Как перестать бояться и задеплоить Django-проект в облако. Часть 1
Пошаговое руководство по деплою приложения на сервер.
По себе знаем, что любителям программирования нравится сам процесс, но часто не по душе деплой приложений на сервер. Бывает, пугает сам стек из Linux, Docker и Gunicorn с Nginx. Что это все такое и как оно должно работать в связке?
Туториалы по деплою новичкам часто кажутся просто перечислением незнакомых команд с комментариями, от которых становится еще страшнее. Поэтому решили создать максимально простой материал для начинающих, из которого выбросили абсолютно все, без чего можно обойтись на первых порах. У нас есть только одна цель — показать «скелет» действий при деплое и доказать, что это не такой страшный монстр.
Важно! Ни в коем случае не загружайте на сервер настоящее веб-приложение таким образом. Мы убрали из туториала все меры для безопасности и стабильной работы. Этот способ подходит только для пробного деплоя.
Поднимаем облачный сервер
Допустим, у нас есть простейшее приложение на Django с базой данных SQLite в виде файла в папке проекта. Нам нужно поднять сервер, на который мы это все перенесем. Как это сделать?
1. Зарегистрируйтесь в панели управления Selectel и откройте вкладку Продукты, находящуюся в левом верхнем углу.
2. Перейдите в раздел Облачные серверы и нажмите Создать сервер.
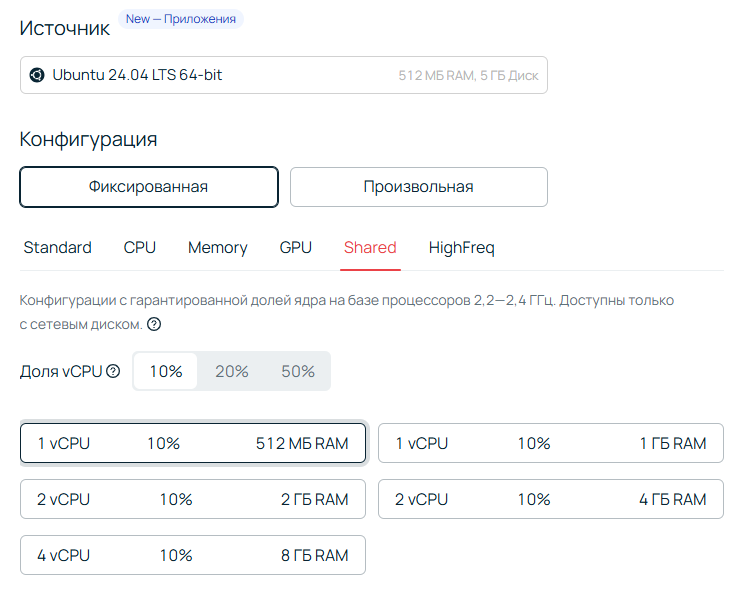
3. В поле Источник выберете Ubuntu 24. Затем подберите нужные ресурсы будущего сервера. Если достаточно пробного деплоя, можно обойтись минимумом — для этого выберите фиксированную конфигурацию и перейдите на вкладку Shared. Выберите 10% ядра и 512 ГБ оперативной памяти.

Если у вас есть уже готовый проект, можно взять и побольше ресурсов. Тут уж смотрите сами.
4. Для подключения к серверу на базе Ubuntu 24 понадобится добавить SSH-ключ. Это делается ниже, в разделе Доступ. Если у вас есть готовые ключи, можно добавить один из них. Если нет — создать новый. Как сгенерировать ключ, подробно описано в статье.
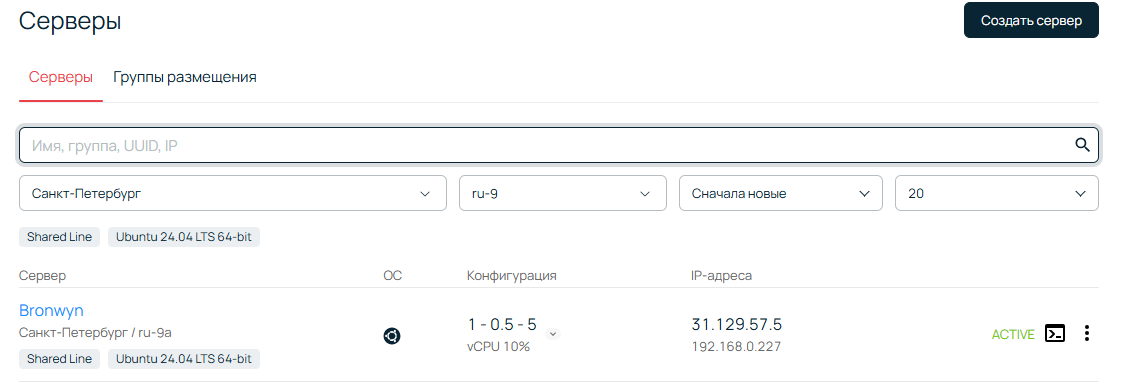
5. После всех настроек нажмите кнопку Создать сервер и дождитесь его включения. Когда он будет готов к работе, справа появится зеленая надпись ACTIVE.

6. После кликните на сервер и перейдите в раздел Порты. Оттуда скопируйте публичный IP-адрес виртуальной машины.
Поздравляем — теперь у вас есть собственный облачный сервер!
Обновляем и устанавливаем зависимости
Подключаемся через терминал
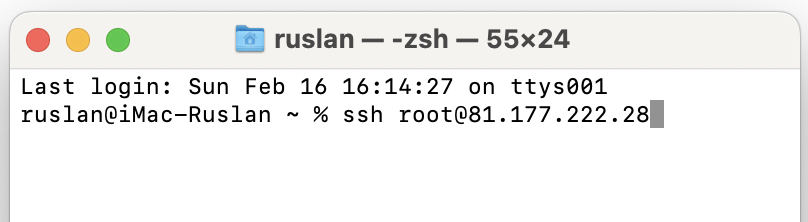
Общаться с сервером нужно через терминал (Terminal в MacOS, Windows Terminal или вкладка Терминал в IDE) — запустите его и подключитесь к серверу по SSH с помощью следующей команды:

Обновляем пакеты
Казалось бы, без этого шага можно обойтись, но нет. Ubuntu должна обновить свои компоненты и установить все необходимое для дальнейшей работы. Тем более, в этом нет ничего сложного:
apt update && apt upgrade -y
Устанавливаем Python, pip и venv
Далее нам нужно установить минимальный джентльменский набор: Python, систему управления пакетами pip и утилиту venv для создания виртуальных окружений. Все это можно сделать с помощью всего одной команды:
apt install python3 python3-pip python3-venv
Переносим проект на сервер
Создаем папку проекта
Пора думать, куда нам разместить код нашего веб-приложения. Можно поместить его почти в любую директорию на сервере, но все-таки есть несколько общепринятых мест для размещения, и папка var/www — одно из них.
Создадим в ней директорию нашего проекта, которую назовем myproject:
mkdir -p /var/www/myproject
Подготовим проект для отправки на сервер
В нашем минималистичном туториале достаточно будет сделать всего одно действие с нашим кодом — в файле settings.py добавить IP-адрес нашего сервера в список ALLOWED_HOSTS:
ALLOWED_HOSTS = ['81.177.222.28', '127.0.0.1']
Отлично. Сейчас код нашего веб-приложения существует только на компьютере — его нужно перенести на сервер. Есть с десяток разных способов, как сделать это. Например, можно использовать команду scp, rsync, git (с переносом напрямую на сервер или через GitHub) или FTP-клиент вроде FileZilla.
Копируем код проекта на сервер
Выбор конкретного способа зависит от ваших предпочтений и ограничений виртуальной среды. Главное, чтобы в итоге все файлы вашего проекта оказались на сервере в созданной папке /var/www/myproject. И еще: не нужно копировать на сервер вашу локальную папку виртуального окружения venv. Это будет долго и совершенно ни к чему. Например, для macOS команда, копирующая локальную папку Django-проекта myproject на сервер (и исключающая из копирования папку .venv), выглядит так:
rsync -av --exclude='.venv' /Users/ruslan/PycharmProjects/myproject/ root@81.177.222.28:/var/www/myproject
Обратите внимание, что помимо пути до проекта на вашем компьютере нужно указать, в какую директорию на сервере его сохранить. Как это сделать — показано в примере. Нужно только заменить IP-адрес и название папки при необходимости.
Внимание! Выполните эту команду в терминале на компьютере, а не на сервере.
Запуск сервера Django
Возвращаемся на сервер и устанавливаем виртуальное окружение:
python3 -m venv /var/www/myproject/venv
Перейдем в папку Django-проекта и активируем виртуальное окружение:
cd /var/www/myproject
source /var/www/myproject/venv/bin/activate
Следующим шагом установим фреймворк Django внутри виртуального окружения и запустим manage.py runserver:
pip install django
python manage.py runserver 0.0.0.0:8000
Да-да, на production-сервере мы запустили development. Для полноценной работы вашего приложения так делать нельзя, но для тестового деплоя — почему бы и да.
Далее вы можете просто набрать IP-адрес вашего сервера и указать через двоеточие порт для общения с клиентом. И все — ваше приложение работает в интернете.

Как видите, все не так уж и страшно. После того, как вы проделаете все эти этапы, можно приступить к изучению настоящего production-деплоя — со всеми полноценными настройками и мерами безопасности. Но это уже тема для отдельного разговора. Еще увидимся!