
button:hover {
background-color: #c0392b;
}
.hidden-content {
display: none;
margin-top: 20px;
font-size: 18px;
color: #333;
}
JavaScript:
$(document).ready(function () {
$("#showContent").click(function () {
$(".hidden-content").slideDown(500); // Плавное появление контента
$("body").css("background-color", "#93cfff"); // Смена фона
});
});
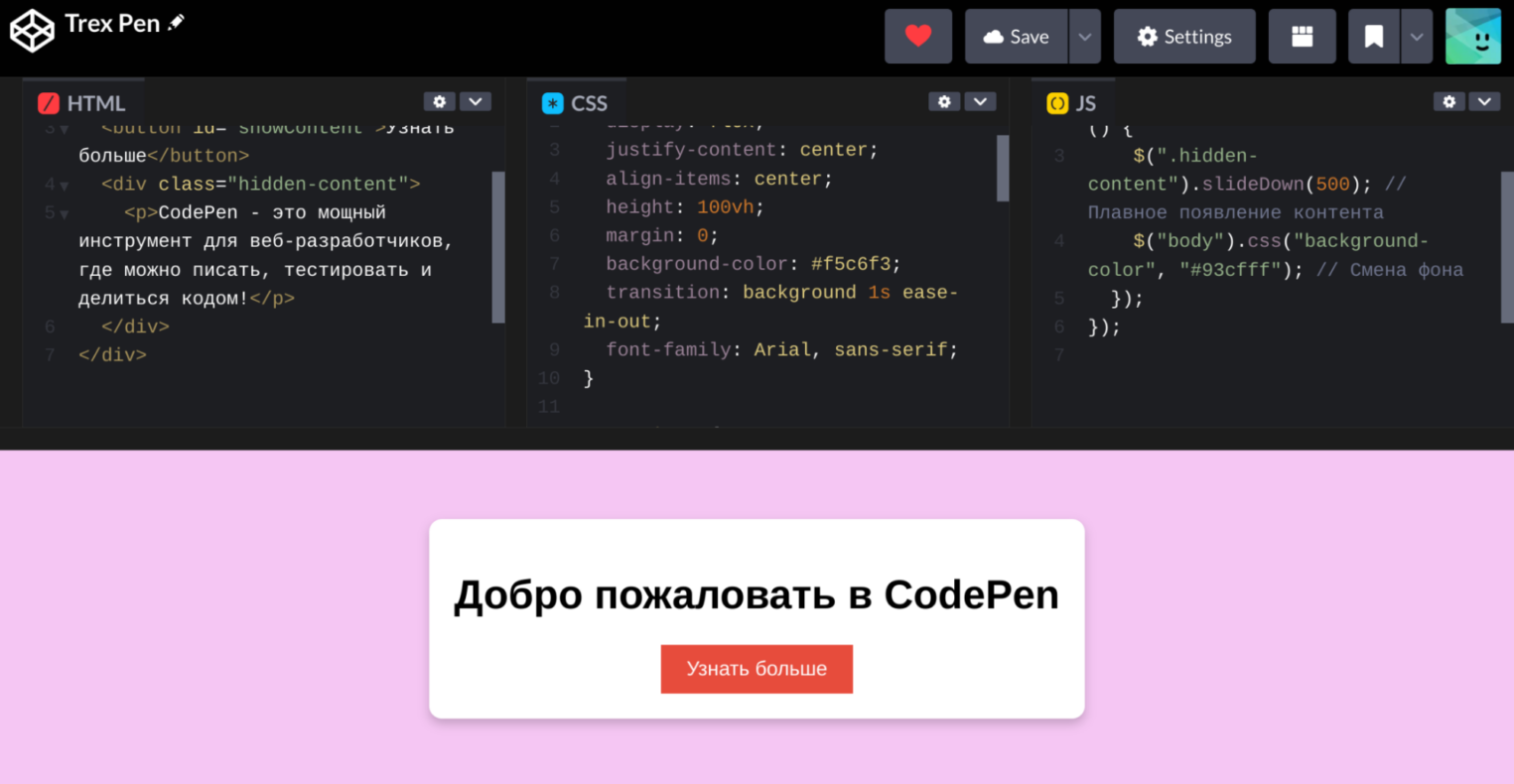
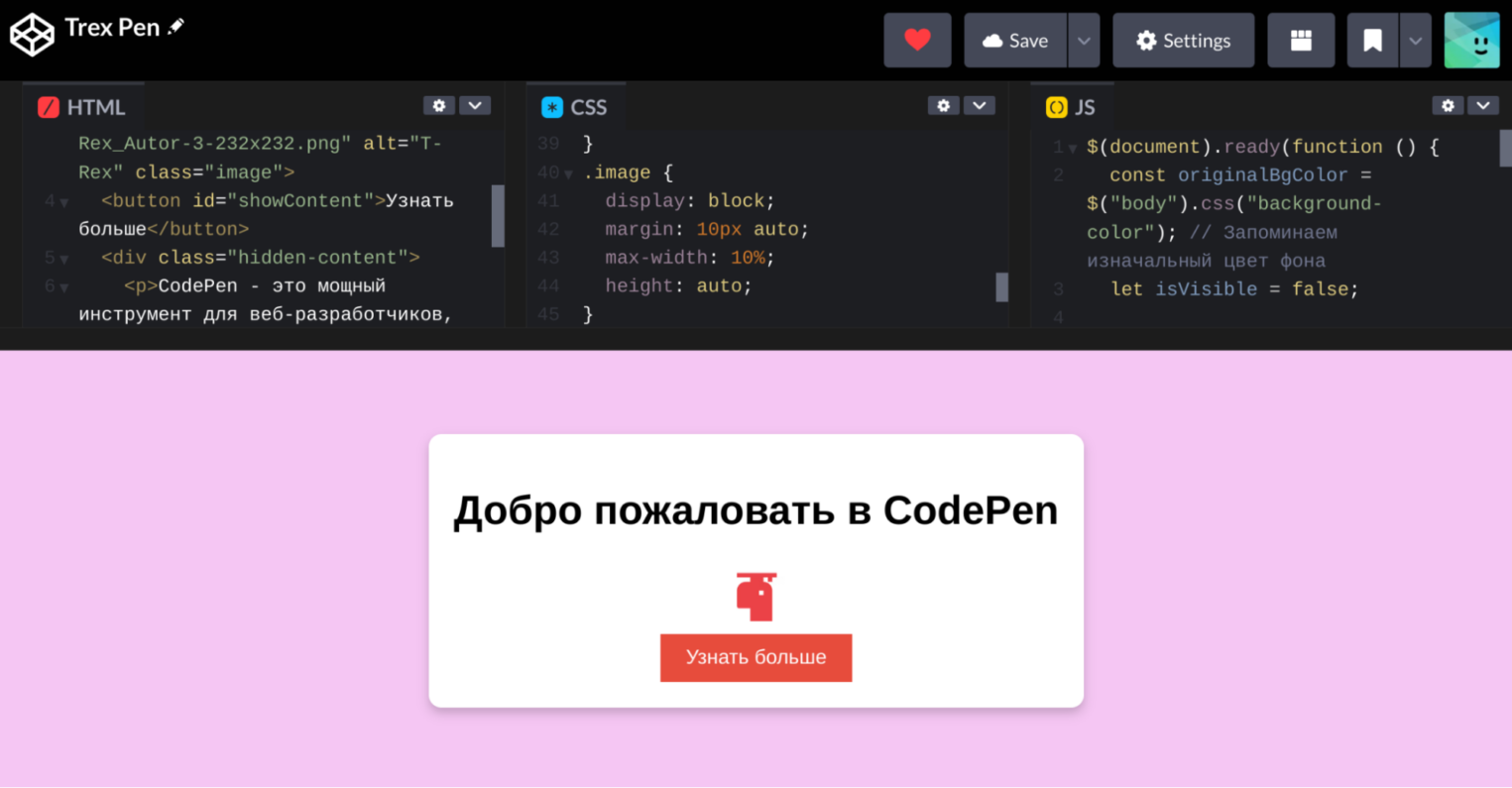
Так страница выглядит до нажатия кнопки:

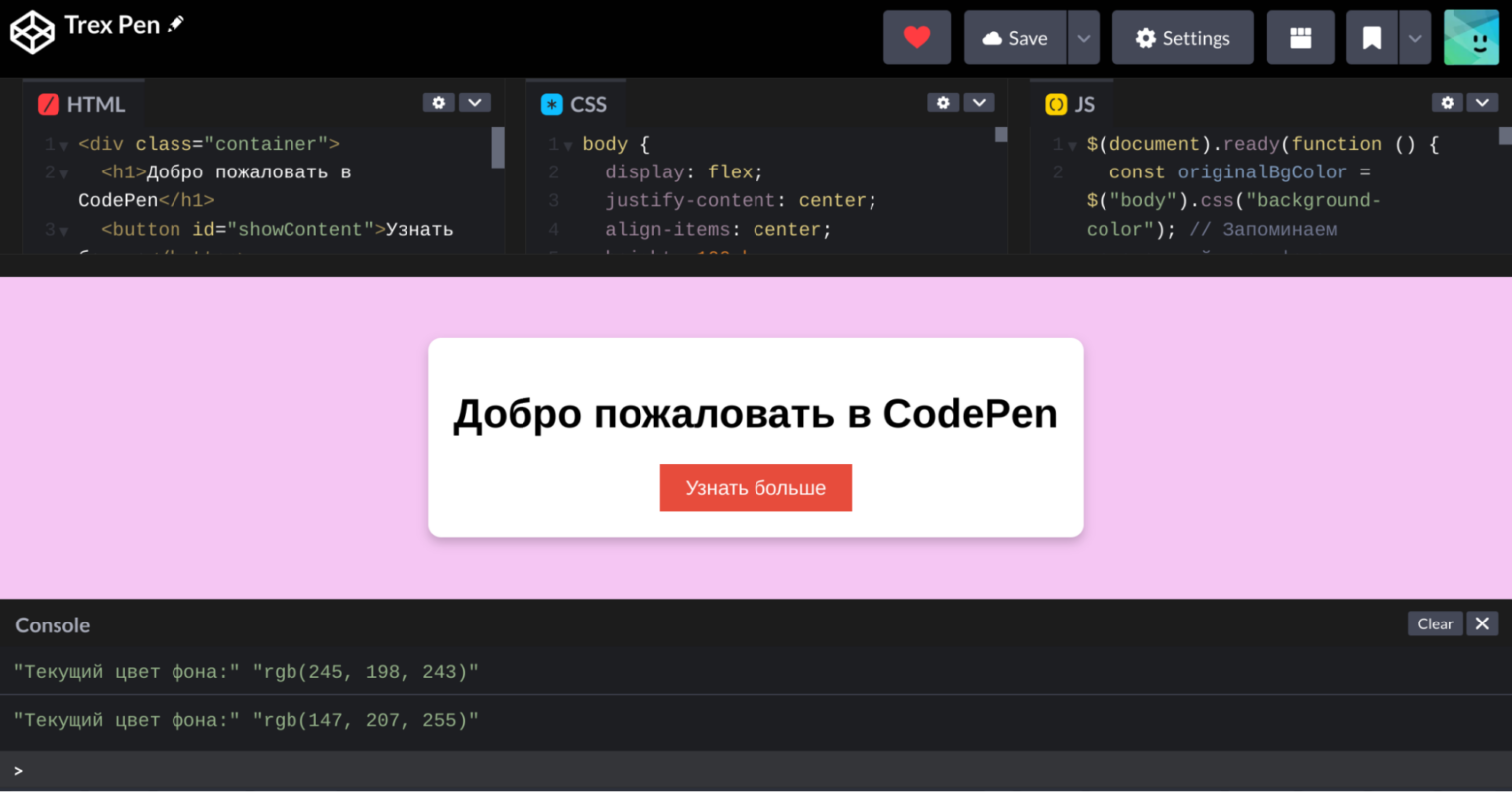
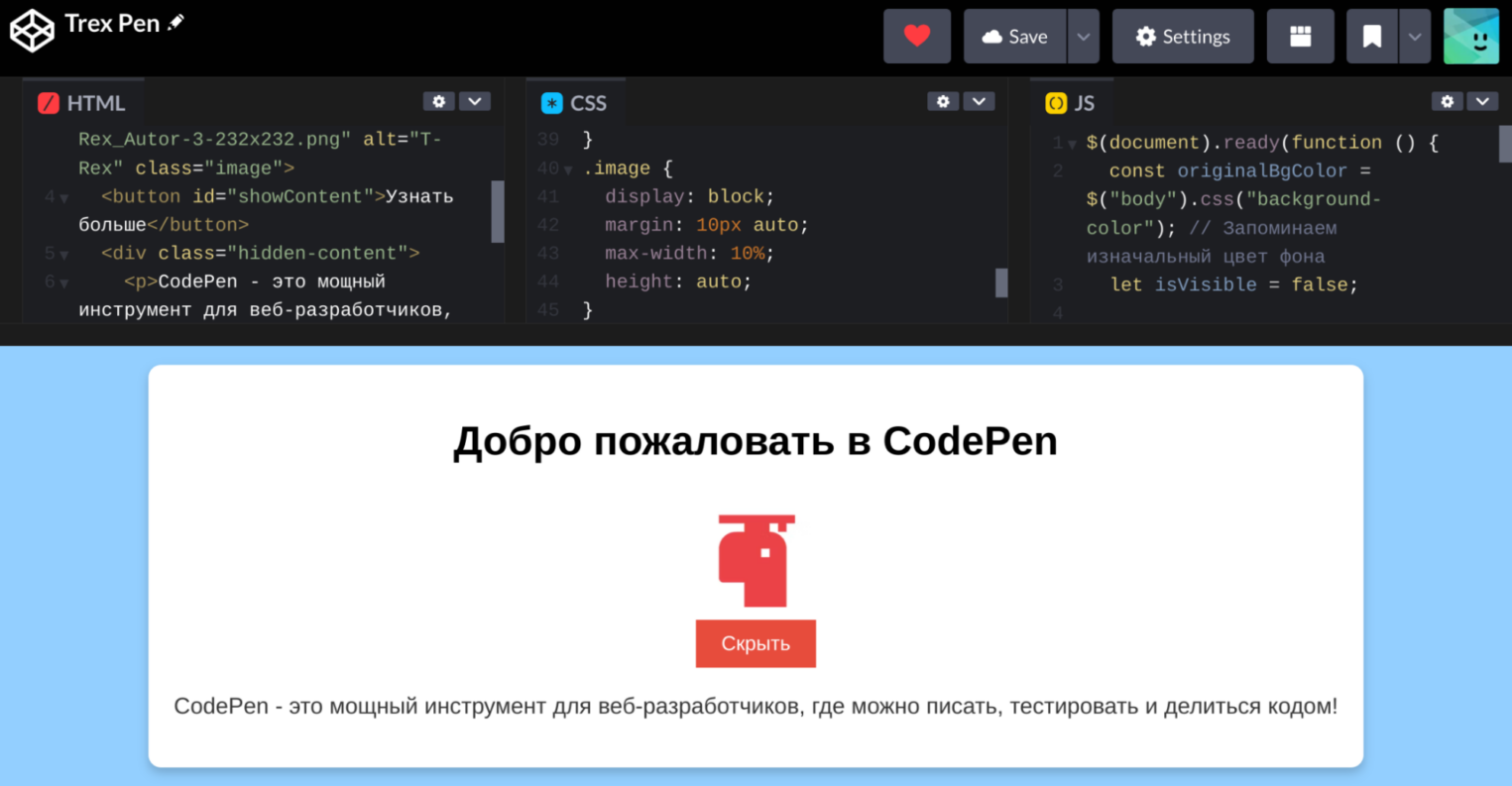
А так — после:

Наш JavaScript-код с использованием jQuery делает страницу интерактивной. При нажатии на кнопку Узнать больше:
- плавно появляется скрытый блок с текстом, метод
.slideDown(500)анимирует его раскрытие в течение 500 миллисекунд; - фон страницы плавно меняется с розового цвета на голубой с помощью
.css("background-color", "#93cfff").
Подсветка синтаксиса и автоформатирование
Важно, чтобы код был не только функциональным, но и удобочитаемым. Для этого сервис предлагает встроенные инструменты подсветки синтаксиса и автоформатирования.
CodePen автоматически подсвечивает HTML, CSS и JavaScript-код, помогая визуально различать теги, ключевые слова, строки, комментарии и другие элементы. Это делает код более читаемым и облегчает отладку. Подсветка работает по умолчанию.
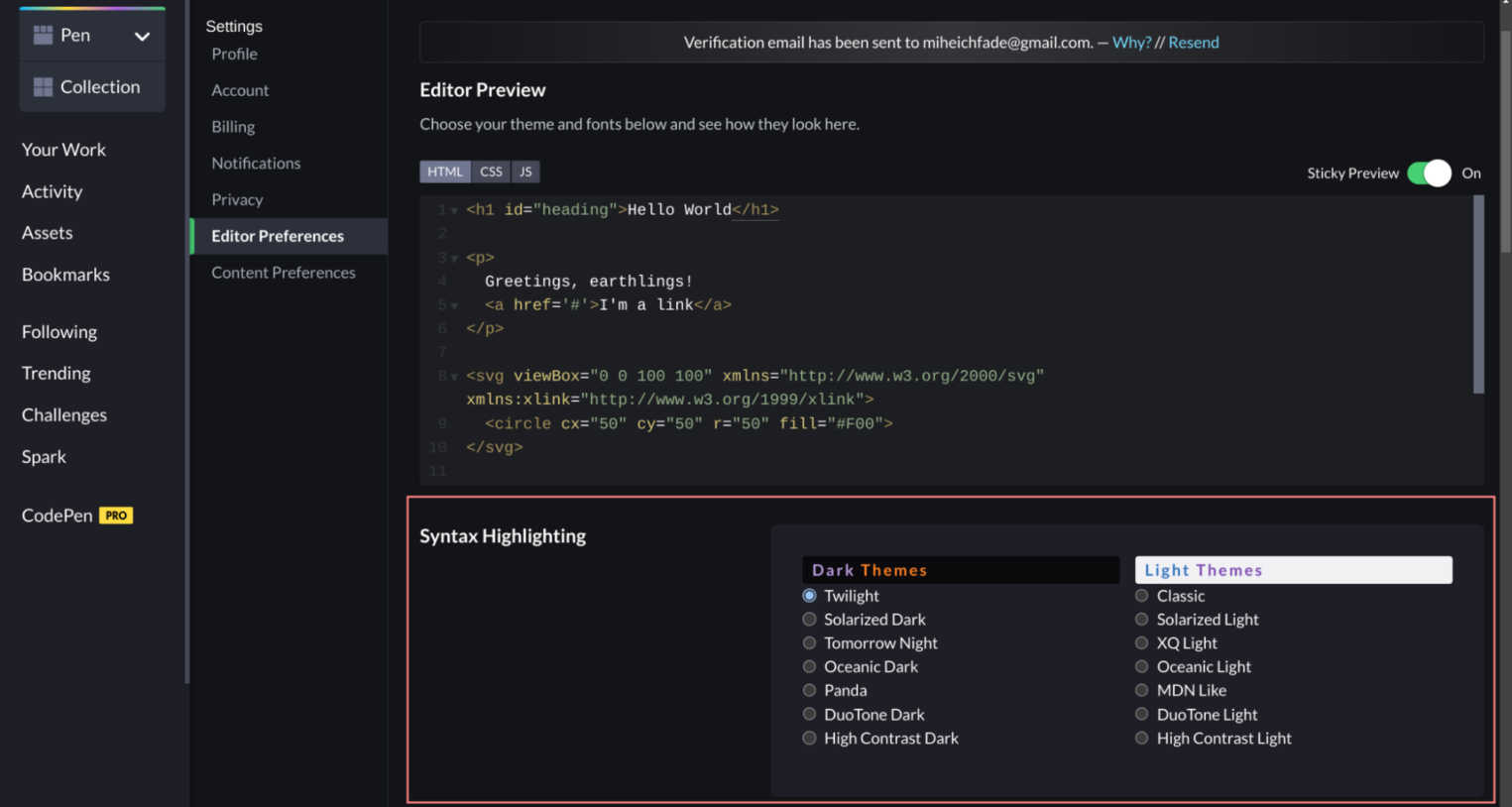
Чтобы изменить подсветку синтаксиса, выполните следующие действия.
- Нажмите на свой аватар в правом верхнем углу.
- В раскрывающемся списке выберите Settings.
- Перейдите в раздел Editor Preview.
- В секции Syntax Highlighting выберите понравившийся вариант подсветки.
Если хотите, чтобы CodePen подсвечивал ошибки синтаксиса, обратите внимание на темы Oceanic Dark и DuoTone Dark, а также их светлые варианты Oceanic Light и DuoTone Light. Другие встроенные темы не поддерживают такую функцию.

Если вы используете альтернативные языки, CodePen автоматически применит нужную подсветку после их выбора в настройках.
Также CodePen позволяет автоматически форматировать код, исправляя отступы, пробелы и расположение элементов. Чтобы привести код в порядок:
- выделите весь код внутри редактора сочетанием клавиш Ctrl + A и нажмите Shift + Tab — это отформатирует код по стандартам CodePen (или в соответствии с вашими настройками, если они заданы);
- включите опцию Editor Preview ⟶ Editor Options ⟶ Format On Save, чтобы активировать автоформатирование при каждом сохранении пена.
Еще одна полезная функция редактора — автоматическое закрытие тегов. Чтобы включить ее, перейдите во вкладку Editor Preview ⟶ Editor Options и активируйте опцию Autocomplete. После этого достаточно нажать Ctrl + Space при наборе тега, и CodePen либо автоматически закроет его либо предложит подходящие варианты для автодополнения.
Работа с консолью
В консоли CodePen есть следующие функции.
- Вывод сообщений. С помощью console.log() можно проверять значения переменных и промежуточные результаты.
- Вывод предупреждений и ошибок. console.warn() и console.error() помогают обнаруживать потенциальные проблемы в коде.
- Интерактивное тестирование. В консоли можно вводить JavaScript-команды и мгновенно получать результат.
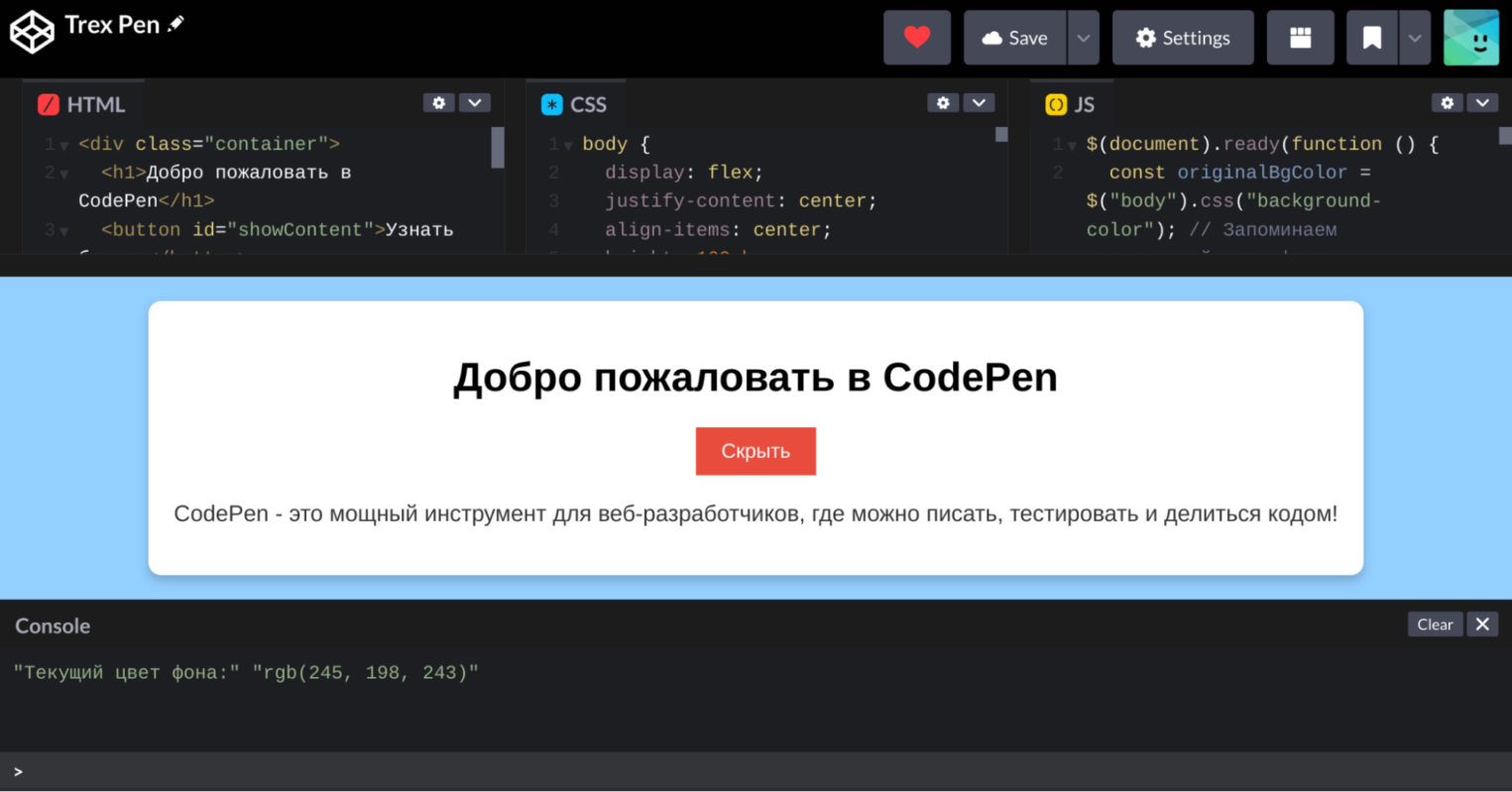
Для открытия консоли нажмите на вкладку Console в нижнем левом углу редактора.
Допустим, у нас есть код, который изменяет цвет кнопки при нажатии. Доработаем его так, чтобы повторное нажатие на кнопку скрывало подробности и возвращало исходный цвет фона, а также выводило сообщение о смене цвета в консоль.
$(document).ready(function () {
const originalBgColor = $("body").css("background-color"); // Запоминаем изначальный цвет фона
let isVisible = false;
$("#showContent").click(function () {
isVisible = !isVisible;
if (isVisible) {
$(".hidden-content").slideDown(500); // Плавное появление контента
$("body").css("background-color", "#93cfff"); // Смена фона
$(this).text("Скрыть");
} else {
$(".hidden-content").slideUp(500); // Плавное скрытие контента
$("body").css("background-color", originalBgColor); // Возвращаем изначальный цвет фона
$(this).text("Узнать больше");
}
console.log("Текущий цвет фона:", $("body").css("background-color")); // Выводим цвет фона в консоль
});
});


Сохранение кода и метаданные
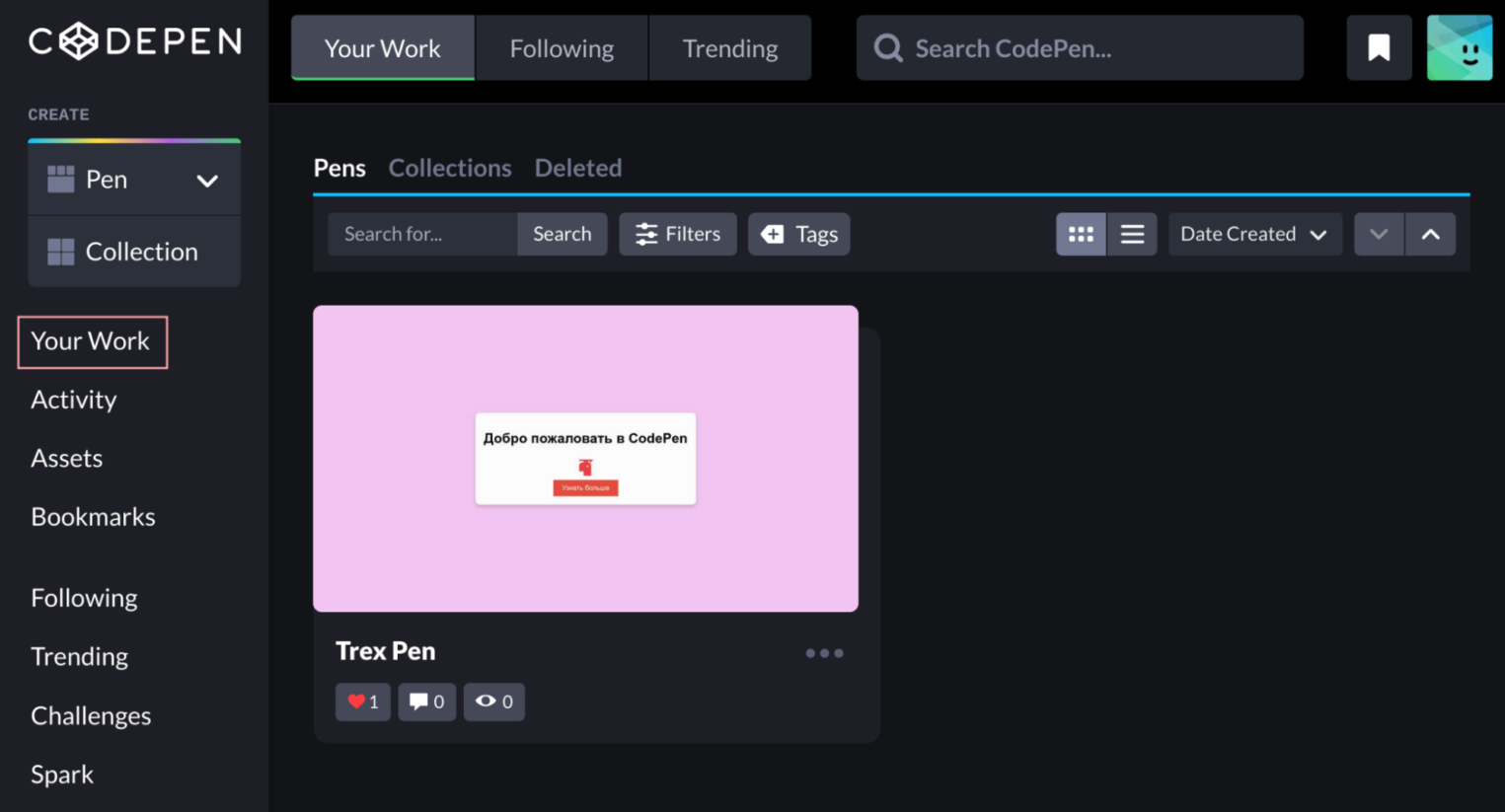
Сохранение кода в CodePen происходит автоматически, если включена необходимая настройка. Ручное сохранение доступно при помощи кнопки Save в правом верхнем углу пена, а также с помощью комбинации клавиш Ctrl + S.Найти свои пены можно на вкладке Your Work главного меню Codepen.

Чтобы сделать пен более понятным и доступным для других пользователей, можно использовать метаданные. Они включают название, описание, теги и настройки приватности.
Вы можете добавить метаданные при помощи следующих действий.
- Нажмите кнопку Settings в правом верхнем углу редактора.
- В разделе Pen Details заполните поля:
- Pen Title — краткое название вашего пена.
- Description — объясните, что делает ваш код, какие технологии используются.
- Tags — укажите ключевые слова через запятую, например, “CSS, JavaScript, animation”, чтобы другие могли легко найти ваш Pen.
3. Нажмите Save & Close для сохранения изменений.
Добавление метаданных помогает пену попасть в поиск CodePen и увеличивает шансы, что ваш код заметят и оценят.
Создание форка
Если вам понравился чей-то Pen и вы хотите использовать его в качестве основы для своего, CodePen позволяет создать его копию (форк).
Чтобы форкнуть пен:
- Перейдите на вкладку Trending главного меню Codepen.
- Откройте интересующий вас пен.
- Нажмите кнопку Fork справа на нижней панели. Откроется новый пен с копией кода, который можно редактировать независимо от оригинала.
- Сохраните изменения, чтобы закрепить свою версию.
Работа с проектами
Проекты — это полноценная среда разработки внутри CodePen, доступная только пользователям с PRO-подпиской. В отличие от стандартных пенов, которые представляют собой небольшие одностраничные сниппеты HTML/CSS/JS, проекты дают возможность работать с более масштабными, структурированными веб-приложениями.
Перечислим основные функции проектов.
- Поддержка файлов и каталогов. Проекты поддерживают древовидную структуру: можно создавать каталоги, добавлять в них файлы любых типов — HTML, CSS, JavaScript, изображения, шрифты, JSON, Markdown и другие.
- Настраиваемый HTML-шаблон. В пенах HTML-код вставляется только в тело страницы — вы не управляете всей структурой документа. Для
<head>есть отдельное поле в настройках, но это ограниченный способ подключать мета-теги, шрифты и скрипты.
В проектах же вы получаете возможность редактировать <!DOCTYPE html>, <html>, <head>, <body>, как в обычной IDE. Это дает гибкость в настройке загрузки ресурсов, подключении аналитики, указании мета-тегов для SEO и прочего.
- Расширенные настройки окружения. И в пенах, и в проектах доступны препроцессоры и внешние зависимости. Однако в проектах возможностей больше: можно гибко настраивать окружение, управлять конфигурацией линтеров и форматтеров, подключать скрипты и стили с точностью до порядка загрузки.
- Загружаемые ассеты. Можно загружать изображения, шрифты, иконки и другие ассеты прямо в проект. Они сохраняются в структуре проекта и могут использоваться по относительным путям — как в обычном веб-проекте.
- Поддержка работы в команде. Для PRO-аккаунтов с командной подпиской доступен совместный доступ к проектам.
Работа с изображениями
CodePen позволяет вставить картинку на страницу разными способами. Вы можете загружать свои изображения на сторонние хостинги и вставлять их по ссылке либо воспользоваться встроенной библиотекой бесплатных ресурсов. Если у вас есть изображение, загруженное на сервер или облачное хранилище, его можно добавить в код с помощью тега <img>:
<img src="https://example.com/image.png" alt="Описание изображения">
Для примера вставим изображение Тирекса в наш HTML-код:
<div class="container">
<h1>Добро пожаловать в CodePen</h1>
<img src="https://6ef4e6a1-9d49-47ac-bfed-170f67a815cf.selcdn.net/blog/wp-content/uploads/2023/05/T-Rex_Autor-3-232x232.png" alt="T-Rex" class="image">
<button id="showContent">Узнать больше</button>
<div class="hidden-content">
<p>CodePen -- это мощный инструмент для веб-разработчиков, где можно писать, тестировать и делиться кодом!</p>
</div>
</div>
А также донастроим CSS, вставив в конец блока следующий код:
.image {
display: block;
margin: 10px auto;
max-width: 10%;
height: auto;
}


Если у вас нет своих изображений, CodePen предложит библиотеку ресурсов, где можно найти бесплатные изображения, иконки, шрифты, цветовую палитру и текстуры.
Чтобы использовать бесплатные ресурсы от CodePen, выполните следующие действия.
- Откройте раздел Assets.
- Выберите нужный ресурс.
- Скопируйте ссылку и вставьте ее в код (
<img>илиbackground-image).
Встраивание CodePen на сайт
CodePen позволяет легко встраивать свои работы на другие сайты. Это удобно для демонстрации кода и его результатов.
HTML-страницы
CodePen предоставляет iframe-код, чтобы можно было вставить пен в HTML-страницу.
- Откройте нужный Pen.
- Нажмите Embed внизу страницы.
- Выберите нужные настройки.
- Скопируйте код и вставьте его в HTML:
<iframe height="300" style="width: 100%;" scrolling="no" title="Название проекта" src="https://codepen.io/username/pen/abcd123?default-tab=html" frameborder="no" loading="lazy"></iframe>
Этот iframe отобразит ваш пен прямо на странице.
WordPress
Если ваш сайт создан на WordPress, есть два способа вставки данных из CodePen.
1 способ: через блок Custom HTML
- Откройте редактор WordPress.
- Добавьте новый блок HTML-код.
- Вставьте iframe-код, как в предыдущем примере.
2 способ: с помощью плагина CodePen Embed Block
Если вы используете блоковый редактор (Gutenberg), можно установить плагин CodePen Embed Block.
- Перейдите в Плагины и нажмите на Добавить новый.
- Найдите CodePen Embed Block и установите его.
- После установки в редакторе появится новый блок CodePen Embed.
- Вставьте ссылку на свой пен, и WordPress автоматически его отобразит.
Социальные возможности
CodePen — это не просто редактор кода, а целая социальная платформа для разработчиков. Здесь можно создавать портфолио, подписываться на других пользователей, получать обратную связь и даже находить клиентов или работодателей.
Личный профиль и портфолио
Каждый пользователь CodePen имеет личный профиль, где можно:
- размещать свои пены, коллекции и проекты,
- добавлять информацию о себе и своих навыках,
- делать профиль открытым для просмотра работодателями и заказчиками.
Портфолио на CodePen хорошо дополняет резюме для веб-разработчика. Вы можете отправлять ссылку на свой профиль потенциальным работодателям или использовать его для демонстрации работ.
Подписки, лайки и комментарии
Как и в социальных сетях, в CodePen можно взаимодействовать с другими пользователями: лайкать понравившиеся пены, подписываться на интересных разработчиков, оставлять комментарии под чужими работами, задавать вопросы и получать советы.
CodePen PRO и платные возможности
Хотя базовые функции CodePen бесплатны, у платформы есть PRO-версия с дополнительными возможностями.
- Приватные Pens — возможность сохранить проекты, видимые только вам или определенным людям.
- Проекты — полный доступ к функциональности проектов. Используйте CodePen как полноценный инструмент для разработки не только небольших форм и лендингов, но и целых проектов.
- Collab Mode — совместная работа над кодом в режиме реального времени.
- Asset Hosting — загрузка и хранение своих изображений и файлов прямо в CodePen.
- Профиль PRO — возможность кастомизировать страницу профиля.
Благодаря CodePen веб-разработка становится более наглядной и интерактивной. Это отличная площадка для экспериментов, обмена знаниями и поиска вдохновения.