Установка и настройка Rocket.Chat на Ubuntu 22.04
Инструкция о том, что такое Rocket.Chat, как его установить и настроить.
Введение
В этой статье мы расскажем, что такое Rocket Chat, установим и настроим его. Также выпустим бесплатный TLS-сертификат от Let’s Encrypt и немного опробуем Rocket Chat в действии.
Что такое Rocket Chat
Rocket Chat — это мессенджер с открытым исходным кодом. Пользователи могут создавать свои каналы и группы, обмениваться файлами, создавать видеоконференции. В отличие от Slack, Microsoft Teams и прочих корпоративных чатов, Rocket Chat можно установить на свой собственный сервер. Rocket Chat может интегрироваться с Active Directory, Twitter, GitHub, Trello и многими другими сервисами, есть поддержка разных языков.
Пользоваться чатом можно в браузере, также есть клиенты для всех популярных операционных систем: Windows, Linux, MacOS, Android, iOS.
Создание виртуальной машины
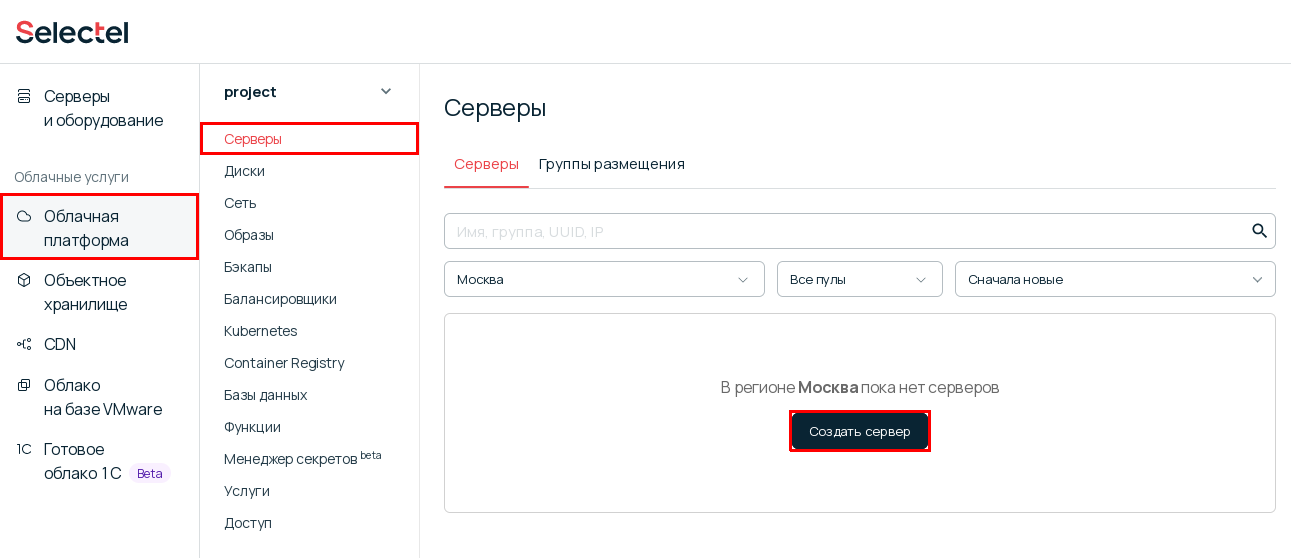
Мы будем устанавливать Rocket.Chat на виртуальную машину с Ubuntu 22.04. В консоли облачной платформы Selectel заходим в раздел Облачная платформа, далее Серверы и создаем новый сервер.

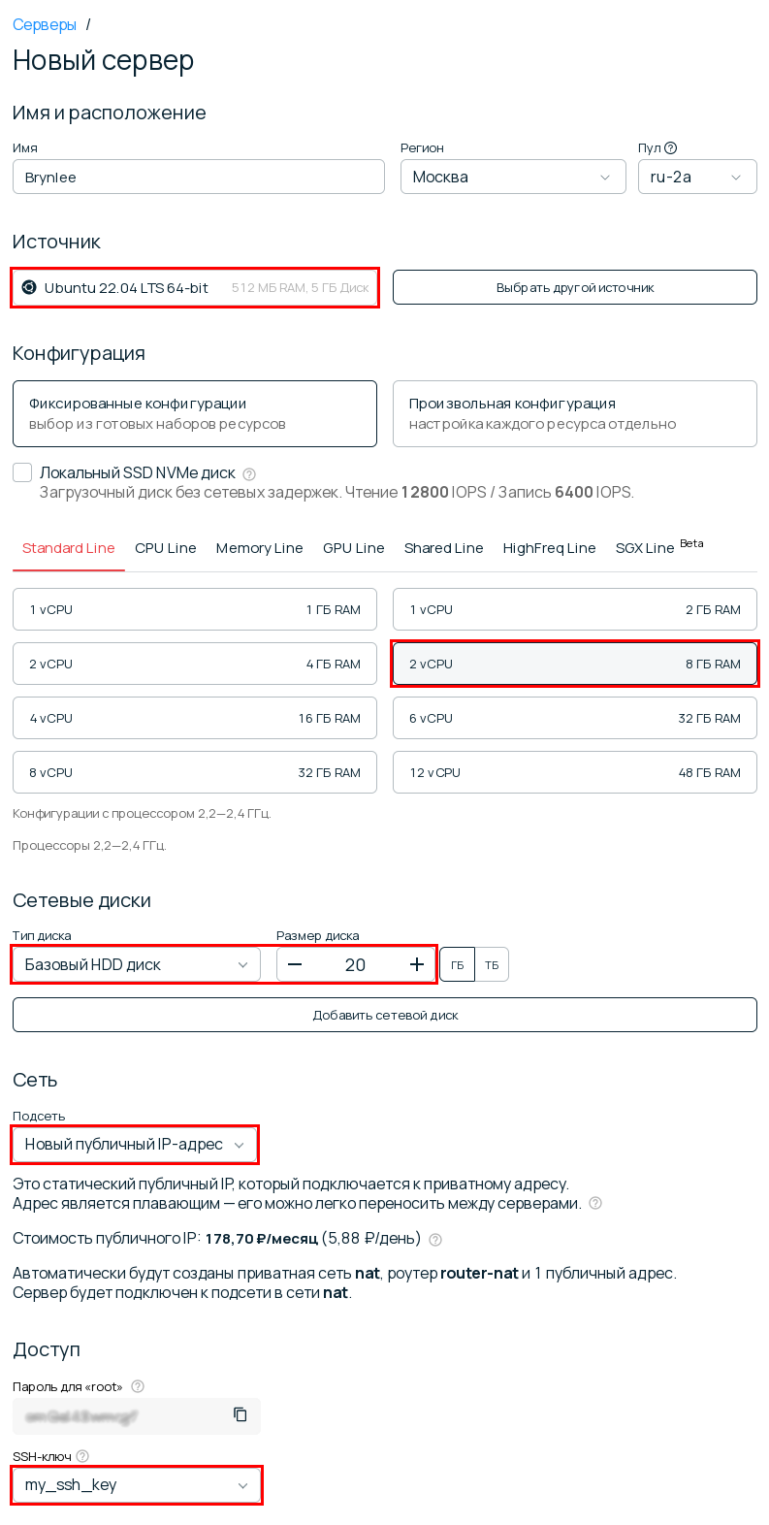
В разделе Источник выберем образ Ubuntu 22.04 LTS. Выбираем конфигурацию с 2 vCPU и 8 ГБ оперативной памяти, этого вполне хватит для небольшого сервера. Также выберем HDD-диск, достаточно будет объема 20 ГБ. Обязательно подключим внешний IP-адрес, чтобы сервер был доступен из интернета. Также выберите ваш SSH-ключ, чтобы вы смогли подключиться к серверу по SSH.

Ждем несколько минут и виртуальная машина будет готова. Подключаемся к машине по SSH и мы готовы к установке и настройке Rocket Chat.
Облачные серверы Selectel
Виртуальные машины в Москве, Санкт-Петербурге, Новосибирске и Ташкенте с оплатой по потреблению и готовностью меньше минуты.
Установка и настройка MongoDB
Rocket Chat использует MongoDB для хранения данных. Поэтому прежде чем приступить к установке чата, нужно установить и запустить MongoDB.
Мы будем использовать пакет mongodb-org, который предоставляют разработчики MongoDB. Если у вас в системе уже установлен пакет mongodb, предоставляемый стандартными репозиториями Ubuntu, его придется удалить, т.к. эти пакеты конфликтуют.
Добавим официальный репозиторий MongoDB и затем обновим список доступных пакетов:
wget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | sudo apt-key add -
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu jammy/mongodb-org/6.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-6.0.list
sudo apt-get updateТеперь можно установить MongoDB командой:
sudo apt-get install -y mongodb-org
Теперь нам нужно внести изменения в конфигурационный файл /etc/mongod.conf. Для начала, добавим в раздел storage параметр engine: wiredTiger, чтобы в итоге получилось вот так:
storage:
engine: wiredTigerЗатем включим репликацию, добавив такую запись:
replication:
replSetName: rs01Установка и настройка MongoDB завершена. Для начала запустим сам кластер:
sudo systemctl enable --now mongodДалее инициализируем replicaset:
mongosh --eval "printjson(rs.initiate())"Установка Node.js
В зависимости от используемой версии Rocket Chat, нужно установить ту или иную версию NodeJS. Для этого перейдите на страницу релизов Rocket Chat и посмотрите, какая нужна версия NodeJS. На момент написания этой статьи нужна версия 14, поэтому мы установим NodeJS командой:
curl -fsSL https://deb.nodesource.com/setup_14.x | sudo -E bash - && sudo apt-get install -y nodejsЕсли вам нужна другая версия, просто замените число 14 в команде выше на нужное вам.
Установка и настройка сервера Rocket Chat
Есть несколько способов установки Rocket Chat на Ubuntu: через контейнер docker compose, snap-пакет или классическая установка. Мы рассмотрим классическую установку через пакеты Ubuntu.
Для начала установим пакеты, которые необходимы для скачивания, распаковки и установки Rocket Chat:
sudo apt install -y curl build-essential graphicsmagickСкачиваем самую последнюю версию Rocket Chat и распаковываем архив:
curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz
tar -xzf /tmp/rocket.chat.tgz -C /tmpПереходим в каталог с распакованными файлами и устанавливаем необходимые NodeJS-пакеты:
cd /tmp/bundle/programs/server
npm install --productionЕсли вы выполняете установку от root-аккаунта (хотя так делать не рекомендуется), вместо последней команды используйте вот эту:
sudo npm install --unsafe-perm --production.Перемещаем готовый дистрибутив Rocket Chat в каталог opt:
sudo mv /tmp/bundle /opt/Rocket.ChatТеперь нужно создать в системе пользователя, из под которого будет запускаться сервер, и выдать ему необходимые полномочия на нужные каталоги:
sudo useradd -M rocketchat && sudo usermod -L rocketchatsudo chown -R rocketchat:rocketchat /opt/Rocket.ChatТеперь создадим файл службы для systemd. Обратите внимание, что для примера мы используем домен chat.my-domain.com — именно на нем будет работать сервер. Вам необходимо подставить свое имя домена.
cat << EOF | sudo tee -a /lib/systemd/system/rocketchat.service
[Unit]
Description=The Rocket.Chat server
After=network.target remote-fs.target nss-lookup.target nginx.service mongod.service
[Service]
Environment=ROOT_URL=https://chat.my-domain.com
Environment=PORT=3000
Environment=MONGO_URL=mongodb://localhost:27017/rocketchat?replicaSet=rs01
Environment=MONGO_OPLOG_URL=mongodb://localhost:27017/local?replicaSet=rs01
ExecStart=node /opt/Rocket.Chat/main.js
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=rocketchat
User=rocketchat
[Install]
WantedBy=multi-user.target
EOFТеперь запустим Rocket Chat и сразу же добавим его в автозагрузку:
sudo systemctl enable --now rocketchatRocket Chat готов к работе, но пока он работает на протоколе http и не шифрует трафик. Далее мы получим бесплатный сертификат от сервиса Let’s Encrypt и добавим поддержку TLS в наш сервер.
Настройка SSL и обратного прокси nginx
Для получения TLS-сертификата мы будем использовать центр сертификации Let’s Encrypt.
Напоминаем, что мы для примера используем домен chat.my-domain.com, а вам нужно указывать свой.
Для начала установим утилиту certbot, которая автоматически выпускает и обновляет TLS-сертификаты.
sudo apt install -y certbotЗапросим сертификат с помощью команды:
sudo certbot --nginx -d chat.my-domain.comДалее соглашаемся с условиями использования сервиса и указываем адрес электронной почты, на которой будут приходить уведомления об истечении срока действия сертификата. На следующем шаге certbot предложит автоматически добавить в конфигурационный файл nginx правила для перенаправления трафика с HTTP на HTTPS – согласитесь.
После этого certbot выпустит и скачает TLS-сертификат. Он будет находиться в каталоге /etc/letsencrypt/live/. Также certbot запланирует задачу по автоматическому обновлению истекающих сертификатов. Так что вам даже не нужно следить за сроком действия сертификатов, certbot сделает все сам.
Теперь настроим nginx в качестве обратного прокси, чтобы он перенаправлял трафик с порта 443 на порт 3000, где у нас запущен Rocket Chat. Отредактируем файл /etc/nginx/nginx.conf — раскомментируем параметр server_names_hash_bucket_size 64.
Далее настроим виртуальный хост. Открываем на редактирование файл /etc/nginx/sites-enabled/default и полностью заменяем его содержимое следующей конфигурацией:
upstream backend {
server 127.0.0.1:3000;
}
server {
listen 443;
server_name chat.my-domain.com;
client_max_body_size 200M;
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/letsencrypt/live/chat.my-domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/chat.my-domain.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don’t use SSLv3 ref: POODLE
location / {
proxy_pass http://backend;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
Перезапускаем nginx, чтобы применить новые настройки:
sudo systemctl restart nginx
Наш сервер Rocket Chat установлен и готов к работе.
Нужна помощь с настройкой?
Запишитесь на бесплатную консультацию по Rocket.Chat .
Установка клиента
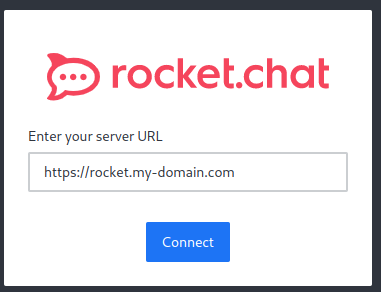
Теперь попробуем подключиться к серверу и отправить сообщение. Скачиваем клиент для своей платформы с официального сайта Rocket Chat. Для подключения нужно указать адрес вашего сервера.

Обратите внимание, что мы уже не указываем порт 3000, на котором на самом деле запущен Rocket Chat. Мы лишь указываем протокол https, который по умолчанию адресуется на порт 443, где у нас запущен прокси. И уже затем nginx сам перенаправит трафик на порт 3000.
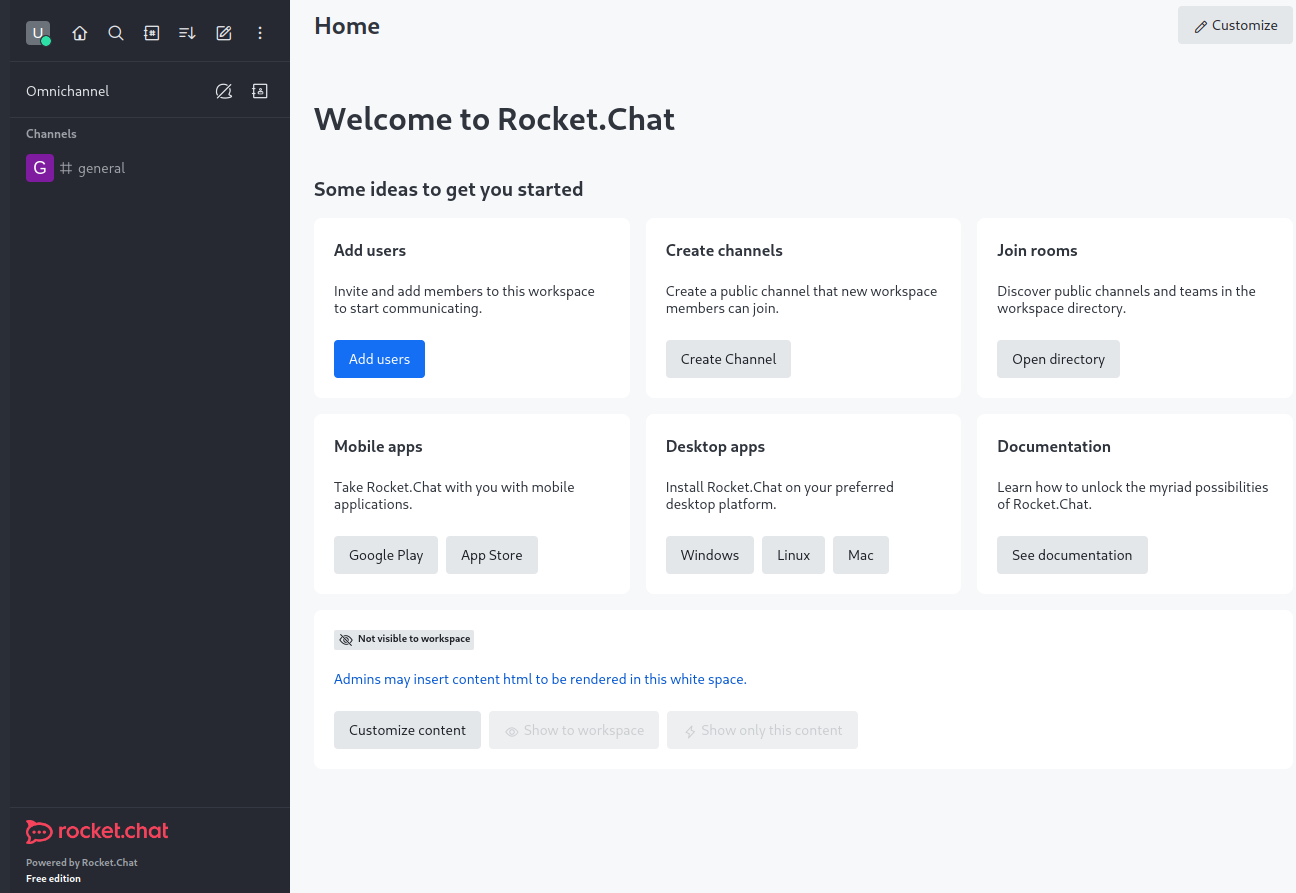
При первом запуске нам нужно создать администратора сервера. Указываем логин, пароль, адрес электронной почты и пароль. После этого мы попадаем в главное окно чата.

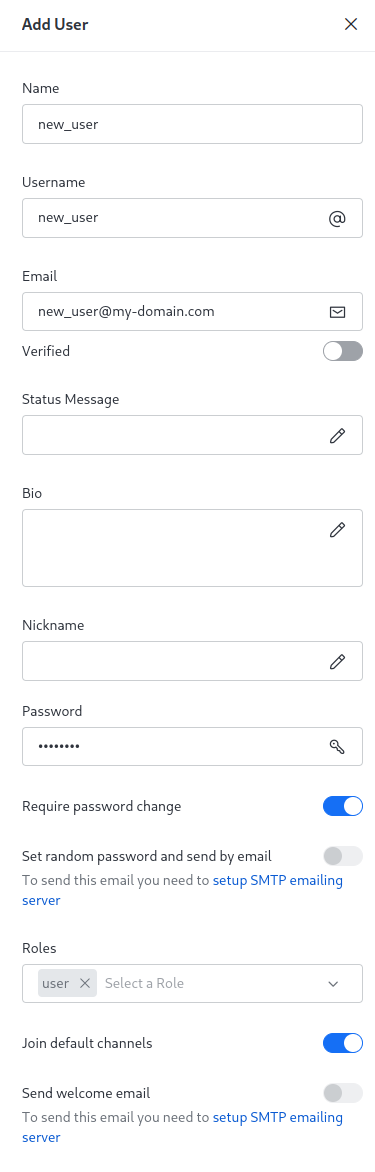
Теперь попробуем добавление нового пользователя и отправку сообщений в общий чат. Для этого зайдем в меню Administration -> Workspace -> Users, и нажмем кнопку New. Укажем данные нового пользователя и отметим галочку Require password change, чтобы при первом ходе пользователь обязательно сменил пароль. Также не забудьте присвоить ему роль user, которая должна быть у всех пользователей.

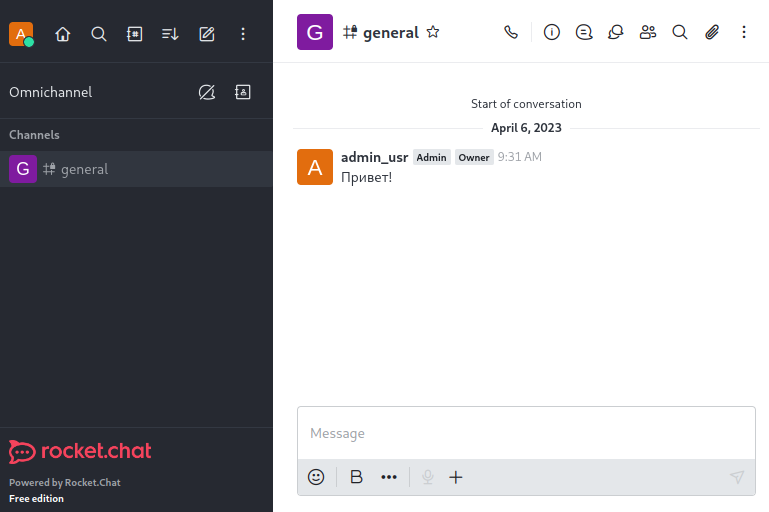
Теперь вернемся в главное окно чата. После создания сервера, по умолчанию создается канал general, куда автоматически добавляются все пользователи. Давайте напишем туда сообщение от текущего аккаунта администратора.

Теперь логинимся от имени вновь созданного пользователя. Для этого в браузере переходим в веб-версию чата по адресу https://chat.my-domain.com. Залогинимся с данными нового пользователя и мы увидим этот же самый канал, в котором есть наше сообщение от другого аккаунта.
Заключение
Мы установили и настроили Rocket Chat. Также выпустили бесплатный TLS-сертификат и настроили обратный прокси. Установили клиентское приложение и показали создание нового пользователя RocketChat.