Привет! Меня зовут Ксения Гаврилова, я дизайн-менеджер команды продуктовых дизайнеров. Я определяю и поддерживаю дизайн-процесс и качество дизайна продуктов в компании, занимаюсь поиском и онбордингом людей в команду, помогаю дизайнерам развиваться.
В этой статье я поэтапно разберу наш дизайн-процесс, который формировался годами. Более 20 дизайнеров уже применили его в работе. Мы его дорабатываем, так как компания развивается и дизайн-процессы должны это учитывать.
Что полезного вы узнаете из текста:
- Как идти по процессу на практике и насколько это может отличаться от рафинированных представлений в теории.
- Что входит в каждый из этапов дизайн-процесса. Для каждого шага дам описание критериев готовности, список методов исследований и анализа, которые чаще всего используются. Расскажу, как можно подстраивать этапы под ресурсы команды.
Также дам список источников информации для прокачки навыков на каждом этапе и схему дизайн-процесса. Ее можно использовать как шпаргалку, чтобы всегда понимать, в какой точке ты находишься и как прийти к качественному результату.
Дисклеймер
Сначала введу вас в контекст. Selectel – продуктовая компания с кросс-функциональными командами. Чаще всего набор ролей внутри команды такой: продакт-менеджер, продуктовый дизайнер, фронтенд-разработчик, бэкенд-разработчик и тестировщик. В компании также есть отдел бизнес-аналитиков, но они не интегрированы в команды, поэтому продуктовый дизайнер часто берет на себя роль аналитика и общается с заказчиками.
В тексте опишу дизайн-процесс, актуальный для Selectel, при этом не факт, что он подойдет вам. Дизайн-процесс внутри каждой компании уникален и зависит от типа компании, уровня ее зрелости и дизайн-отдела в частности, оргструктуры и распределения ролей на проектах. Важно, чтобы процесс работал именно для вас: нужно тестировать подходы и итеративно вносить изменения.
А теперь — к сути.
Что такое дизайн-процесс
Дизайн-процесс — это методология проектирования цифровых продуктов или услуг, которую используют продуктовые дизайнеры. Этот процесс отлично подходит не только для дизайнеров, но и для продуктовых менеджеров и бизнеса в целом.
Дизайн-процесс помогает:
- Разработать продукт, который создает положительный опыт для пользователя, предвосхищая и удовлетворяя его потребности.
- Определить потребности пользователей, решить проблемы еще на ранних этапах разработки. За счет этого снизить риски и сэкономить ресурсы.
- Понять, в какой точке процесса ты находишься, спокойно идти по намеченному пути, а не хаотично носиться между этапами.
- Меньше думать о процессе и глубже копать в саму задачу.
Чем опытнее дизайнер, тем ему проще сделать свою работу хорошо при любых обстоятельствах. При этом зафиксированный дизайн-процесс помогает добиться лучшего результата специалисту любого уровня.
Отличная работа — это результат не гениальности дизайнера (хотя бывает и такое), а правильного процесса, который приводит дизайнера к отличному решению.
Нюансы дизайн-процесса на практике
Мы разделяем наш дизайн-процесс на 7 шагов.

Выглядит здорово, но реальность всегда вносит коррективы, поэтому хочу сразу проговорить нюансы дизайн-процесса на практике.
- На любом шаге может случиться так, что на руках будет недостаточно данных для принятия решения. Это означает, что нужно вернуться назад на один или несколько шагов и восполнить нехватку знаний.
- На практике часто получается, что этапы смешиваются, и это нормально. Например, когда дизайнер генерирует идеи, он может начать делать прототип с низкой проработкой или устроить коридорное тестирование решения. Этапы могут смешиваться, но при этом не стоит совсем забивать на последовательность шагов.
- Если на каком-то из этапов вы поняли, что задачу нужно отложить или вовсе не делать — это отличный результат. Ведь мы сэкономили ресурсы, которые могли бы потратить на дальнейшие шаги без ожидаемого результата в конце. Решение не брать задачу в работу — тоже результат.
- Дизайн-процесс — ориентир, а не бюрократическая обязанность. Он должен адаптироваться под общую производственную цепочку и помогать поставлять ценность клиенту и бизнесу.
- Дизайн-процесс может изменяться. Некоторые этапы можно пропустить, если затраты на получение знаний и ценность этих знаний не пропорциональны ожидаемой пользе от принятия решений и изменений.
Проще говоря, иногда стоит быстро сделать решение и протестировать идею на реальных пользователях, вместо того чтобы долго исследовать с неизвестной эффективностью в конце. - Младшим дизайнерам не рекомендуется использовать адаптивный процесс без поддержки старших коллег, поскольку полный дизайн-процесс приводит к ожидаемо качественному решению, в то время как адаптивный процесс несет за собой бо́льшие риски.
Шаг 1. Принятие и понимание задачи
Понимание задачи — подход, при котором исполнитель не начинает работу, пока не убедится, что он понял задачу и что заказчик согласен с его пониманием.
Лучше в начале потратить 5 минут на понимание и описание задачи, чем потом 5 часов все переделывать.
Дизайнер может получать задачи от сотрудников из разных отделов и каждый будет формулировать задачу по-разному. Это может быть просьба решить проблему или оформить готовое концептуальное решение.
Например, продакт-менеджер может поставить задачу «Сделать редизайн процесса заказа сервера». Это достаточно верхнеуровневая задача, в которой сначала предстоит разобраться, какие проблемы есть в форме на текущий момент. И отталкиваясь от данных, предложить новое решение. А сотрудник техподдержки может, например, поставить задачу «Изменить заголовок поля» и предложить конкретное решение, которое ему кажется эффективным на основе фидбэка от клиентов. Эта задача звучит намного конкретнее, и ее границы понятны.
В обоих случаях не стоит сразу бросаться реализовывать то, о чем нас просят. Заказчик хочет не этого, он хочет, чтобы решили проблему в его мире. Нельзя переходить на язык дизайна, пока не поймешь особенности бизнеса.
Задача дизайнера на этом шаге — разобраться, почему пришел клиент и какая у него проблема. После разговора с заказчиком нужно написать или скорректировать описание задачи. Четкое и конкретное описание задачи — это маркер того, насколько дизайнер понимает суть проблемы, которую предстоит решать.
Дизайнеру необходимо:
- Проявить заботу и задать уточняющие вопросы о том, почему задачу нужно делать и делать именно сейчас.
- Зафиксировать список заинтересованных лиц.
- Провести для них установочную встречу.
- Сформулировать или провалидировать и при необходимости скорректировать проблему, которую предстоит решать.
В этой статье я буду давать списки наиболее распространенных методов исследования на каждом этапе дизайн-процесса. Подробнее про каждый из них можно почитать на сайте Nielsen Norman Group.
- Requirements & constraints gathering.
Можно ли сократить время на этом этапе?
Бывает, что ситуация складывается так, что задачу нужно сделать быстрее. Как тут не растеряться и понять, какие есть варианты действий? Для каждого этапа дам рекомендации, что можно сделать.
Этап принятия задачи нельзя исключать из дизайн-процесса ни при каких условия, так как дизайнер не сможет спроектировать то, в чем не разобрался. Ему необходимо понимать доменную область и проблему, которую предстоит решать.
Если ситуация вынуждает к более быстрым действиям, дизайнер может заранее договориться с заказчиком, что тот передаст ему полную документацию по фиче, описание услуги и сформулированную проблему в мире клиента и бизнеса. Таким образом дизайнер сэкономит время на сбор и анализ данных и ему останется только их изучить.
Критерии выполнения шага
- Создана задача или проект с описанием проблемы и предпосылок.
- Зафиксированы критерии выполнения задачи.
- Зафиксированы требования, задачи бизнеса и технические ограничения в общих чертах.
- Проведена предварительная оценка времени на реализацию задачи.
- Зафиксированы предварительные метрики успешности (пользовательские и продуктовые).
Шаг 2. Анализ, исследование и информационная архитектура
Анализ
Мы переходим к этапу анализа, если считаем, что задачу необходимо делать.
В жизни каждого дизайнера случается момент, когда он ощущает, что уже «познал этот мир». В результате, когда он берет в работу новую задачу, то сразу начинает обдумывать очевидное, на первый взгляд, решение. И оно может быть не самым эффективным из-за «замыленности» глаз. Наша задача на шаге анализа — уменьшить степень «замыленности» и не идти на поводу у первого пришедшего в голову решения.
Сначала важно разобраться в проблеме, а потом уже думать о решении. Возможно, дизайн окажется не самым эффективным инструментом.
На этапе анализа дизайнеру необходимо:
- провести анализ полученной от заказчика информации;
- изучить данные о предмете в открытых источниках: в блоге компании или документации, на сайтах конкурентов, YouTube, Хабр и др. Также данные можно получать от пользователей и коллег;
- изучить, как сейчас работает то, что будем разрабатывать или редизайнить;
- изучить, почему оно сейчас так работает (ведь кто-то это сделал именно так);
- изучить, как работает каждый контрол: какие значения содержит и зачем он нужен;
- изучить, какие есть проблемы и ограничения в плоскости технологий, бизнеса, пользователей и контекста;
- изучить терминологию, которая используется;
- разобраться, к кому можно обратиться с вопросами по этой фиче – у кого есть опыт, понамание, знания;
- изучить решения конкурентов.
- Изучить, как люди пользуются фичей, чего ждут, как себе ее представляют (сценарии использования);
- изучить основные сценарии использования;
- Heuristic Evaluation,
- UX Expert Review,
- Empathy Mapping,
- Competitive Analysis,
- Field Studies,
- Diary Studies,
- Contextual Inquiry,
- Task analysis,
- Analytics review,
- Search-log analysis,
- Usability-bug review,
- Frequently-asked-questions (FAQ) review,
- Eyetracking,
- Accessibility evaluation.
- Personas,
- User flow,
- User Journey Map,
- Storyboards.
Можно ли сократить время на этом этапе?
Анализ и исследования необходимы для того, чтобы снизить уровень неопределенности. Здесь важно учитывать:
- наш уровень экспертизы,
- возможные риски,
- ресурсы, которые есть.
Отталкиваясь от этого, договориться с командой, сколько времени можно выделить на этот этап и на какой риск мы готовы. Наша уверенность и экспертиза формируются из:
- опыта решения прошлых задач,
- известных лучших практик в проектировании,
- открытых данных по доменной области,
- экспертизы в доменной области,
- отзывов клиентов,
- данных о клиентах.
Если мы уверены в том, как нужно делать, то незачем идти по полному процессу. Намного эффективнее будет быстро сделать решение и получить фидбек от реальности, вместо того чтобы долго исследовать с неизвестной эффективностью в конце.
В зависимости от распределения ролей внутри команды часть работ по анализу данных может взять на себя продакт-менеджер или аналитик.
Критерий выполнения шага
- Дизайнер разобрался в предметной области, понимает суть фичи;
- Собрана документация по фиче, которая включает в себя знания о бизнесе, пользователях и технологии;
- Описаны артефакты для соответствующих методов анализа (например User flow, User story, CJM, анализ конкурентов);
- Результаты анализа доведены до всех заинтересованных лиц. Обсуждены все проблемы, сомнения, ограничения.
- Customer Journey Mapping Mistakes and How to Avoid Them,
- The Discovery Phase in UX Projects (перевод статьи на русском),
- Heuristic Evaluation,
- UX Expert Reviews,
- Personas,
- User Journeys vs. User Flows,
- Storyboards,
- Empathy Mapping,
- Competitive Analysis,
- Field Studies,
- Interviewing Users,
- Diary Studies,
- Contextual Inquiry,
- Task analysis,
- Search-log analysis,
- Eyetracking.
Исследование пользователей
Если анализа и данных в открытых источниках недостаточно, чтобы понять потребности и текущие проблемы пользователей, а риски велики, то следует провести исследование пользователей.
Главное — придерживаться правила: Не нужно заменять экспертизу исследованиями.
Важно прибегать к исследованию пользователей только тогда, когда не хватает собственной экспертизы или недостаточно анализа данных.
Например, если вы работаете над фичей, которая является базовой для многих компаний,— допустим, над чатом для общения с техподдержкой, то скорее всего анализа конкурентов будет достаточно. Нет необходимости выходить общаться с клиентами.
При этом если вы делаете что-то уникальное и специфичное для вашей компании, то нужно выйти и узнать мнение клиентов.
Наша цель на этом шаге — снизить уровень неопределенности с учетом ресурсов, которые у нас есть. Отталкиваясь от этого, можно выбрать наиболее подходящий метод исследования.
- Empathy Mapping,
- Interviewing Users,
- Diary Studies,
- Contextual Inquiry,
- Task analysis,
- Card sorting,
- Survey,
- Focus groups.
- Personas,
- User flow,
- User Journey Map.
Можно ли сократить время на этом этапе?
В нашей компании есть отдел UX-исследователей, которые подключаются к продуктовым командам по запросу. UX-исследователей у нас сейчас двое, в то время как продуктовых дизайнеров 17, поэтому мы работаем с ними под конкретный запрос.
Если у продуктовой команды ресурсов на исследование совсем нет, а риски большие, то можно отдать исследование на аутсорс в команду исследователей. Таким образом мы не потеряем в качестве, но выиграем время, которое можно использовать на реализацию других фичей.
Критерий выполнения шага
- Выбран релевантный задаче метод исследования. Как это сделать – тема для отдельной статьи.
- Результаты исследования зафиксированы в пространстве, доступ к которому есть у всех участников задачи.
- Проведен анализ результатов исследования и зафиксированы дальнейшие действия.
- When to Use Which User-Experience Research Methods,
- UX Research Cheat Sheet,
- 21 метод UX-исследований: какой выбрать,
- Фреймворки для планирования продуктовых и UX-исследований,
- Методы исследований. Как выбрать нужный,
- Task analysis,
- Card sorting,
- Survey,
- Focus groups,
- Analyzing Qualitative User Data in a Spreadsheet to Show Themes,
- The Rainbow Spreadsheet: A Collaborative Lean UX Research Tool.
Информационная архитектура
Информационная архитектура (IA) — структура контента внутри продукта. Она определяет, какие данные должны быть размещены на каждой странице и как они должны быть связаны между собой.
Действия для определения информационной архитектуры:
- Инвентаризация контента: изучение сайта/продукта и фиксация существующего контента.
- Аудит контента: оценка его полезности, точности и тональности (tone of voice).
- Группировка контента: определение связей между контентом.
- Разработка таксономии: стандартизация словаря терминов, который будет применяться ко всему контенту.
- Создание описательной информации: определение полезных метаданных, которые можно использовать, чтобы помочь пользователю найти нужный ему контент.
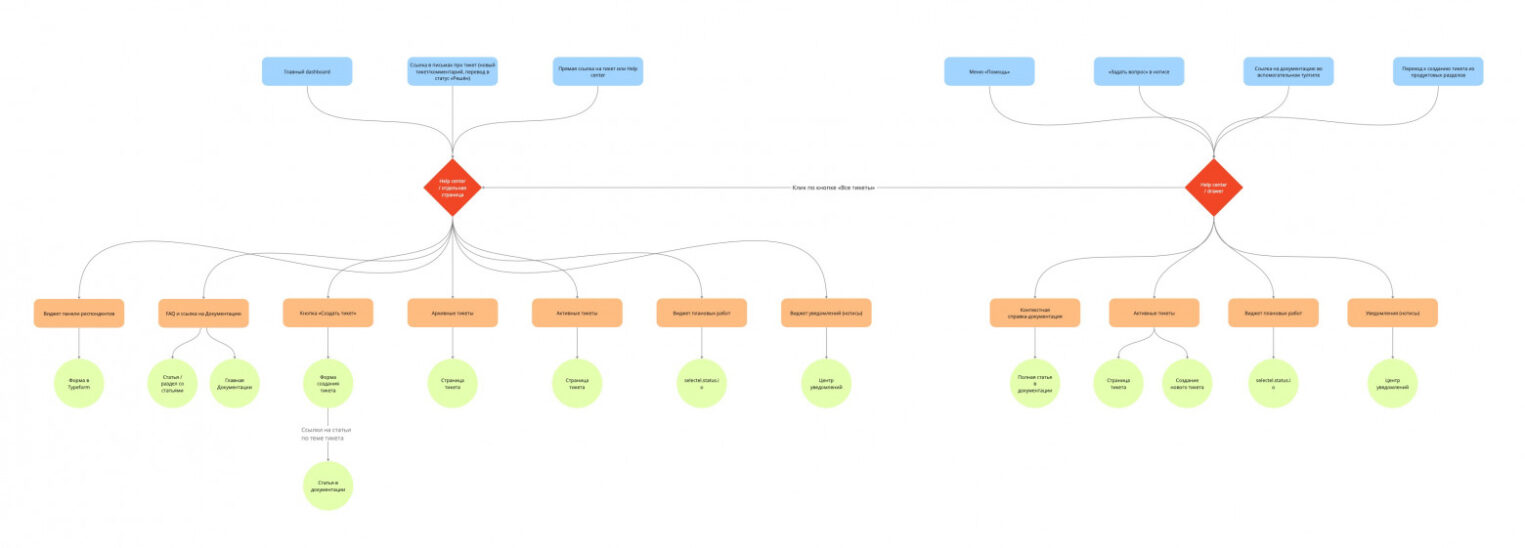
IA документируется в диаграммах, а не в макетах или прототипах.

Самым популярным методом для валидации информационной архитектуры является карточная сортировка. При этом прибегать к ней стоит, только если не хватает собственной экспертизы и данных о пользователях, бизнесе и технологии.
- Card sorting,
- Tree testing.
- User flow,
- User Journey Map.
Можно ли сократить время на этом этапе?
Этот этап является обязательным для крупных фичей. Плохо составленная или совсем не составленная архитектура может привести к тому, что фичи станут навсегда потерянными для пользователя.
Для небольших фичей и микро-улучшений этот этап будет излишним.
Критерии выполнения шага
- Информационная архитектура зафиксирована в месте, доступном всем участникам задачи (Confluence, Miro, Figma).
- Решение провалидировано с командой и при необходимости с пользователями.
Шаг 3. Проектирование
Корректировка продуктовых метрик успешности
Никто не хочет делать работу в стол, поэтому важно на берегу договориться с продакт-менеджером, как мы поймем, что сделали задачу хорошо. Метрики успешности нужно зафиксировать.
На этапе принятия задачи мы предварительно зафиксировали продуктовые метрики успешности. Сейчас – время их уточнить и скорректировать с учетом знаний, полученных на этапе анализа и исследования.
Можно ли сократить время на этом этапе?
В зависимости от масштабов фичи и ее специфики метрики успешности могут быть разными. На этом этапе стоит как минимум задаться вопросом «как я пойму, что сделал хорошо?», как максимум — сформировать список метрик в системе аналитики. Например, мы можем следить за конверсией формы, средним чеком заказа или количеством новых пользователей услуги.
Критерии выполнения шага
В документации к фиче зафиксированы метрики успешности.
Генерация и оценка идей
После того как дизайнер разобрался в задаче, понял все требования, ограничения и то, как мы будем измерять результат, можно приступать к формированию диапазона решений.
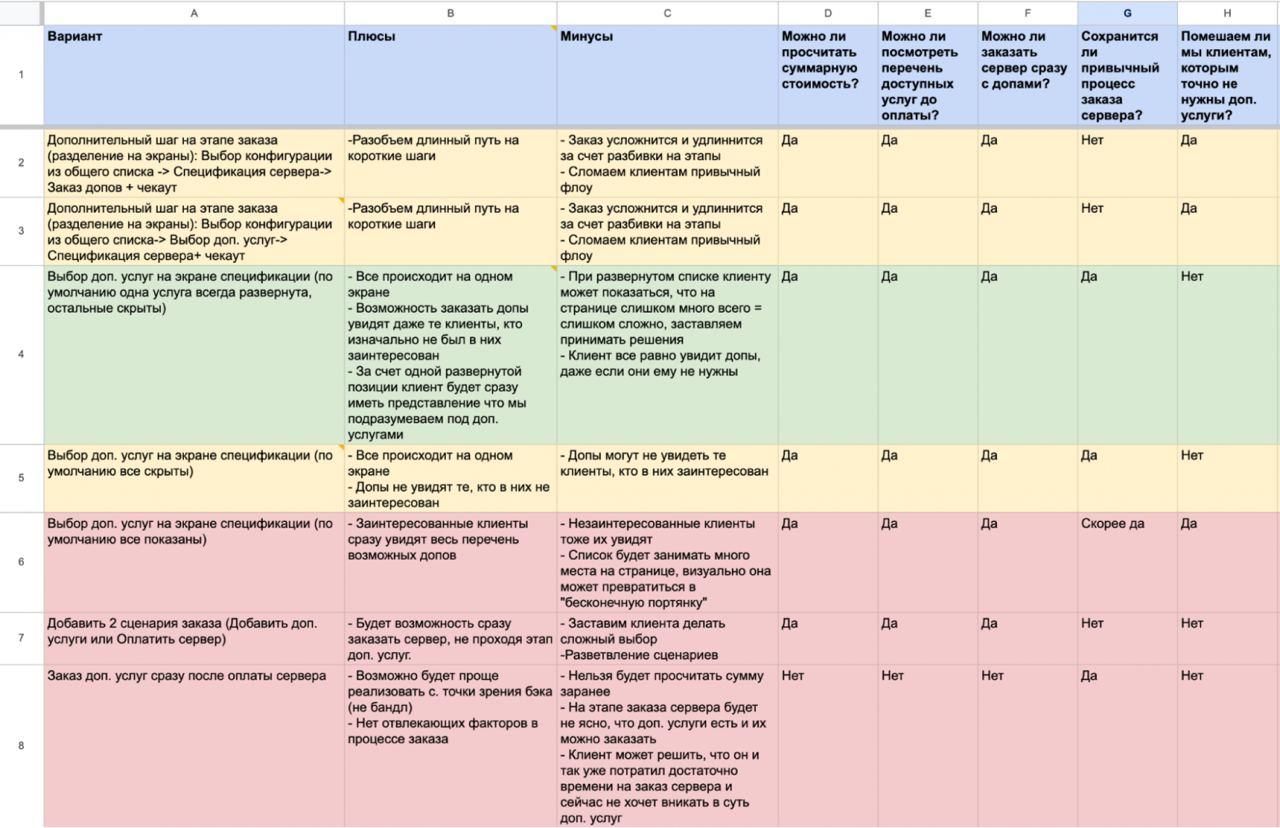
Диапазон решений — это набор идей о том, как можно решить проблему. Задача дизайнера — как можно быстрее проверить эти идеи и отмести неподходящие.
Важно понимать, что мы рассматриваем не только интерфейсные решения, но и другие способы решить задачу: внести правки на бэке, лично звонить клиентам, попросить техподдержку обрабатывать запросы, изменить бизнес-логику и пр. Возможно, задачу будет эффективнее решать не на уровне интерфейса.

Есть два пути, чтобы проверить сгенерированные идеи:
- Обсудить с командой и выбрать решение, если хватает экспертизы коллег.
- Тестировать. На коллегах, подходящих под ЦА, на реальных и потенциальных пользователях.
Нужно взвесить возможные риски при ошибочном решении и, если они значительные, выбрать путь тестирования.
Можно ли сократить время на этом этапе?
Допустимо пропускать генерацию и оценку идей, если риски навредить клиентам или потерять деньги невелики. Можно проектировать решение, основываясь на своей экспертизе.
Критерии выполнения шага
- Дизайнер описал/оформил диапазон решений.
- Команда провалидировала решение и выбрала наиболее эффективное.
Декомпозиция
После выбора наиболее эффективного решения можно переходить к декомпозиции решения. Нужно стремиться к тому, чтобы разделить его на итерации, которые реалистично спроектировать в рамках одного спринта. Можно сразу создать эпик и создать в нем задачи под каждую итерацию.
Проектирование
После декомпозиции можно переходить к визуализации. Необходимо учесть основной сценарий, ограничения и особые состояния (пустые состояния, состояния загрузки, работу с лимитами).
При необходимости решение снова можно протестировать на коллегах или пользователях.
- UX Expert Review,
- Interviewing Users,
- Contextual Inquiry,
- Task analysis,
- Card sorting,
- Usability testing,
- Remote testing (moderated and unmoderated),
- A/B testing,
- Eyetracking.
Можно ли сократить время на этом этапе?
Есть несколько способов сократить время на проектирование:
- отрисовывать не все состояния, но компенсировать это общением с разработчиком
- не проектировать в Figma, иногда достаточно бумажного прототипа или схемы/черновика в любом визуальном редакторе.
Критерии выполнения шага
- Решение спроектировано в Figma или описано в задаче.
- Учтены крайние кейсы, ограничения и пустые состояния.
- Решение провалидировано с командой: PM, FE, BE, UX.
- Принято решение на счет того, нужны ли изменения в Документации в связи с изменениями в интерфейсе. Поставлена задача на доработку документации, если необходимо.
- Написаны интерфейсные тексты и переводы для них.
- Продумано, как и когда оповестить всех заинтересованных лиц о новой фиче (саппорт, пресейл и сейлзы, маркетинг, кто угодно другой).
- Продумана видимость (discoverability) и продвижение фичи (баннеры, тикеты, рассылки).
Определение UX–метрик успешности
После того как решение спроектировано, нам важно зафиксировать, как мы будем измерять результативность, эффективность, удовлетворенность решением. В чем различие между ними?
Эффективность (efficiency): связь между достигнутым результатом и использованными ресурсами. Критерий эффективности отвечает на вопрос, как быстро пользователь может достичь своей цели с помощью вашего продукта и сколько ресурсов он потратит.
Для определения эффективности мы можем отслеживать, как быстро пользователь выполняет свою задачу и с каким количеством ошибок сталкивается.
Результативность (effectiveness): степень реализации запланированной деятельности и достижения запланированных результатов. Критерий результативности отвечает на вопрос, могут ли пользователи достигнуть своих целей.
Для определения результативности мы можем смотреть на изменения в конверсии в форме заказа.
Удовлетворенность (satisfaction): отсутствие дискомфорта при использовании продукта и положительное отношение к нему. Критерий удовлетворенности отвечает на вопрос, насколько пользователь доволен использованием продукта.
Для определения удовлетворенности мы анализируем качественные данные из тикетов и обратную связь от клиентов во время интервью.
Можно ли сократить время на этом этапе?
Здесь стоит отталкиваться от специфики и возможных рисков фичи. Как минимум подумайте как вы измерите результат от своего решения, как максимум — сформируйте систему метрик в системе аналитики.
В зависимости от масштабов фичи и ее специфики метрики успешности могут быть разными. На этом этапе стоит как минимум задаться вопросом «как я пойму, что сделал хорошо?», как максимум — сформировать систему метрик в системе аналитики.
Критерии выполнения шага
В документации фичи зафиксированы UX-метрики.
Шаг 4. Ревью у продуктовой команды и UX-team
Ревью является обязательным этапом дизайн-процесса и позволяет:
- создавать консистентные решения во всей компании,
- улучшать опыт пользователей,
- распространять лучшие практики и переиспользовать их внутри UX-команды,
- расти членам UX-team за счет обмена опытом,
- учитывать ограничения технологий и требования бизнеса.
Ревью с продуктовой командой встроено в дизайн-процесс, через него проходит каждая задача. При этом ревью у других UX-специалистов является опциональным и проводится по запросу. Чем крупнее фича и выше риск навредить клиентам или потерять деньги, тем важнее привлечь к ревью коллегу из UX-team.
Можно ли сократить время на этом этапе?
- Специалисты с глубокими знаниями в доменной области и высоким уровнем hard skills могут пропускать этап в случаях, когда фича не влияет на продукты соседних команд. Ревью с командой при этом все равно проводится.
- В задачах с мелкими правками багов вроде изменения окончаний слов в тексте, изменения плейсхолдера и подобных ревью не требуется.
- UX-ревью может быть отложено на следующую итерацию разработки, если горят сроки.
- В условиях горящих сроков можно заменить ревью с командой на регулярные синки при наличии развитого навыка презентации работы.
- Полноценное UX–ревью можно заменить на обратную связь во время UX-синков или одной из UX-встреч.
- Вы указали, на что именно вы ожидаете ревью и в какие сроки.
- Коллеги-дизайнеры провели ревью табуретки фичи и макетов.
- Фидбэк с ревью обработан, ревьюеры и заказчик фичи понимают, какие будут дальнейшие действия.
Шаг 5. Передача в разработку
Разработчик чаще всего не погружен в контекст так же глубоко, как дизайнер. Поэтому обязательно зовите его на ключевые встречи во время этапов анализа и проектирования.
Кроме того, следует выделить передачу задачи разработчику в отдельный этап.
Передача задачи разработчику включает в себя:
- Личную встречу и рассказ вводных — для чего мы делаем эту фичу и как к этому пришли.
- Демонстрацию интерфейса, ответы на вопросы.
- Создание документации с описанием всего, что может пригодиться разработчику.
- Интерфейсные тексты и их перевод на английский.
- Создание задачи на разработчика. К задаче должны быть прилинкованы все связанные задачи, в том числе на проставление меток в системах аналитики, которые у вас используются.
Можно ли сократить время на этом этапе?
Этот этап невозможно пропустить, но можно сделать процесс менее формальным и передавать ТЗ частично на словах. Это возможно, если внутри команды выстроена прозрачная коммуникация или UX- и FE-специалисты достаточно давно в продукте. Оба понимают специфику и нюансы технической реализации продукта.
Критерии выполнения шага
Создана задача на разработчика. К задаче прилинкованы:
- документация,
- интерфейсные тексты,
- связанные задачи,
- ссылка на макеты.
Шаг 6. Авторский надзор
После того, как разработчик реализовал решение, дизайнер должен его проверить на следующие моменты:
- все ли тексты, справки, алерты, подписи добавлены,
- нет ли багов по механике, которую вы закладывали,
- правильно ли проставлены дефолты и лимиты,
- все ли валидации есть,
- везде ли сделаны правильные отступы,
- правильные ли переводы используются,
- все ли справки открываются и т.д.
Можно ли сократить время на этом этапе?
Можно пропустить этап тестирования фичи проектировщиком при условии, что тестировщик обладает базовыми навыками UX и сам сможет закрыть эту часть работ. Вероятность успеха такой проверки повышается, если проектировщик подготовил документацию по фиче с описанием кейсов и крайних состояний.
Критерии выполнения шага
- Дизайнер проверил реализацию на соответствие своим макетам и придуманной механике.
- Комментарии по доработкам зафиксированы в комментариях к задаче.
- Поставлена задача на дизайнера на проверку метрик успешности после релиза.
Шаг 7. Проверка метрик успешности и корректировка курса
Мы хотим принести пользу бизнесу и пользователям, и не хотим работать в стол. Поэтому нам важно понимать принесло ли наше решение те результаты, которые мы ожидали. Для этого после релиза фичи мы наблюдаем за метриками успешности, которые определили при разработке фичи.
По результатам анализа
- ставим задачу на доработки, если результаты не удовлетворяют, либо
- радуемся, что все работает так, как мы ожидали.
- Interviewing Users,
- Task analysis,
- Eyetracking,
- Usability benchmarking,
- Survey,
- Analytics review.
Можно ли сократить время на этом этапе?
Этот этап нельзя пропускать, если вы работаете над объемной задачей или задачей с большими рисками. Нам важно понимать, насколько успешным получилось решение.Если задача с невысокими рисками, наблюдение за метриками остается на усмотрение проектировщика.
Критерии выполнения шага
Дизайнер проверил данные по метрикам успешности, сделал выводы и зафиксировал в задаче дальнейшие действия.
Заключение
Так выглядит дизайн-процесс, по которому мы работаем в Selectel. Как я уже говорила дизайн-процесс внутри каждой компании уникален и зависит от типа компании, уровня ее зрелости и зрелости дизайн-отдела в частности, оргструктуры и распределения ролей на проектах. Процесс, который я описала, отлично работает для нас на текущий момент, но в будущем скорее всего претерпит изменения.