
Наверное, каждый дизайнер или проектировщик оказывался в ситуации, когда другие «точно знали, как лучше сделать». Например, приходишь на командную встречу, показываешь решение, чтобы обсудить финальный макет или корнер-кейсы, а в ответ:
— Мне кажется, эта кнопка слишком яркая!
— А давай сделаем фильтры, как у Google?
— На прошлой работе дизайнер сделала вот так, давайте покажу…

Знакомо? Если у вас побежали мурашки — вы не одиноки.
Почему так происходит? Коллеги могут предлагать правки по разным причинам. Например, потому что переживают за результат и хотят помочь с макетом. Но в продуктовой команде вы UX-эксперт. Нужно уметь отстаивать свою позицию и аргументированно отвечать на предложения или советы команды. А как это сделать, если вы при подготовке решения не проводили исследования, расскажу в статье.
Как объяснить идею или решение
Дизайн-процесс предполагает решение какой-либо проблемы пользователя или бизнеса. Если вас спрашивают, почему вы хотите сделать именно так, объясните, что именно такой подход лучше всего решает пользовательскую задачу. Для этого рекомендую использовать инструмент HMW.
How Might We (HMW) — методика для генерации идей и поиска решений на основе проблем или возможностей. Она строится на формулировке вопросов, начинающихся с фразы «Как мы можем…», чтобы стимулировать креативное мышление. Например, «Как мы можем сделать процесс регистрации более увлекательным и быстрым?»
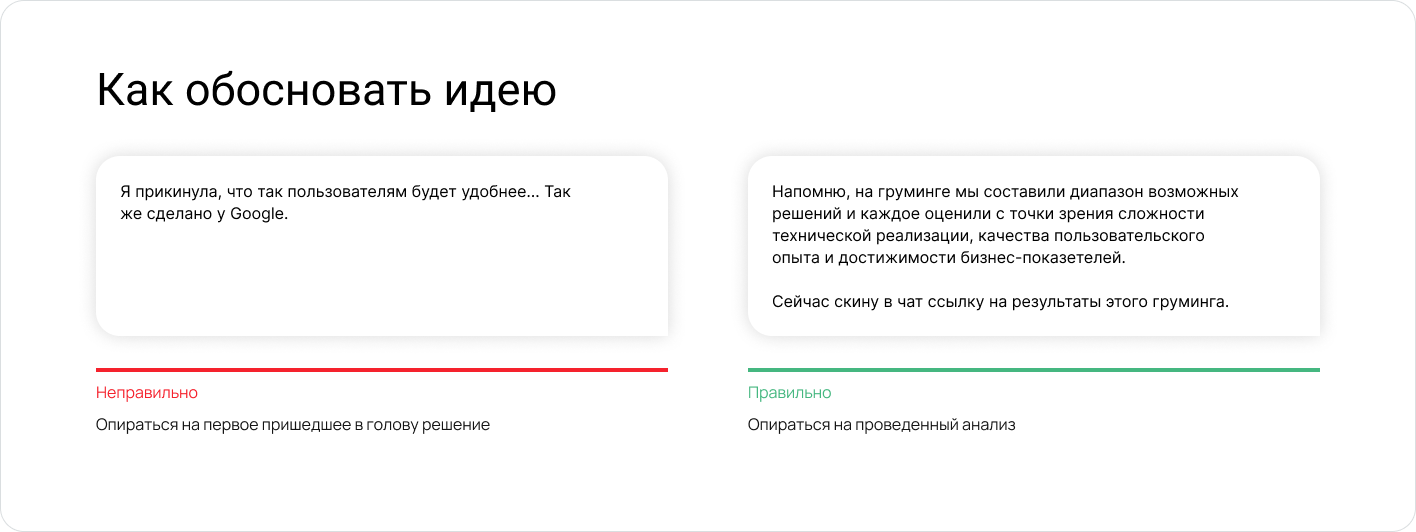
Хорошо, если вопрос о релевантности решения появляется задолго до демонстрации макетов. Например, вы услышали его при обсуждении результатов исследования, USM, табуретки фичи или другого артефакта, который показывает объем и причины изменений. Но мы же с вами знаем, что бывает всякое?) Так что, если вдруг вам задали подобный вопрос, отсылайте спрашивающих к сделанным артефактам.
Важно: чтобы прийти к дизайн-решению, необходимо следовать дизайн-процессу. Особенно хочу обратить ваше внимание на этап генерации идей на шаге проектирования. Именно здесь оценивается сложность и эффективность любого решения (которое не всегда лежит в пределах интерфейса).

Как обосновать UX / UI
Обсуждение UI/UX — широкое поле для споров. Решение несложно обосновать, если вы проводили исследование например, UX-тестирование, карточную сортировку или что-то еще. Но бывает и так, что исследования не было. Тогда можно опираться на общепринятые стандарты, мнение экспертов или опыт известных компаний.
Чтобы аргументировать решение, нужно самому верить в него. Перед проведением демо для продуктовой команды или коллег-дизайнеров рекомендую проверить его самостоятельно по пунктам списка ниже.
UX-стандарты
В индустрии существует ряд стандартов, на которые можно опираться в аргументации.
Эвристики
Эвристика — это рекомендация, правило или суждение эксперта, которое принято считать верным. Самые популярные эвристики в UX — от экспертов Нильсена Нормана, Бена Шнейдермана, Вайншенка и Баркера.
Например, среди эвристик Нормана есть такая:
#5: Error prevention
Лучше хорошо оформленного сообщения об ошибке только отсутствие ошибки. Либо измените условия, провоцирующие ошибки, либо дайте пользователям подсказку заранее, чтобы он ее не совершил.
Как ее применить? Например, в меню есть опция, которая доступна не всем пользователям, и вы решили скрыть ее от тех, у кого ограничены права доступа. Если вас спросят, почему вы так сделали, можете сослаться на эту эвристику. Ведь если оставить такую опцию, некоторые пользователи попробуют ею воспользоваться, и тогда система вернет ошибку.
Перед передачей макетов в разработку полезно проверять свои макеты по эвристикам. Можно использовать любые — я привыкла работать с рекомендациями от Нильсена Номана.
Спецификации дизайн-систем вашей компании или принципы гайдов Material, Apple
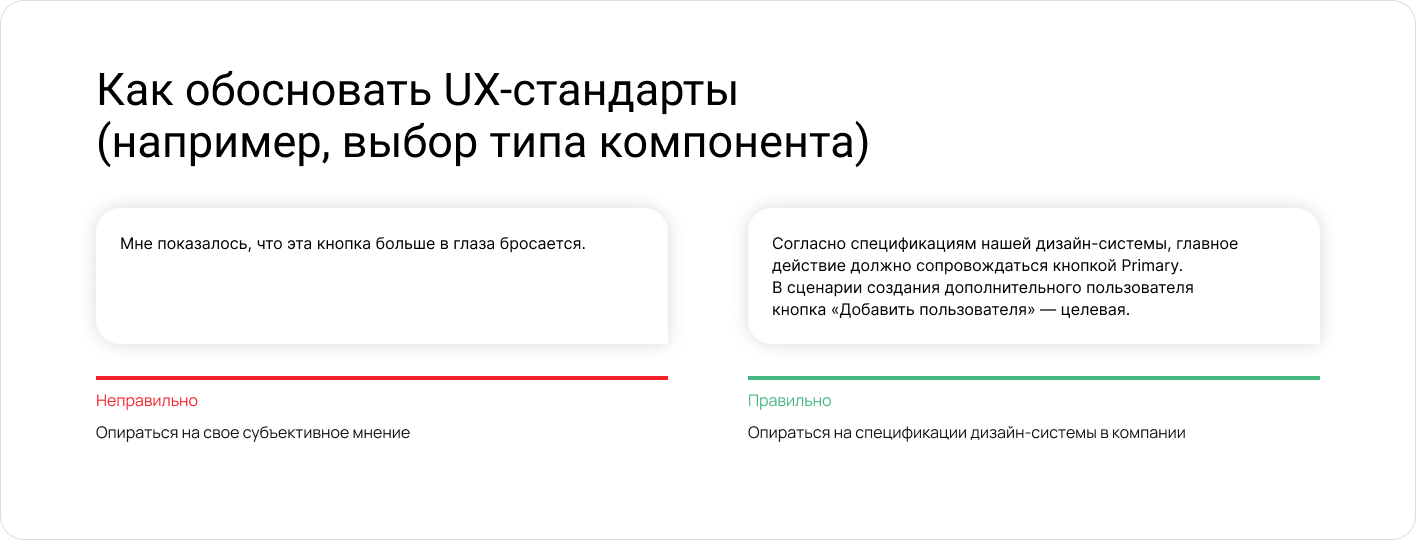
Пожалуй, каждый дизайнер на демо макетов слышал замечания вроде: «Мне кажется, эта кнопка слишком яркая и перетягивает внимание» или «Какой-то шрифт крупноватый».
Если в компании есть дизайн-система с описанием компонентов и базовых стилей, а также спецификации, как с этим работать — можете отсылать вопрошающих к документам. Объясните, что вы использовали такой шрифт и кнопку, потому что это стандарты принятой в компании дизайн-системы.
Если документа нет, можете обосновать решение гайдами, написанными титанами индустрии: Material Design от Google и Human Interface Guidlines от Apple.

Стандарты доступности (accessibility)
Существуют международные стандарты доступности, которые важно соблюдать, чтобы сайтами могли пользоваться все люди вне зависимости от состояния здоровья. Можете ознакомиться с ними в адаптации на русском языке или оригинале.
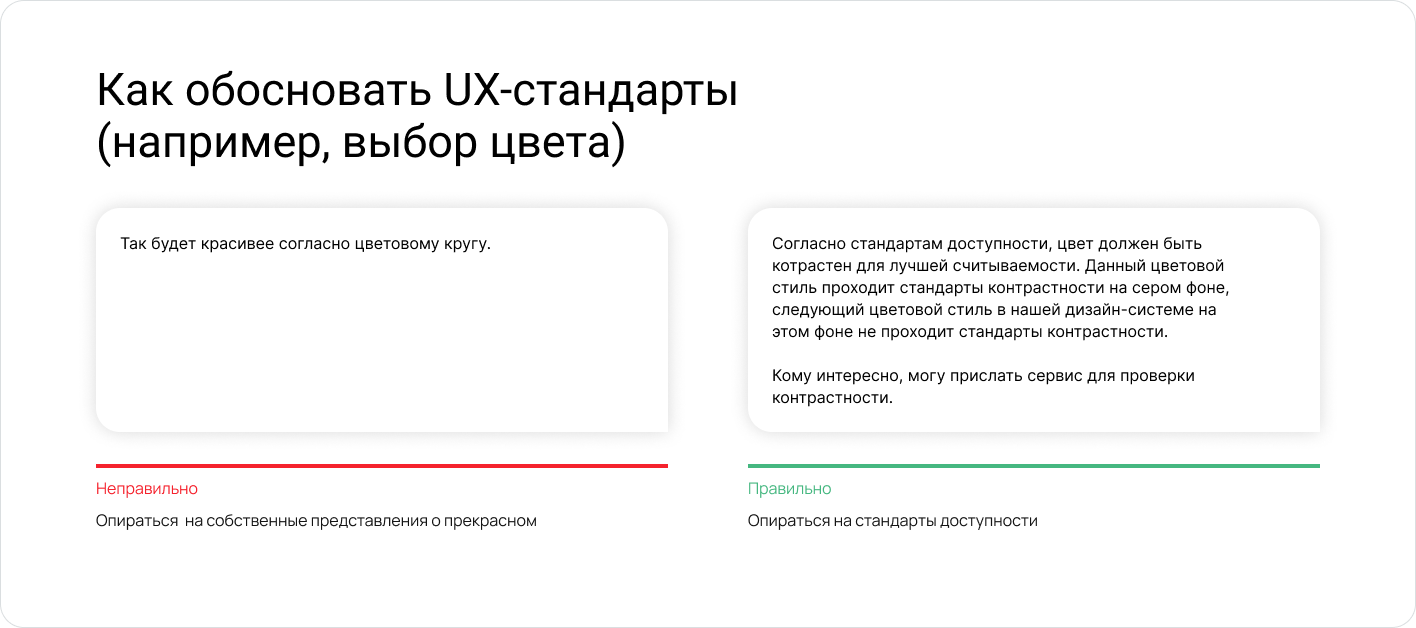
Такие стандарты помогут ответить, почему этот синий такой яркий или почему ошибка подсвечивается не только красным цветом, но еще и иконкой. Например, вы выбрали такой синий, потому что он проходит по стандартам контрастности. А ошибка подсвечивается иконкой, поскольку «цвет не должен служить основным источником информации для пользователей» — этот принцип актуален для пользователей, не различающих цвета.
Рекомендую использовать эти принципы не только перед командной встречей, но и для проверки собственных макетов. Порой можно случайно забыть о каком-то критерии и затем найти недочеты в уже готовом решении.

Гештальт-принципы
Гештальт-принципы — это психологические законы, описывающие, как люди воспринимают и группируют визуальную информацию. Ссылаясь на них, вы ответите на все вопросы в духе: «Кажется, в этом компоненте много воздуха».
Например, вы сгруппировали карточки товаров с помощью рамок и получили обратную связь: теперь они выглядят «шумно». Можете ответить коллегам, что следовали «Принципу общности». Он гласит: «Элементы, соединенные визуально, например, рамкой или линией, воспринимаются как связанные». Так что ваше решение обосновано, ведь, следуя психологическим принципам восприятия информации, вы уменьшаете когнитивную нагрузку, и пользователю легче находить нужную информацию.
Другие продукты
Когда вы работаете без полевых исследований, а только с кабинетными, например изучаете конкурентов на предмет функциональности фичи, один из основных аргументов — апеллировать к стандартам на рынке.
Здесь важно не скатиться в «Давайте сделаем, как у Apple» и к любому решению конкурента подходить критически. Некоторые продукты считаются успешными, несмотря на не самый качественный UX. Например, Amazon, хоть и является одним из мировых лидеров в области e-commerce, однако в профессиональном сообществе проектировщиков вызывает скорее удивление, нежели желание следовать его паттернам.
Как так? Все просто: Amazon — многофункциональный продукт с широким ассортиментом и быстрой доставкой, а это и есть его основное конкурентное преимущество.
Экспертиза в UX и в сфере продукта
Этот пункт релевантен для проектировщиков уровня «Халк», то есть опытных сеньоров. Обращаться к своей экспертизе можно только при одном условии: если у вас одновременно два увесистых «багажа опыта» — в UX и сфере продукта. Но, скорее всего, если вы сеньор, то вы и так это знаете. И написанное выше вам было не ново:)
Выводы
Объясняйте себе и другим, почему вы приняли то или иное решение. Чем меньше абстрактных формулировок вы будете использовать, отсылая собеседника к конкретным решениям, стандартам, правилам и гайдам, там меньше будете слышать сомнений относительно вашего решения. И тем быстрее вы дорастете до проектировщика уровня «Халк».






