
Привет! Меня зовут Ксюша Ершова, я начинающий UX-проектировщик в Selectel. Моя миссия в компании — сделать интерфейс платформы my.selectel удобным и интуитивно понятным для пользователя. А если говорить про локальные задачи, я исследую пользовательский опыт, проектирую интерфейсы, тестирую их и анализирую метрики.
Как-то раз мы собрали обратную связь от пользователей и выяснили, что одна из страниц нашего продукта почти не несет полезную информацию. Мы проделали большую работу: провели исследования, продумали вариации страницы — и поняли, что часть данных нужно систематизировать через пиктограммы, или, как их еще называют, иконки. Они занимают всего несколько пикселей, при этом передают пользователю всю необходимую информацию.
Осталось только придумать, какие иконки нужны, и заказать их у дизайнеров. Но жизнь не всегда проста и предсказуема: команда была загружена, а фронтенд находился в минуте от верстки страницы. Ждать было нельзя — сроки поджимали. На фоне горящих дедлайнов я взяла дело в свои руки. И все оказалось не так сложно, как я себе представляла! В этой статье дам новичкам пошаговую схему и расскажу, как создать пиктограмму с нуля и вписать ее в сетку.
Дисклеймер: мы будем рисовать пиктограмму Тирекса потому, что мне нравится Тирекс. Эта иконка не пойдет в продакшн в Selectel, я создаю ее специально для материала в качестве наглядного примера.
Шаг 1. Знакомимся с сеткой
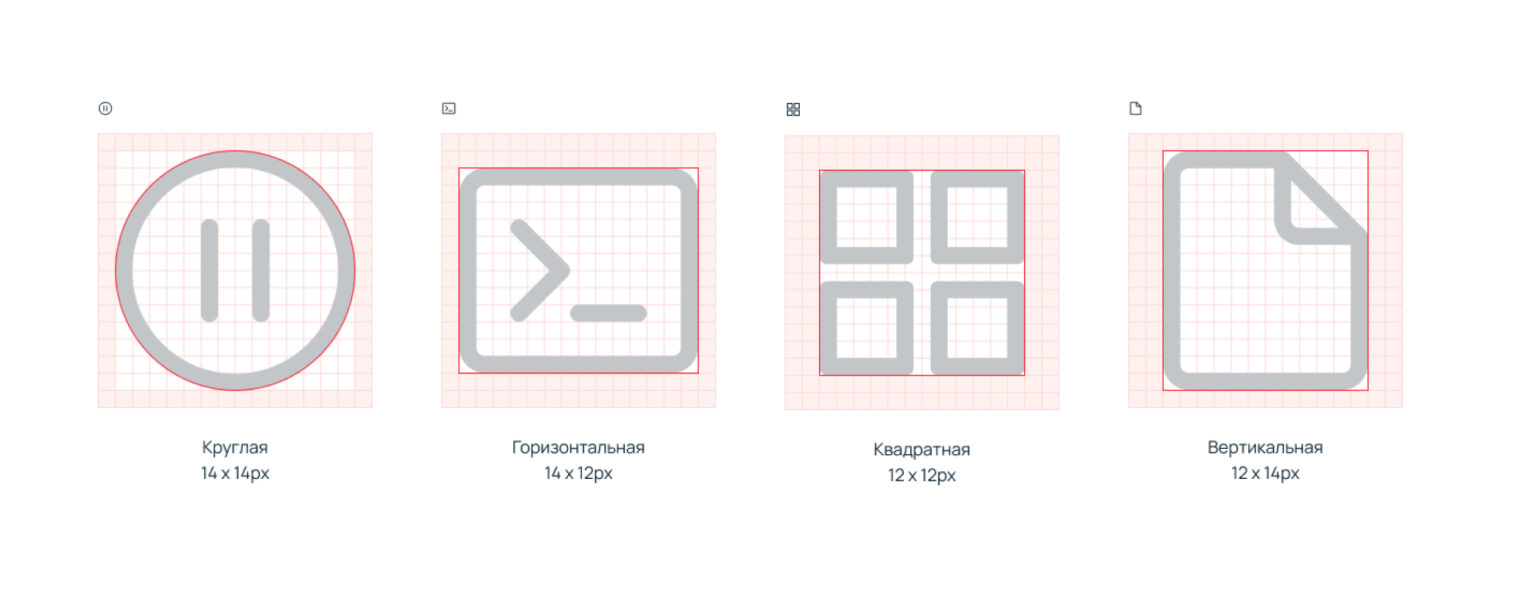
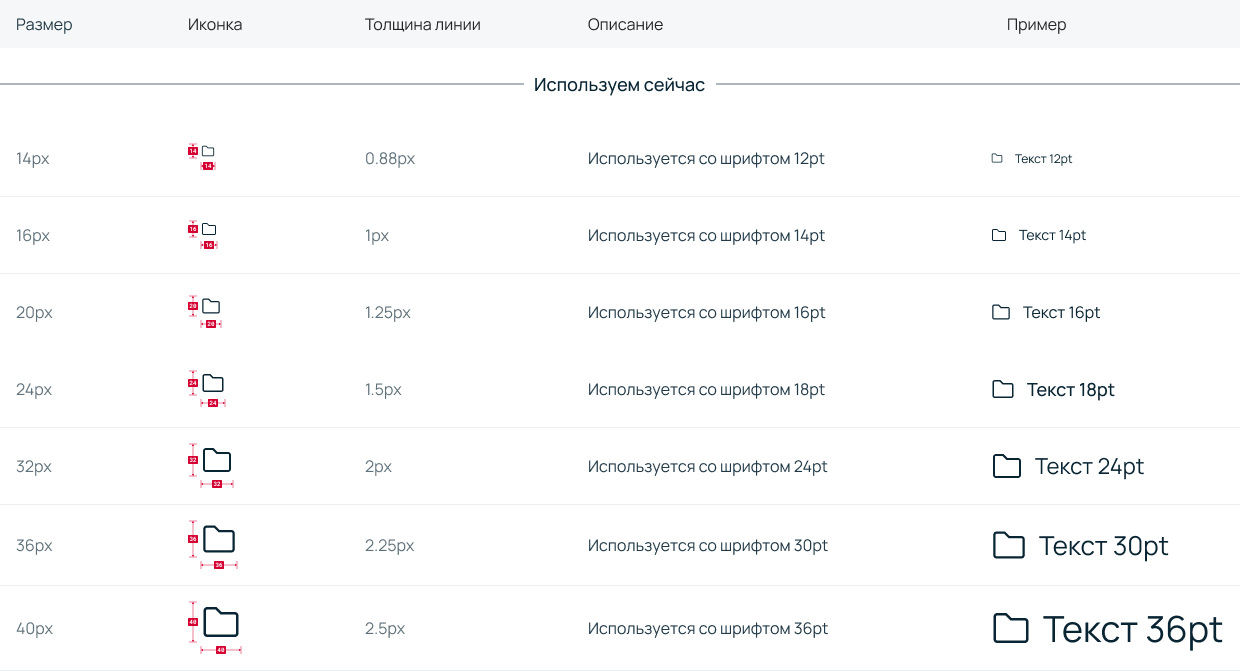
Сетка необходима для того, чтобы пиктограммы были единообразными. Так что первым делом я ознакомилась с ней и размерами, которые мы используем.
Я буду делать только одну иконку, но она должна быть «родственницей» тех, что уже используются в интерфейсе. По сетке можно понять, каких форм нужно придерживаться и какое будет охранное поле у пиктограммы. В нашем случае — это 1-2 пикселя (px) в зависимости от формы. Один px равен одному квадрату.

Иконки на страницах соседствуют с текстом. Чтобы пиктограмма соответствовала размеру текста и визуально не выбивалась, необходимо также менять толщину линии в зависимости от размера. Иначе рисунок будет выглядеть чужеродно и начнет притягивать ненужное внимание.

Ориентируюсь на сетку и смотрю, какие размеры будут у нашего Тирекса. Все понятно! Рисую иконку, сверяюсь с формой, подгоняю отступы — и готово. Дел на 5 минут.
Шаг 2. Создаем эскиз
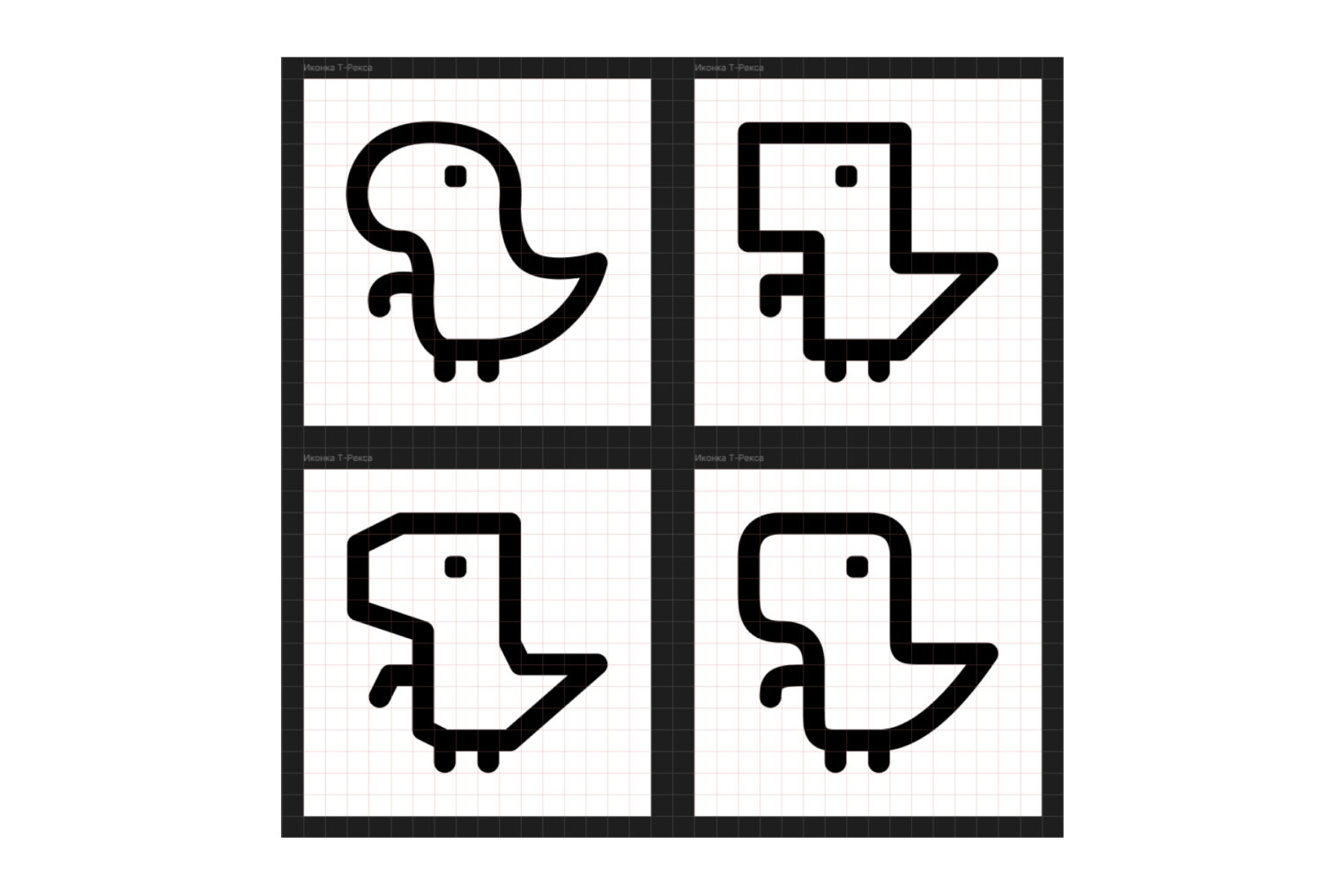
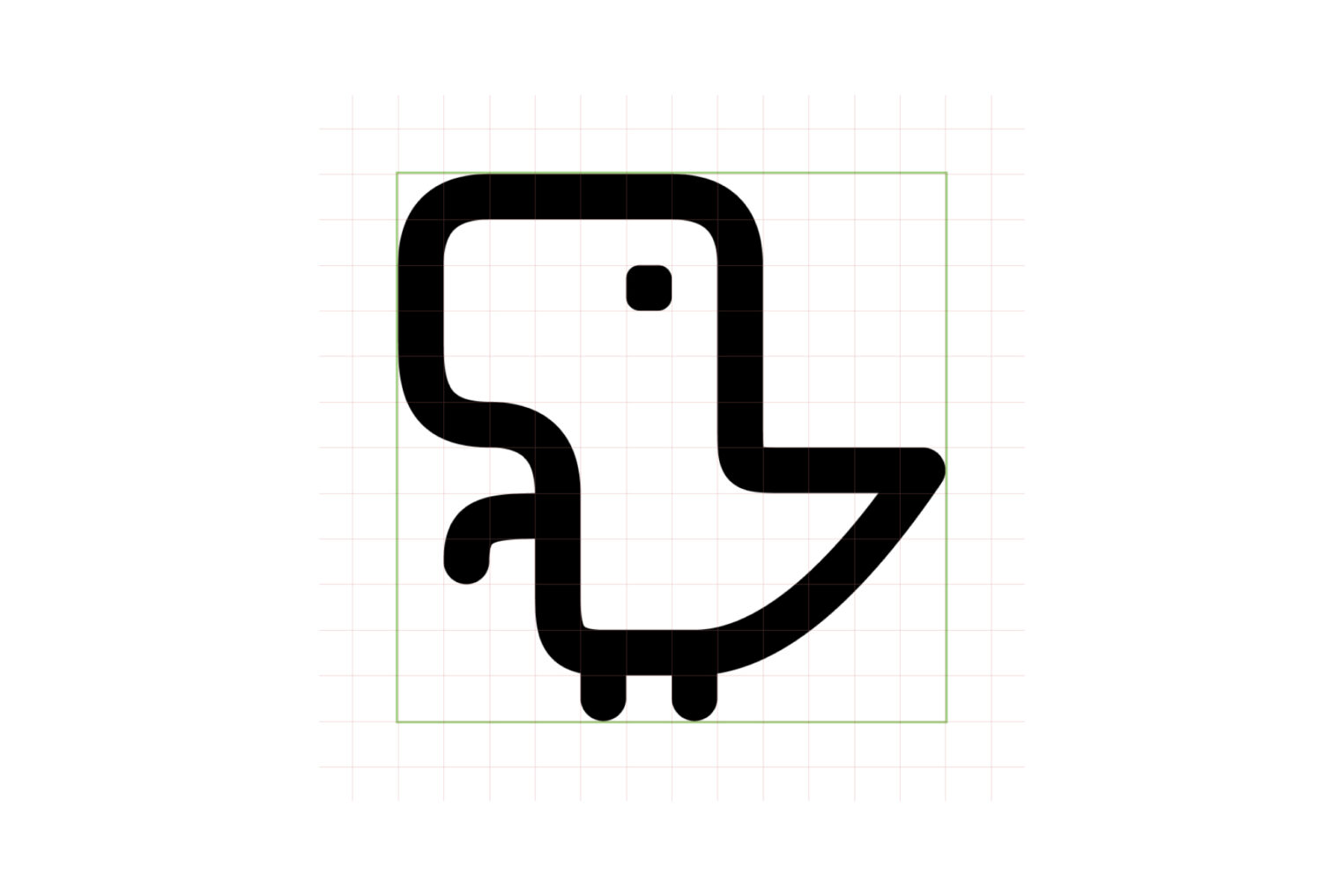
Мой основной рабочий инструмент — Figma, поэтому рисовать пиктограмму Тирекса я буду в ней. Результат, который у меня получился, ниже. Как мне кажется, лучший вариант — квадратный с закруглением углов: он больше всех похож на другие наши иконки. Беру его в работу.

Шаг 3. Подгоняем пиктограмму под разные размеры
Наш Тирекс вписывается в квадрат, поэтому нужно сделать охранное поле или отступ по 2px с каждой стороны. Действуем по сетке.

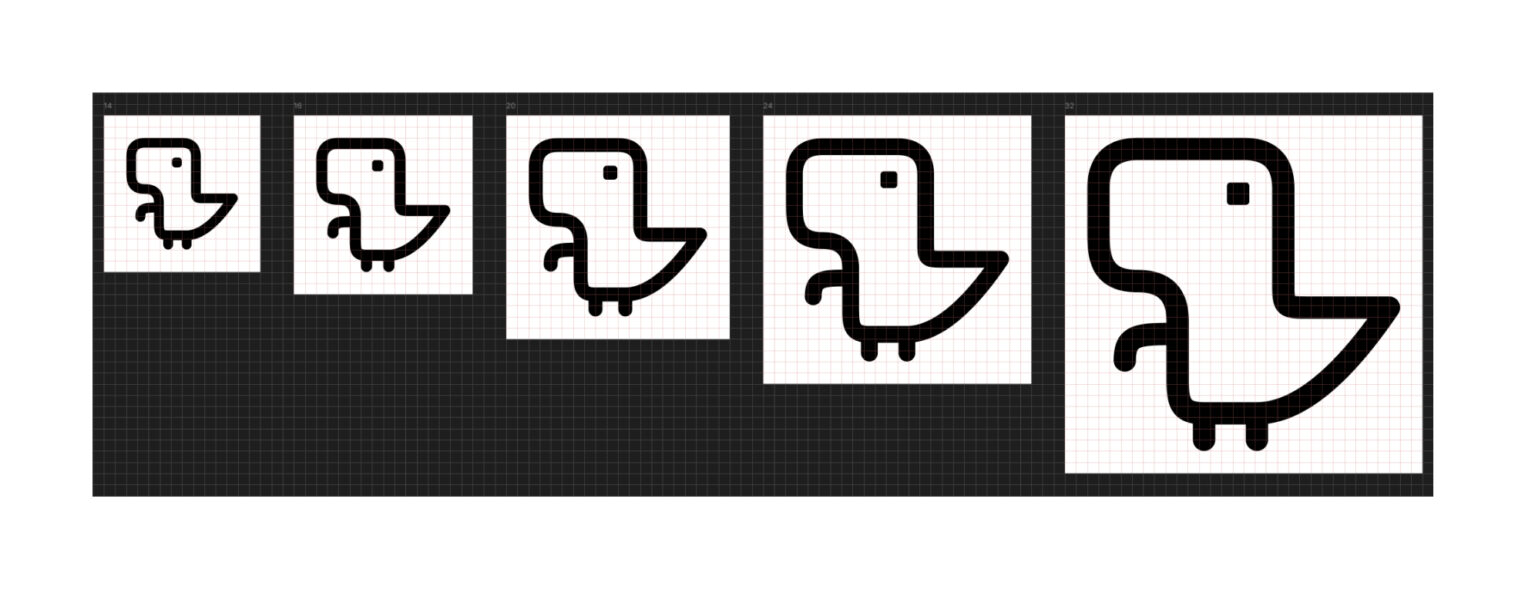
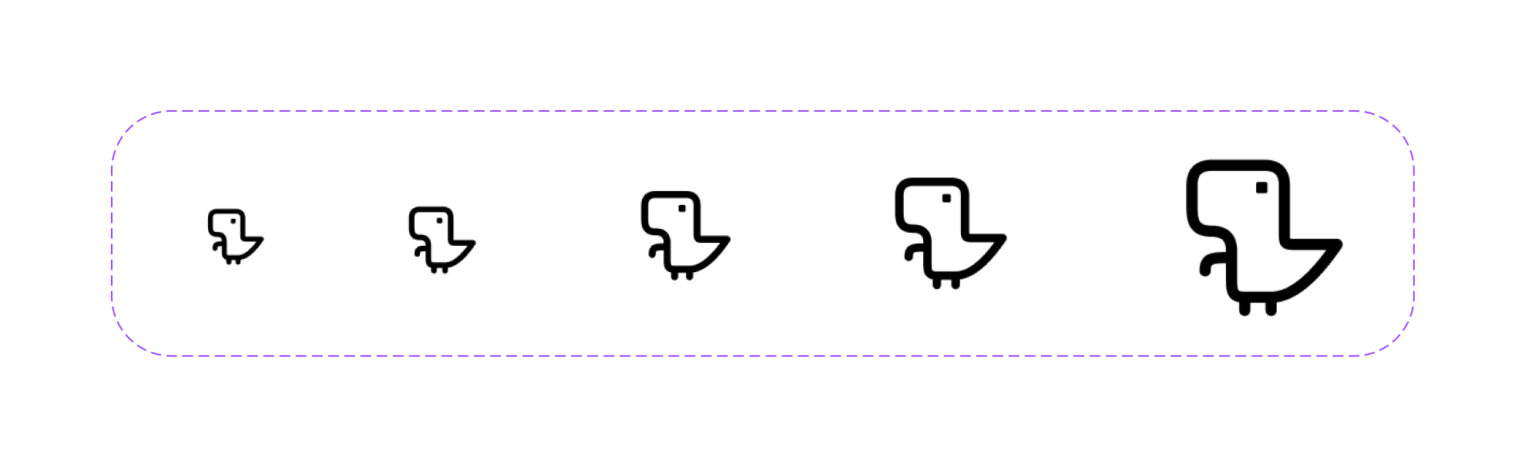
Не оставим Тирекса одного. Создаем стаю динозавров, чтобы иконку можно было использовать для текста разного размера. Снова смотрю на сетку и масштабирую динозавров под пять размеров: 14px, 16px, 20px, 24px, 32px. Соблюдаю различия в толщине линий, как указано на второй картинке.

Размеры соблюдены, толщина линий тоже, но отдавать в прод еще рано. Нужно поработать над линиями и проверить, все ли хорошо.
Шаг 4. Проверяем линии форматом Outline stroke
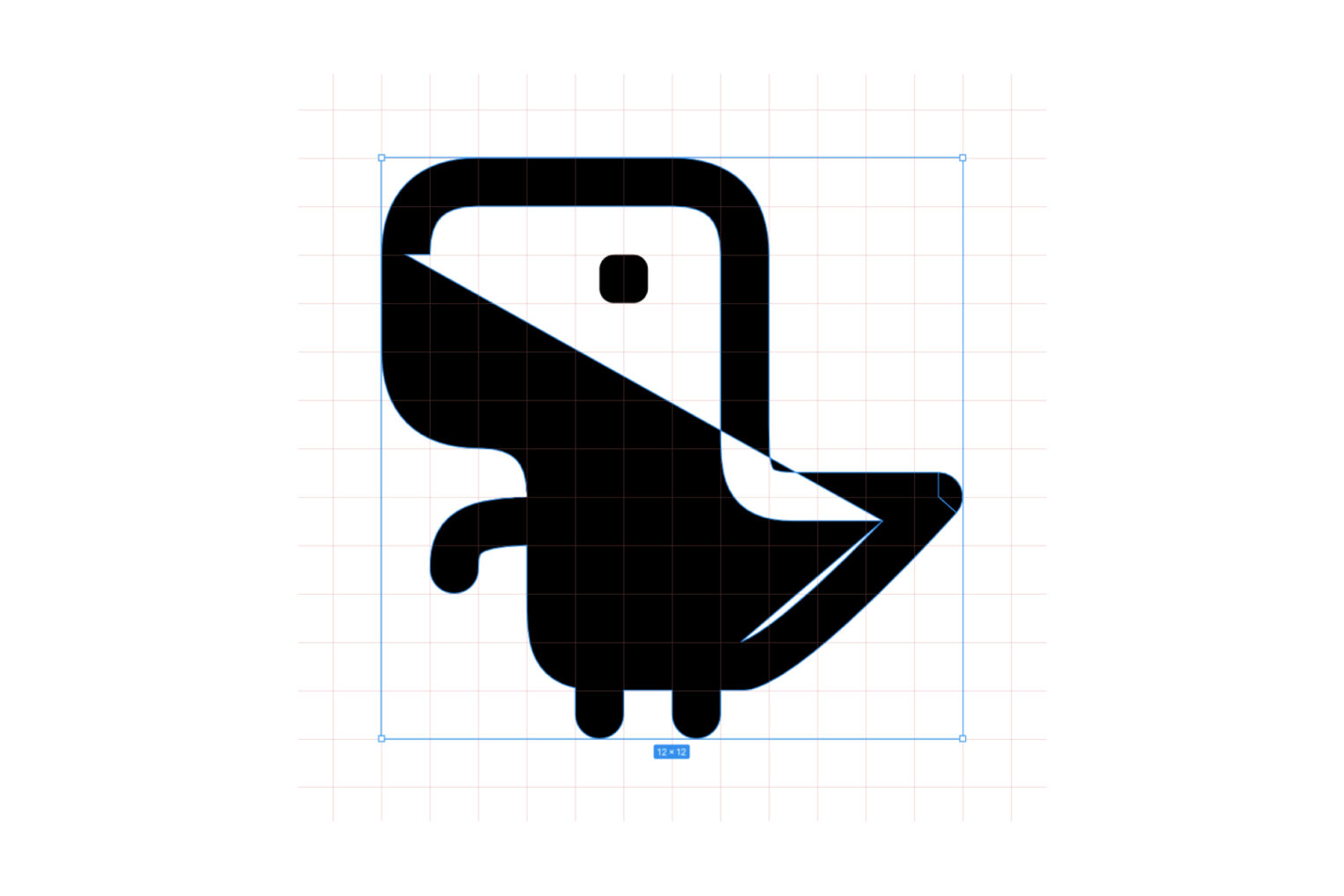
Нам нужно убедиться, что пиктограмма не сломается при выгрузке. Нажимаем на слой с линией и кликаем по нему. Выбираем Outline stroke.
Перевод фигуры в этот формат — обязательный этап работы. Если его пропустить, велика вероятность, что при экспорте иконки в формате svg случится поломка. Такая, которая случилась с нашим Тирексом.

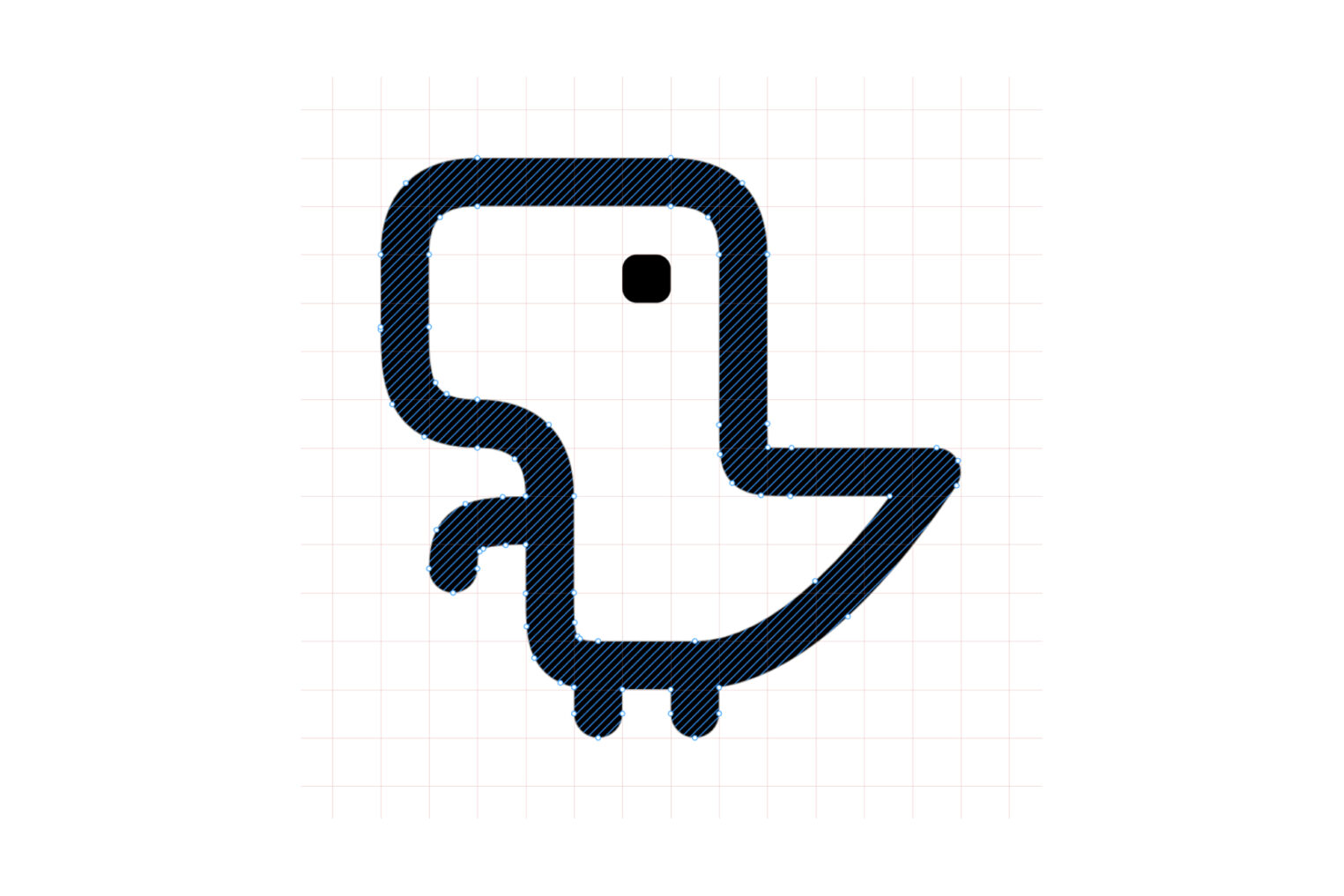
Шаг 5. Ремонтируем все, что сломалось
Пришло время привести линии в изначальное состояние. Перетаскиваем точки на свои места. Представьте, что это булавки, натягивающие полотно ткани. Где вы поставите булавку, там и будет край полотна. Если линия где-то сильно поломалась, вернитесь на несколько шагов назад и попробуйте расставить больше точек.

Немного усилий — и иконка готова. Должно получиться так, чтобы точек посреди линии не оказалось — как и лишних соединений.

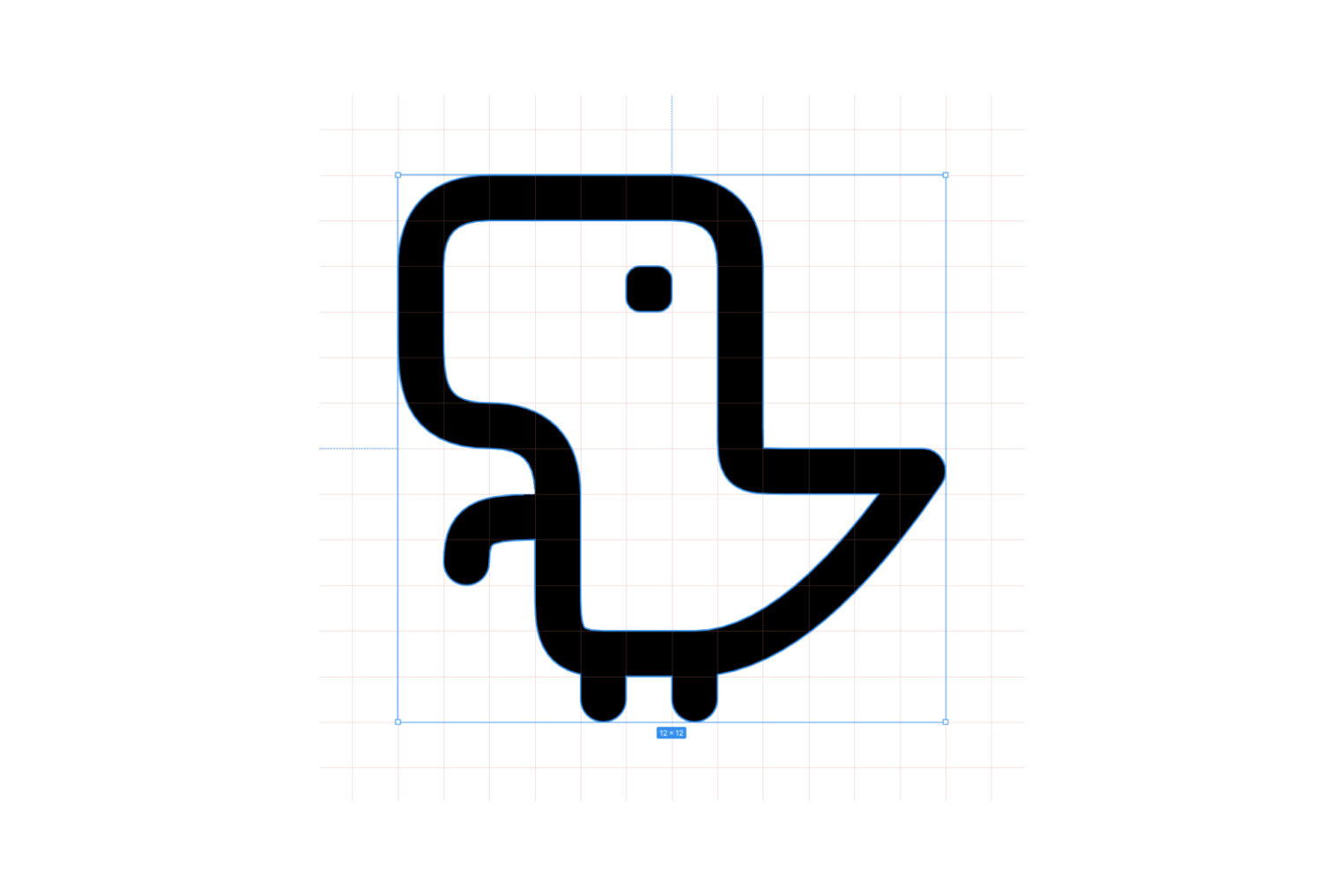
Шаг 6. Объединяем Тирекса и заканчиваем работу
Осталось объединить тело с глазом и готово! Для этого используем функцию Flatten. Теперь у нас получилась единая фигура.

Мы в финале! Проверяем названия фреймов, собираем Тирексов в компоненты, отдаем архитектору дизайн-системы и ставим задачи на фронтенд, чтобы они добавили новые иконки в дизайн-систему.
Сборка иконок в компоненты нужна для удобства использования. Из множества компонентов формируется библиотека элементов — из них составляются интерфейсы. Этот процесс похож на сборку конструктора. Все детали есть, осталось только соединить наиболее подходящие под конкретную задачу.

Спасибо, что прошли этот путь со мной. Да, первый раз было не так уж и просто. Но чего только не сделаешь, чтобы работа была выполнена вовремя и качественно!