Как создавать HTML-элементы в JavaScript
Рассматриваем, как работать с командами для создания элементов и стилями на странице. Пригодится начинающим разработчикам.

Привет! Я — Александр Дудукало, автор базового курса по JavaScript. Сегодня поговорим об элементах веб-страниц. Вы узнаете, как создавать внешний вид сайта с помощью JavaScript, а именно веб-элементы страницы.
В предыдущих частях мы разбирали типы данных и функции в JavaScript. Если вы еще не знакомы с материалами, рекомендуем начать с них.
→ Как использовать типы данных в JavaScript? Переменные, ввод и вывод информации
→ Функции в JavaScript: учимся писать структурированные программы
Создание элементов для веб-страниц
Команда document.write()
В первой части мы уже создавали элементы веб-страниц с помощью команды document.write(). Вспомним, как все работает.
```js
document.write(‘<h1>Привет!</h1>’);
```
Повторяем все то же самое, что и в предыдущей статье. Создаем index.html и подключаем main.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Создание элементов</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
Переходим в файл main.js и создаем элемент привычным нам способом.
document.write("<p>Привет, я параграф</p>");
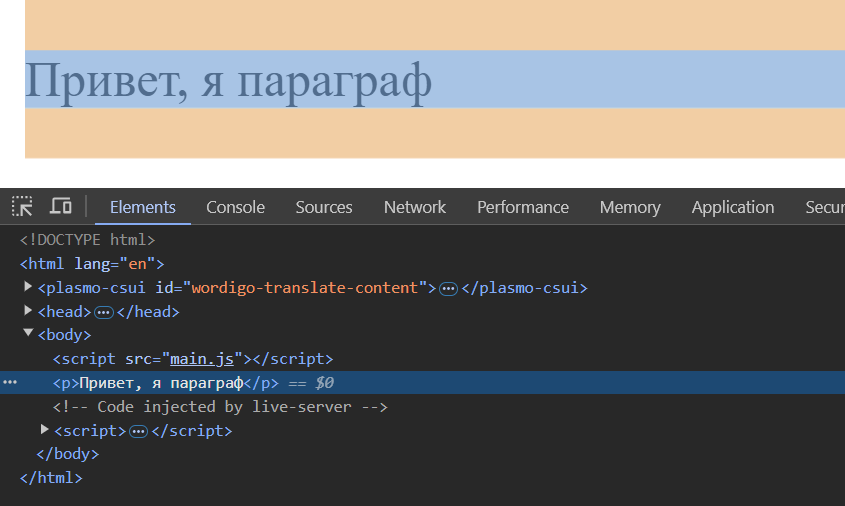
Смотрим в браузере, какой результат у нас получился. После — переходим в инспектор кода → вкладка elements.

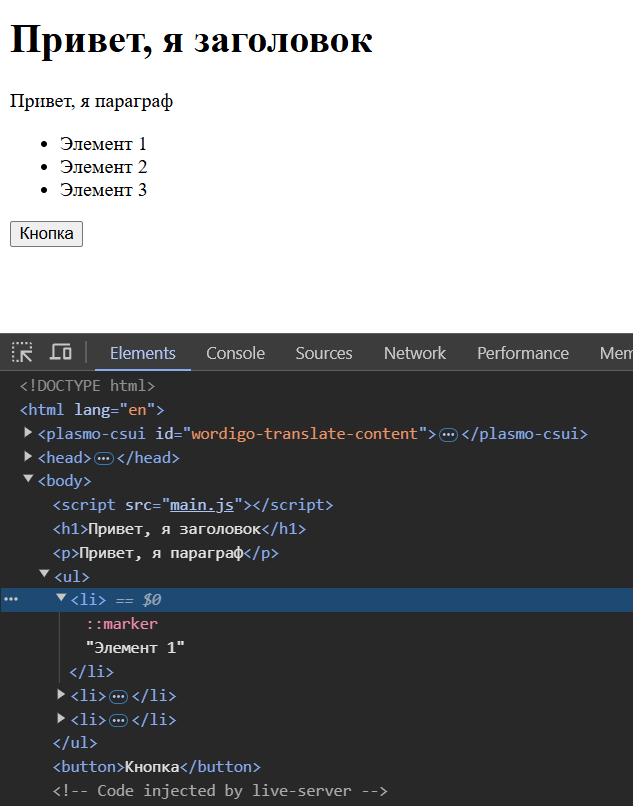
Веб-элемент появился на странице сайта. Для разнообразия добавляем еще немного кода в main.js-файл.
document.write("<h1>Привет, я заголовок</h1>");
document.write("<p>Привет, я параграф</p>");
document.write(
"<ul><li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li></ul>"
);
document.write("<button>Кнопка</button>");

Возможно, вы заметили, что писать большое количество элементов через команду document.write() неудобно. Одно дело, когда таких элементов несколько, но другое, когда их тысячи — особенно, если они динамические. Как разработчикам, вам нужно все упрощать и автоматизировать. Делать интерфейс удобным не только для пользователей, но и для себя самого.
Команда document.createElement()
Теперь представим, что на сайте нужно регулярно обновлять данные. Как мы выяснили, использовать команду document.write() для управления динамическими элементами неудобно, поэтому воспользуемся другим способом — document.createElement(), где createElement() — это функция, которая создает и возвращает HTML-элемент. Рассмотрим команду подробнее.
Добавим заголовок с помощью document.createElement(“h1”);. Обратите внимание, что команда только создает элемент, но не добавляет его на страницу. Далее удаляем предыдущий пример кода в файле main.js и копируем новый.
```js
document.createElement(“h1”);
```
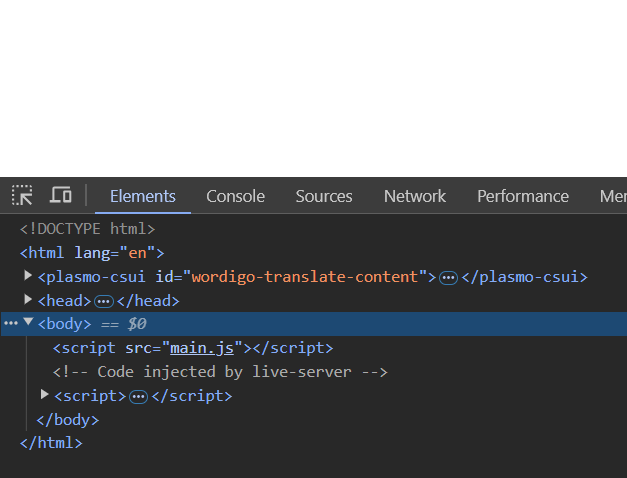
Смотрим, что у нас получилось. Заголовок h1 больше не отображается в структуре элементов страницы. Как и предупреждал, мы создали h1, но не добавили на страницу. К тому же, пока ничего не добавили внутрь тега.

Для удобства создаем и добавляем элемент в переменную title.
let title = document.createElement("h1");
Дополнительно пишем console.log(title);. Смотрим, что у нас отображается в браузере. Мы убедились, что HTML-элемент, созданный функцией был присвоен в переменную title, но проблема осталась такой же. Давайте исправим!

Добавление элементов в конец другого
Для начала нам нужно познакомиться с командой append(). С ее помощью можно добавлять элементы в конец другого элемента.
Чтобы не запутаться в определении, рассмотрим команду подробнее. Переходим в редактор кода и добавляем h1 внутрь другого элемента.
let title = document.createElement("h1"); // Создание элемента h1
document.body.append(title); // Добавляем элемент h1 в элемент body
console.log(title);

Внутри тега h1 ничего нет, поэтому на странице пусто. Добавляем текст с помощью команды textContent — параметра HTML-элемента, в котором хранится текстовое содержимое.
let title = document.createElement("h1"); // Создание элемента h1
title.textContent = "Привет, я заголовок"; // Добавили содержимое в h1
document.body.append(title); // Добавляем элемент h1 в элемент body
console.log(title); // Смотрим результат в консоли
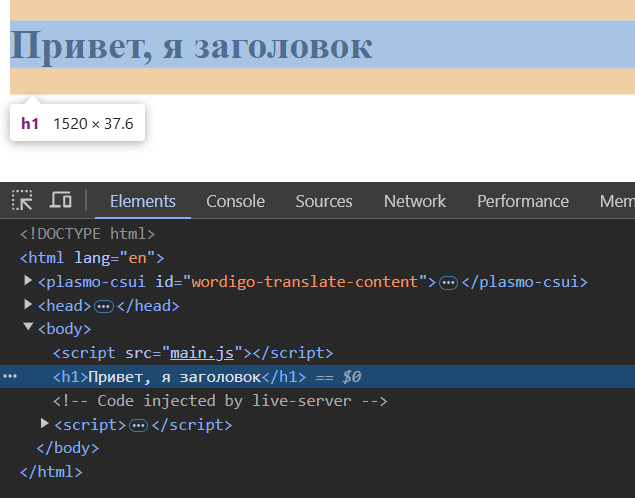
Смотрим на результат в браузере и консоли.


Все получилось! Далее создаем точно такой же список, как делали ранее.
// Заголовок
let title = document.createElement("h1");
title.textContent = "Привет, я заголовок";
// Описание
let desc = document.createElement("p");
desc.textContent = "Привет, я параграф";
// Список
let list = document.createElement("ul");
let listItem1 = document.createElement("li");
listItem1.textContent = "Элемент 1";
let listItem2 = document.createElement("li");
listItem2.textContent = "Элемент 2";
let listItem3 = document.createElement("li");
listItem3.textContent = "Элемент 3";
list.append(listItem1, listItem2, listItem3);
let button = document.createElement("button");
button.textContent = "Кнопка";
document.body.append(title, desc, list, button);
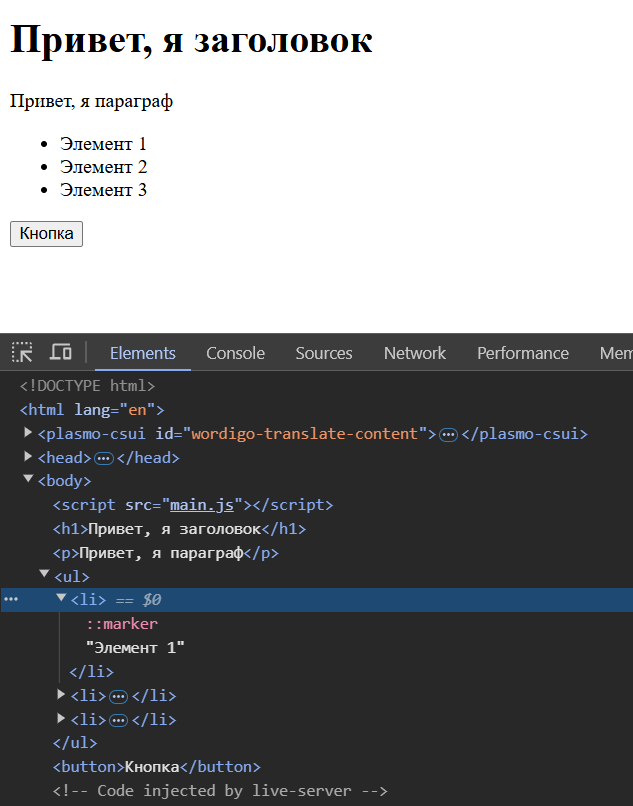
Смотрим на результат в браузере и консоли. Обратите внимание, что append() можно применять и к другим созданным элементам, как с list. Чтобы обеспечить нужную вложенность, добавляем три listItem подряд.

Работа с событиями и стилями
Далее переходим к событиям и стилям. Команда classList — один из способов управления стилями HTML-элементов. Присоединяем classList к переменной title — title.classList — и используем любую команду для изменения элемента.
- add() — добавить класс для элемента
- remove() — удалить класс для элемента
- toggle() — переключить класс для элемента
В результате должно получиться так:
title.classList.add(“title-h1”);
// Заголовок
let title = document.createElement("h1");
title.textContent = "Привет, я заголовок";
// Добавляем класс
title.classList.add("title-h1");
После — указываем стили в файле style.css. Результат проверяем в браузере.
body {
font-style: normal;
font-family: Arial, Helvetica, sans-serif;
}
.title-h1 {
color: blue;
font-size: 24px;
line-height: 1.6;
}

Вышло неплохо. Теперь можно подключить немного интерактивности через события. Меняем текст кнопки на «Добавить» или любой другой глагол.
// Кнопка
let button = document.createElement("button");
button.textContent = "Добавить";
Далее используем функцию для onclick, который запускает заданную функцию при клике на HTML-элемент. По сути, это работа с событием.
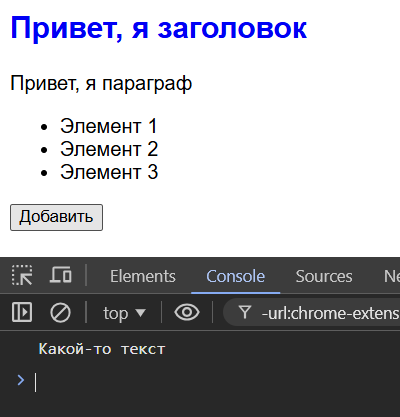
Присваиваем функцию onclick к кнопке. Внутри указываем console.log(“Какой-то текст”), чтобы проверить ее работоспособность.
// Логика события кнопки
button.onclick = function () {
console.log("Какой-то текст");
};
Если нажать на кнопку, то можно увидеть содержимое в консоли браузера.

То, что мы сейчас сделали, называется добавление функции обработчика события. Операция позволяет отслеживать необходимые действия. При выполнении события, например при нажатии, запускается функция обработчик события.
Немного поиграемся с этим. Меняем название заголовка и содержимое тела функции.
// Логика события кнопки
button.onclick = function () {
title.textContent = "Клик по кнопке";
};
Напомню, что title хранит в себе содержимое, поэтому здесь же и меняем значение. После — нажимаем на кнопку в браузере и смотрим на результат.

Теперь попробуем с помощью события добавить, изменить или удалить класс. Добавляем стили в style.css и прописываем логику события в main.js. После — смотрим на результат в браузере.
.desc-p {
color: red;
font-size: 16px;
line-height: 1.6;
}
// Логика события кнопки
button.onclick = function () {
title.textContent = "Клик по кнопке";
desc.classList.add("desc-p");
};

Помимо добавления, изменения и удаления классов и содержимого контента, можно также добавлять элементы.
// Логика события кнопки
button.onclick = function () {
title.textContent = "Клик по кнопке";
desc.classList.add("desc-p");
// Создаём элемент списка
let listItem = document.createElement("li");
listItem.textContent = "Элемент 4";
Разберемся, что тут происходит. Мы создаем еще один элемент в переменной listItem, далее добавляем содержимое в новый элемент и выводим его на страницу.
Заключение
Подведем итоги. Сегодня мы научились создавать элементы веб-страниц для динамических элементов. Узнали новые команды, добавили классы и использовали с событиями. В следующих частях погрузимся в более сложные темы по JavaScript. Познакомимся с логическими конструкциями и типами данных (boolean).
Оставляю полный код программы, чтобы вы могли использовать в своих проектах. Видеоверсия статьи доступна по ссылке.
// Заголовок
let title = document.createElement("h1");
title.textContent = "Привет, я заголовок";
// Добавляем класс
title.classList.add("title-h1");
// Описание
let desc = document.createElement("p");
desc.textContent = "Привет, я параграф";
// Список
let list = document.createElement("ul");
let listItem1 = document.createElement("li");
listItem1.textContent = "Элемент 1";
let listItem2 = document.createElement("li");
listItem2.textContent = "Элемент 2";
let listItem3 = document.createElement("li");
listItem3.textContent = "Элемент 3";
list.append(listItem1, listItem2, listItem3);
// Кнопка
let button = document.createElement("button");
button.textContent = "Добавить";
// Логика события кнопки
button.onclick = function () {
title.textContent = "Клик по кнопке";
desc.classList.add("desc-p");
// Создаём элемент списка
let listItem = document.createElement("li");
listItem.textContent = "Элемент 4";
list.append(listItem);
};
document.body.append(title, desc, list, button);