Как использовать типы данных в JavaScript? Переменные, ввод и вывод информации
Погружаем в основы JavaScript и рассказываем о работе с переменными.

Привет! Я — Александр Дудукало, автор базового курса по JavaScript. Сегодня JavaScript — это один из самых популярных языков программирования, который добавляет интерактивности и динамичности веб-сайтам. С помощью него можно разработать «что угодно»: от простых элементов управления до сложных веб-приложений.
В тексте расскажу об основах JavaScript. По ходу работы мы напишем свою первую программу в редакторе Visual Studio Code и изучим такие операции, как присвоение данных в переменных, ввод и вывод информации. Инструкция подойдет новичкам без опыта в программировании.
Рабочее окружение
Для работы нам потребуется редактор кода или среда разработки — например, Visual Studio Code, WebStorm или Sublime Text 4. В тексте будем использовать первый вариант: он бесплатный и поддерживает огромное количество плагинов.
Visual Studio Code поддерживает только английский язык, поэтому для удобства можно установить расширение с переводом интерфейса на русский.
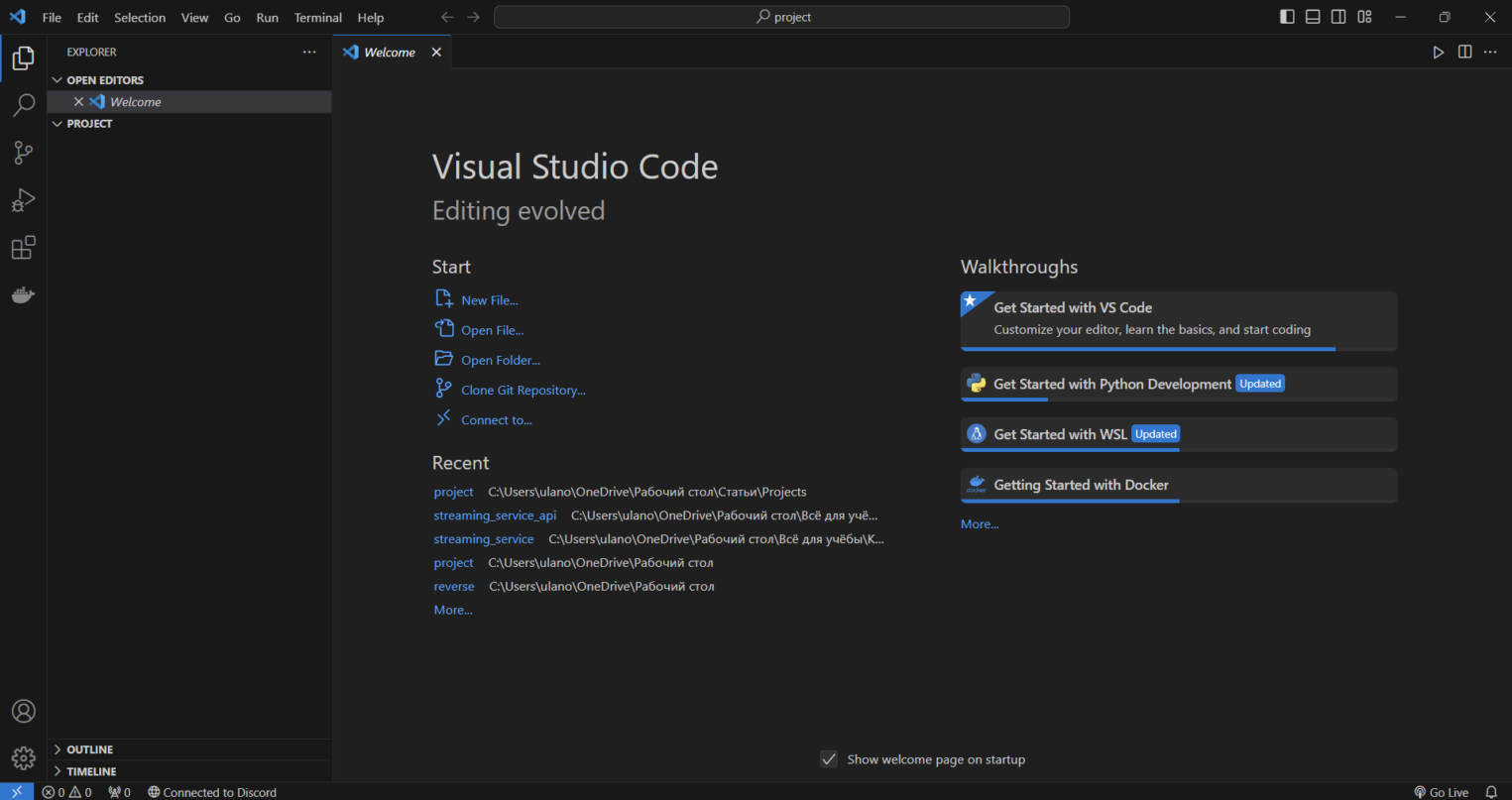
Перед началом работы создаем папку на рабочем столе — название можно выбрать любое, в нашем случае project. Далее переходим в Visual Studio Code и запускаем новый проект.

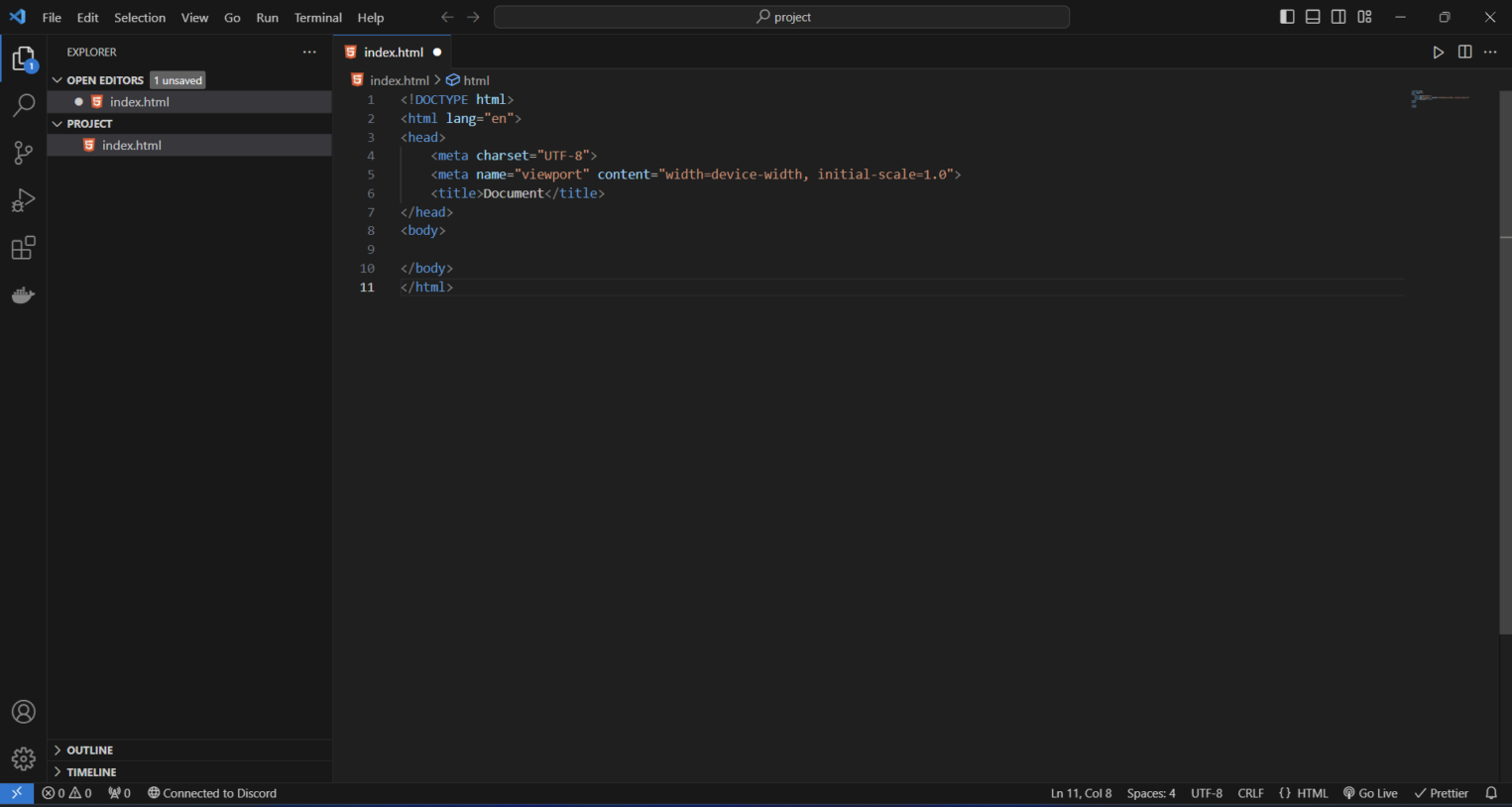
Редактор кода автоматически поддерживает функцию быстрого ввода кода. Вместо того, чтобы печатать HTML и CSS-код вручную, пишем аббревиатуры и нажимаем TAB. А чтобы создать простую разметку, используем сочетание клавиш ? и TAB.
Далее меняем название внутри тега <title>его содержимое</title>. Важно, чтобы он отражал суть проекта или название страницы. Ради примера указываю Document, но вы можете назвать его по-своему. Не забываем сохранять file → save.

Теперь создаем JavaScript-файл, точно так же как и HTML-файл main.js. Подключаем JavaScript к HTML с помощью тега <script></script> и укажем название файла:
<script src='main.js'></script>
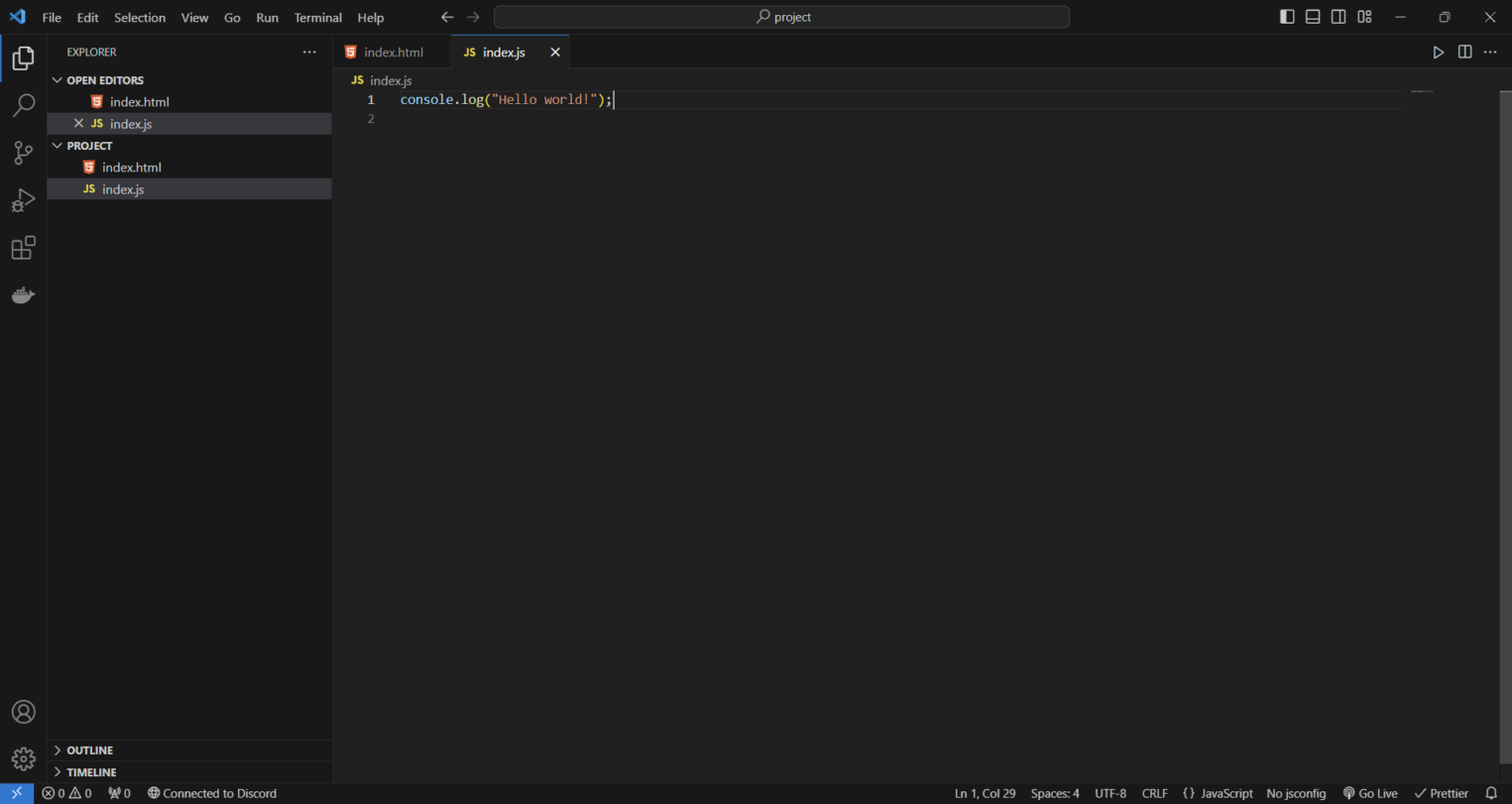
Настало время написать нашу первую программу! Переходим в файл main.js и вводим команду console.log(). Она предназначена для вывода информации в консоль браузера.
console.log('Любое слово');

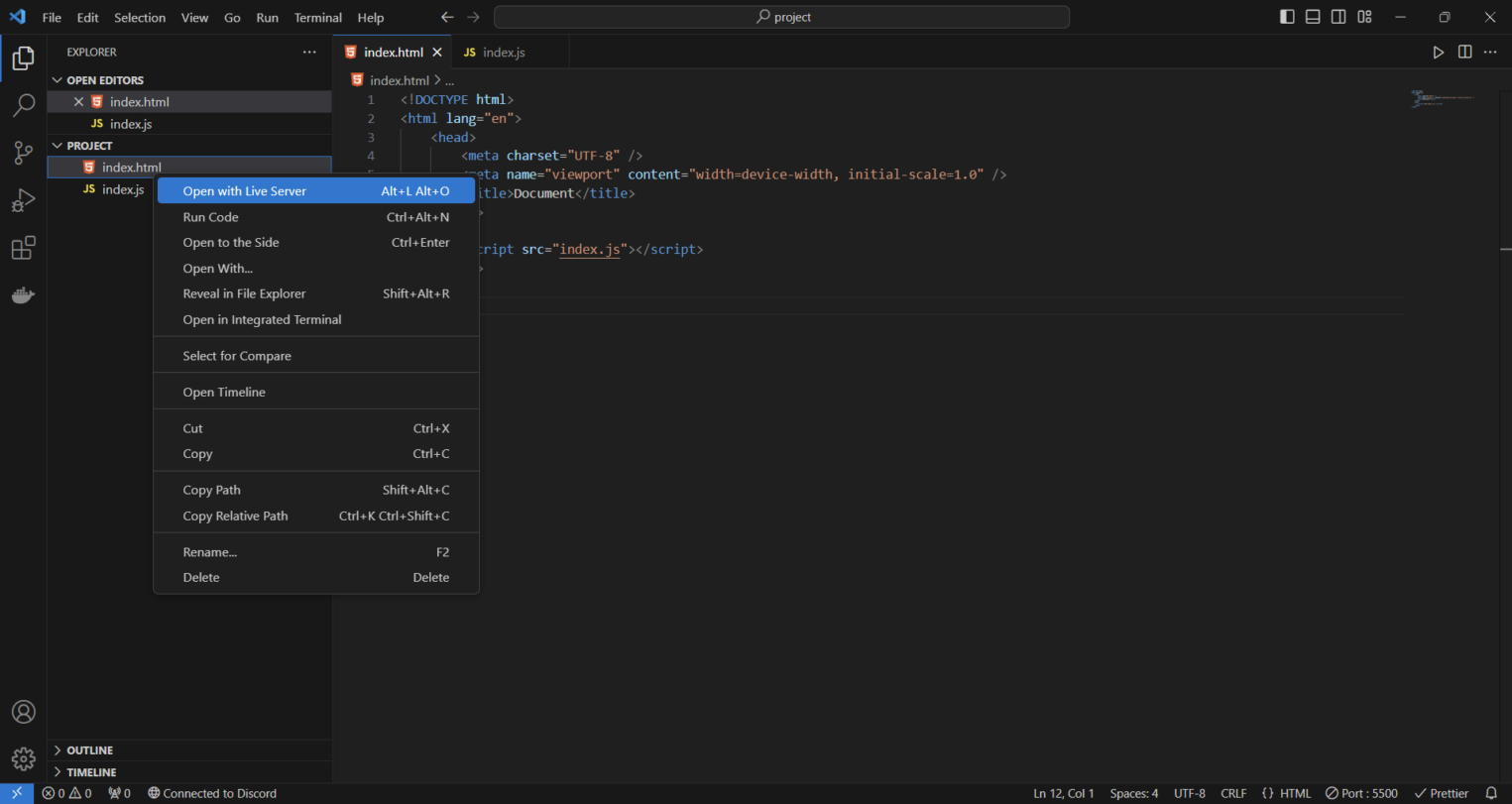
Запускаем код! Для этого нам понадобится Live Server — плагин для Virtual Studio Code. Чтобы его установить, переходим во вкладку Extensions, вводим название плагина в поиск, выбираем open live server → install. После установки нажимаем на index.html ПКМ → Open with Live Server.

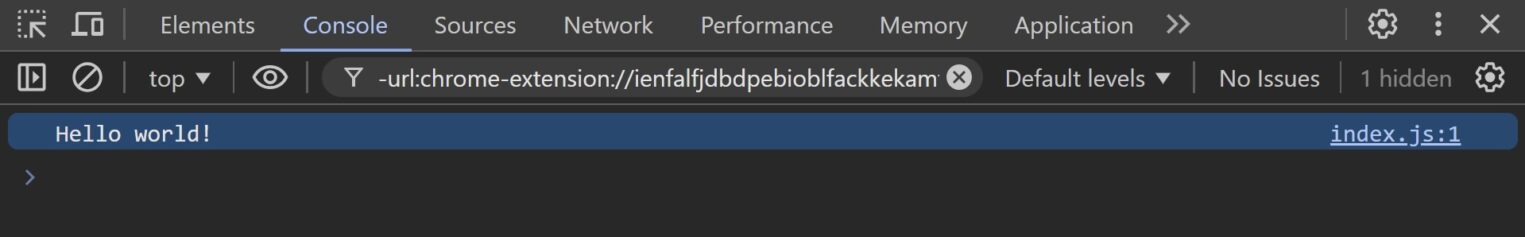
Переходим в браузер и открываем консоль любым удобным способом: с помощью клавиши F12, сочетания Ctrl + Shift + I или нажатия на пустое место в разделе контекстное меню → Посмотреть код. Далее открываем вкладку Console.

Готово, мы написали первую программу! Двигаемся дальше.
Вывод
Разберем, что такое ввод и вывод. Представим, что у компьютера есть так называемые «органы чувств» — то, как он воспринимает информацию и выдает ответ.
Такой механизм работы называется отображением информации, а точнее — выводом. Например, когда компьютер показывает какое-то изображение на экране.
Вывод информации в нашем случае — это вывод текста в консоль браузера. Для этого мы использовали команду console.log(). Напишем еще один вывод:
console.log('Я стану хорошим программистом');
«Я стану хорошим программистом» — текст, который компьютер выводит в консоль.
console.log() — не единственная команда вывода информации. Есть еще alert(), вывод информации в новом окне, и document.write(), вывод информации в документ.
alert('Я учусь новому, а значит меняюсь');
document.write('Ура, теперь я на странице!');
Хочу упомянуть, что на этом возможности вывода не ограничиваются. С его помощью можно создать HTML-заголовок:
document.write('<h1>Привет мир!</h1>');
Как видите, мы создали HTML-тег с помощью JavaScript.
Кавычки
Двойные кавычки обозначают текстовое поле в коде. Можно использовать как одинарные кавычки 'текст', так и обратные `текст`. Однако важно понимать, что если мы будем использовать разные кавычки или писать текст за их пределами, то синтаксис будет неверным и программа не запустится.
Если коротко, то одинарные кавычки практически ничем не отличаются от двойных. Их удобно использовать, если в выводимой строке присутствуют кавычки в самом содержании, например, как в этой цитате:
document.write('<p>Он сказал: «Какая гадость эта ваша заливная рыба!»>');
Обратные кавычки позволяют расширять вывод информации и добавлять в строку вставки с выражениями. А с помощью шаблонной строки ${} можно использовать сложение, вычитание, умножение и деление в наших командах.
document.write(`<h1>Привет мир! ${20 + 5}</h1>`);
Переменные
Теперь разберем, что такое переменные. Представим пустую коробку. Мы можем что-либо в нее положить, достать или оставить на хранение. Переменные работают по такому же принципу: предоставляют место, где можно хранить свои данные.
Переменные — именованные хранилища данных. Пользователи могут присвоить им значения и получить хранящуюся в них информацию, обратившись по имени.
Чтобы создать переменную, мы используем ключевое слово let. Указываем имя, чтобы в них не запутаться.
let age;
let — команда, создающая переменную, age — ее имя.
В именовании переменных есть правила, которые помогают избежать ошибок при выполнении.
- Конкретные имена по назначению переменной можно давать только на английском языке. Пример: box.
- Спецсимволы нужно использовать с осторожностью, чтобы не возникала ошибка синтаксиса.
Создаем переменную:
let age = 18;
Присвоение — это сохранение значения в переменную. 18 — значение, которое мы сохранили в переменную age. Теперь выводим нашу переменную с уже знакомой командой console.log():
console.log('Мне', age ,'лет');
В console.log() можно писать значения и переменные через запятую.
В переменной можно присваивать не только числа, но и строки. Попробуем изменить наш код:
let age = 18;
let word = 'лет';
console.log('Мне', age, word);
Также можно выполнять математические операции:
let age = 2024 - 1990;
let word = 'лет';
console.log('Мне', age, word);
Можно выполнить операцию со своим годом рождения, чтобы лучше понять, как это работает.
Ввод
Мы уже узнали, как компьютер может выводить информацию, теперь поговорим о вводе. Напишем простую программу, которая покажет наши данные: имя и возраст.
Ввод — отправка информации компьютера пользователям для выполнения заданных операций
Используем promt(); — команду для ввода текстовой информации. Когда программа становится больше, контролировать код нужно с помощью комментариев на начальном этапе обучения.
// — это спецсимвол для обозначения комментария. Обычно мы их используют, чтобы описать работу кода. Таким образом, можно понять что делает та или иная строка.
// Создаем переменную entername и помещаем туда нашу команду promt();
let enterName = prompt('Привет, как тебя зовут?');
// Создаем вывод информации
document.write('<p>Вас зовут ${enterName}</p>');
let enterAge = prompt('Сколько тебе лет?');
document.write(`<p>Ваш возраст ${enterAge}</p>`);
Дополнительно можно улучшить или изменить нашу программу. Допустим, мы хотим научить программу считать возраст. Для этого добавим новую функцию Number(), которая умеет преобразовывать строку в число.
Переименовываем переменную enterAge в enterYear. Далее создаем переменную currentYear и calcAge, в последнюю добавляем метод Number(). Внутри него размещаем переменную enterAge.
// Создадим переменную entername и поместим туда нашу команду promt();
let enterName = prompt('Привет, как тебя зовут?');
// Создадим вывод информации
document.write(`<p>Вас зовут ${enterName}</p>`);
// Переменуем enterAge в enterYear
let enterYear = prompt('В каком году вы родились?');
// Создадим переменную currentYear
let currentYear = 2024;
// Создадим переменную calcAge и добавим в эту переменную метод Number()
// Внутри него поместим нашу переменную enterYear
let calcAge = currentYear - Number(enterYear);
document.write(`<p>Ваш возраст ${calcAge}</p>`);
JavaScript — это динамический язык программирования. Подробнее к этому вернемся к следующей части, а пока запомним, что синтаксис не может выполнять сложение строк и чисел. Например, если сложим строку '1' + 1, то получим совсем не тот результат, который хотели. Но с помощью метод Number() можно преобразовать эту строку в число.
Заключение
Подведем итоги. Сегодня мы установили рабочее окружение, познакомились с HTML, написали первую программу, вывели информацию в консоль браузера и создали переменные. Это начальные базовые знания и навыки, который помогут вам решать простейшие задачи в создании веб-страниц. В следующем шаге узнаете, как использовать функции и почему они так полезны.