
ESLint

ESLint может многое изменить для любого JavaScript-разработчика, включая поклонников React. Сервис предлагает умные алгоритмы, которые быстро анализируют код, выискивая возможные баги. Кроме того, он позволяет автоматически исправлять найденные проблемы без изменений синтаксиса.
Для начала работы я бы рекомендовал использовать конфигурацию, предложенную разработчиками из Airbnb. В ней есть:
- Встроенная поддержка библиотеки React (например, поддержка правил использования хуков).
- Фокус на лучших практиках.
ESLint — must-have для любого проекта, а конфигурация от Airbnb — одна из моих любимых. Я кое-что добавил в нее, но 90% осталось от начальной конфигурации.
Bit

Bit предоставляет такую нужную для React-разработчиков вещь, как платформа совместной работы. Она позволяет командам работать вместе над отдельными компонентами.
Это утилита командной строки, которая позволяет повторно писать используемый код. У Bit полностью открытый исходный код, и это одна из причин его популярности.
Большая часть функций относится к созданию атомарных компонентов, поэтому ими легко можно поделиться с другими разработчиками. Кроме того, есть и возможность проверки зависимостей у компонентов, тестируя их отдельно от основного проекта.
Create React App

Будучи React-разработчиком, вы хорошо знаете, сколько времени уходит на то, чтобы начать новый проект. Для экономии времени можно использовать Create React App.
Это начальный «конструктор», который дает возможность сосредоточиться на разработке, а не настройке React. Все, что нужно сделать, — выполнить команду npx create-react-app my-app. После чего у вас есть полностью настроенное приложение для проекта.
Create React App значительно повысит вашу эффективность, если вы работаете в качестве React-фрилансера одновременно для нескольких заказчиков.
React Cosmos

React Cosmos — окружение для разработчика, которое предназначено для создания масштабируемых высококачественных пользовательских интерфейсов.
Сервис дает возможность без проблем заниматься прототипированием и тестированием отдельных компонентов интерфейсов. Кроме того, с ним можно выполнять итерации без опасения «сломать» код. Он облегчает процесс отладки, изолируя компоненты.
React Cosmos лучше использовать для работы с приложениями корпоративного уровня. Разделение проекта на небольшие многократно используемые компоненты дает возможность писать качественный код, который легко поддерживать.
React Toolbox

В начале статьи я упоминал, что использую Material UI для большинства проектов. Тому есть причина: мне нравится Material Design, и Material UI — то, что меня полностью устраивает.
Но есть и альтернативы. Одна из них — React Toolbox. Это набор часто используемых компонентов, разработанных с помощью Material Design. В нем применяются CSS-модули для большей гибкости.
На момент написания статьи React Toolbox включает 28 компонентов. Вот некоторые из них: «Панель приложений», «Выбор даты», «Переключатель» и «Снэк-бар».
React Bootstrap

Mobile-friendly веб-сайт — современный стандарт. Пользователи ждут, что ваш сайт будет хорошо работать на любом устройстве. Сайты с адаптивным дизайном выделяют даже поисковики.
Многие разработчики используют Bootstrap для создания адаптивных, масштабируемых веб-сайтов с профессиональным дизайном. Проблема в том, что Bootstrap поставляется с собственными компонентами, которые не интегрированы с React.
Решение — пакет с открытым исходным кодом React Bootstrap. Все его Bootstrap-компоненты модифицированы специально для разработчиков React.
React Slingshot

Хотите ускорить разработку приложений React? Попробуйте оценить React Slingshot. Это шаблон, который объединяет React, Redux и Babel.
Наиболее важной особенностью Slingshot, которая выделяет его среди других инструментов, является быстрая обратная связь. Эта особенность автоматизирует процесс линтинга, модульных тестов и горячей перезагрузки при каждом обновлении приложения. Таким образом, вы можете сфокусироваться на бизнес-логике, а не посторонних задачах.
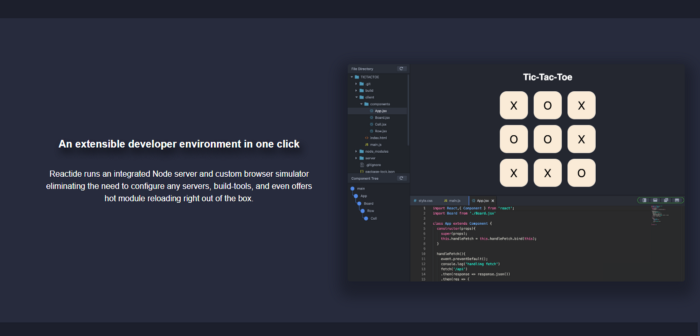
Reactide

Говорят, разработчик настолько хорош, насколько хорош его редактор. Может, это и не совсем так, но редактор очень помогает в нашей работе. Лично я — большой поклонник JetBrains и WebStorm. Мой выбор — IDE, но время от времени я пробую и альтернативы.
Например, я нашел Reactide — это IDE для React. Я был очень удивлен этой находке и попробовал инструмент.
Оказалось, что у него есть интересные особенности. Например, вы можете визуализировать компоненты вашего проекта прямо в IDE. Также есть встроенный сервер Node.js, который интегрирован с симулятором браузера.
Интересный инструмент, хотя я и не думаю, что полностью переключусь на него. Но это хороший вариант для тех, кто работает с React или изучает его и не хочет столкнуться с проблемами еще на этапе конфигурации.
React Testing Library

Иметь набор инструментов для тестирования — важно. React Testing Library — это небольшая библиотека. Она позволяет проверить код React без особых проблем. Библиотека проста в использовании и добавляет возможности стандартным библиотекам вроде react-dom и react-dom/test-utils.
Отличная документация с несколькими хорошими примерами позволит быстро приступить к работе.
Storybook

Storybook предоставляет собой интерактивную среду разработки, в которой вы можете создавать новые компоненты, тестировать их или выбирать существующие компоненты из библиотеки.
Storybook достаточно гибкий, чтобы работать с любым основным фреймворком JavaScript. Например, React, Vue.js, Angular, Svelte, Marko и даже с необработанным HTML.
Самое лучшее в Storybook — то, что он поставляется с различными дополнениями. Вот ряд дополнений, которые мне кажутся интересными:
- google-analytics (добавляет поддержку Google Analytics для компонентов);
- jest;
- storyshots (проверка компонентов с использованием снепшотов);
- viewport (изменение разметки для адаптивных компонентов).
Надеюсь, вы оцените этот список.
Этот текст является переводом. Исходную англоязычную статью можно прочесть по ссылке.






