
Среди любителей Minecraft много энтузиастов: пока одни просто играют, другие запускают целые серверы и пишут модификации. А кто-то идет дальше и разрабатывает собственные песочницы. Последнее достаточно просто сделать на Python.
В статье делимся основами работы с библиотекой Ursina Engine и показываем, как с помощью нее создать мир из кубов.
Пояснения внутри кодовых вставок — неотъемлемая часть статьи. Обращайтесь к ним, если что-то непонятно.
Первый чанк: основные элементы библиотеки
Ursina Engine — это полноценный движок под Windows, Linux и Mac, написанный на Panda3D, Pillow и Pyperclip. Его можно использовать для создания 2D- и 3D-игр. В комплекте библиотеки — готовые шейдеры, геометрические примитивы и анимации.
Движок будто консолидирует рутинную работу: разработчику нужно просто импортировать необходимые объекты и проработать логику игры.
# Инициализация окна игры
from ursina import *
app = Ursina()
# здесь будет описана игровая логика
app.run()Игровая сцена и наблюдатель: объекты типов Entity, FirstPersonController
Дисклеймер: Все, что описано в этом подразделе, лучше использовать для сцен с небольшим количеством объектов. Для более сложных полигонов генерацию нужно оптимизировать — об этом подробнее в следующих разделах. Но пропускать этот блок не советую: здесь объясняю принцип работы с ключевыми элементами библиотеки.
Для наполнения карты нужно использовать объект Entity. По сути, на базе него построены все внутриигровые сущности. Это могут быть как объекты игровой сцены — геометрические примитивы вроде кубов, сфер, квадратов и другого, так и, например, модели мобов.
# Генерация платформы 16x16 из блоков типа Entity.
...
app = Ursina()
# создаем объекты модели cube, с текстурой white_cube и заданными координатами
for x in range(16):
for z in range(16):
Entity(model="cube", texture="white_cube", position=Vec3(x,0,z))
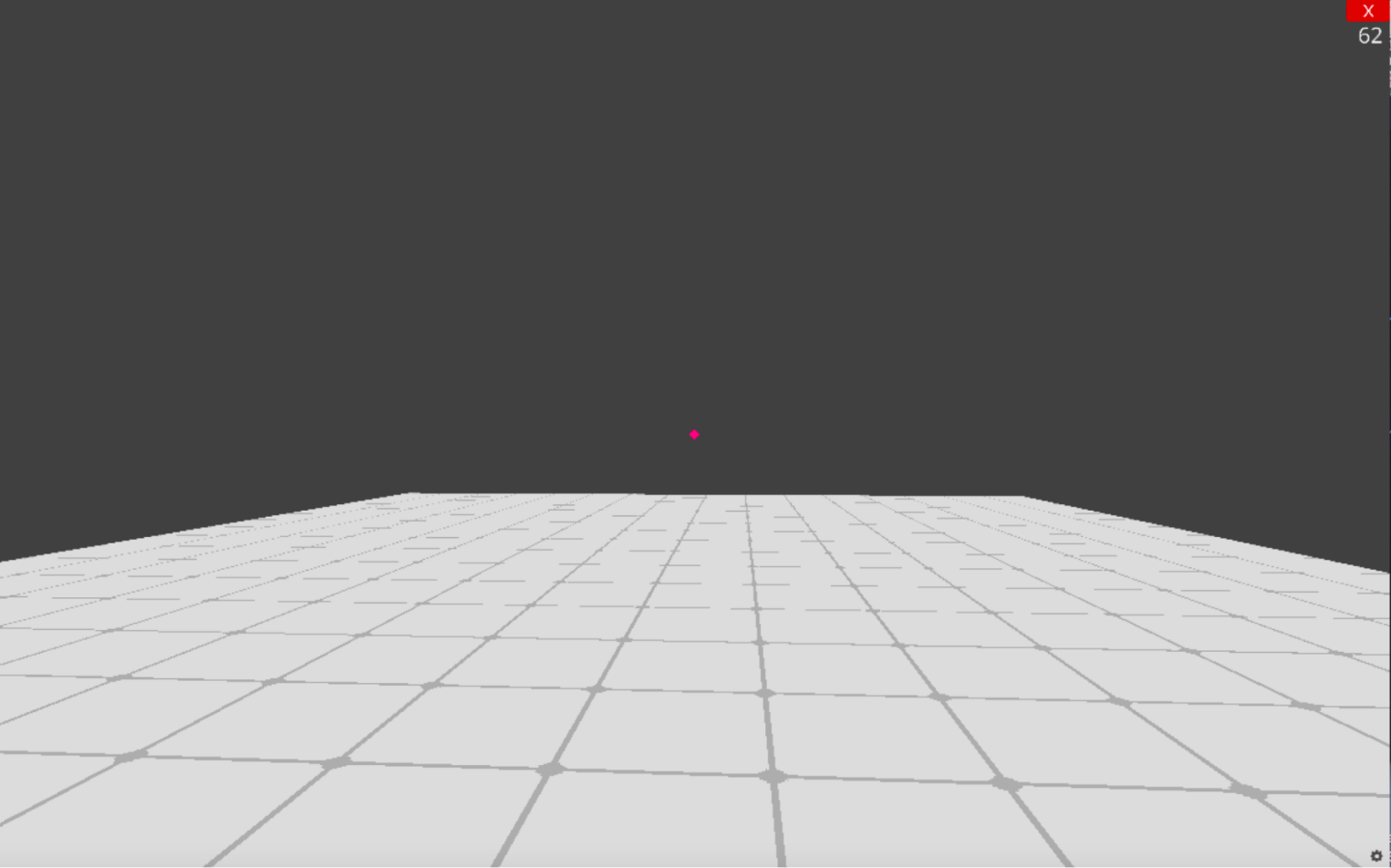
app.run()После запуска программы на экране появится двумерная картинка. Чтобы увидеть площадку из блоков в 3D, нужно добавить наблюдателя. Это можно сделать с помощью встроенного объекта FirstPersonController.
# Активация FirstPersonController
# импортируем объект
from ursina.prefabs.first_person_controller import FirstPersonController
...
# добавляем персонажа
player = FirstPersonController()
# активируем невесомость, чтобы персонаж не упал в пустоту
player.gravity = 0.0
app.run()
...После запуска программы вы увидите простую площадку из блоков. И хоть пока что она выглядит скучно, по ней уже можно перемещаться.

По умолчанию персонажем можно управлять с помощью мышки и кнопок W, A, S, D. Но есть «фича»: если переключиться на русскую раскладку, то при нажатии кнопки сработает исключение TypeError. Поэтому лучше добавить автоматическое переключение раскладки при запуске программы — например, с помощью win32api.
Текстурирование и кастомные объекты
Кроме встроенных текстур и моделей, Ursina Engine позволяет добавлять собственные. Примеры таких кастомных объектов ищите в репозитории на GitHub.
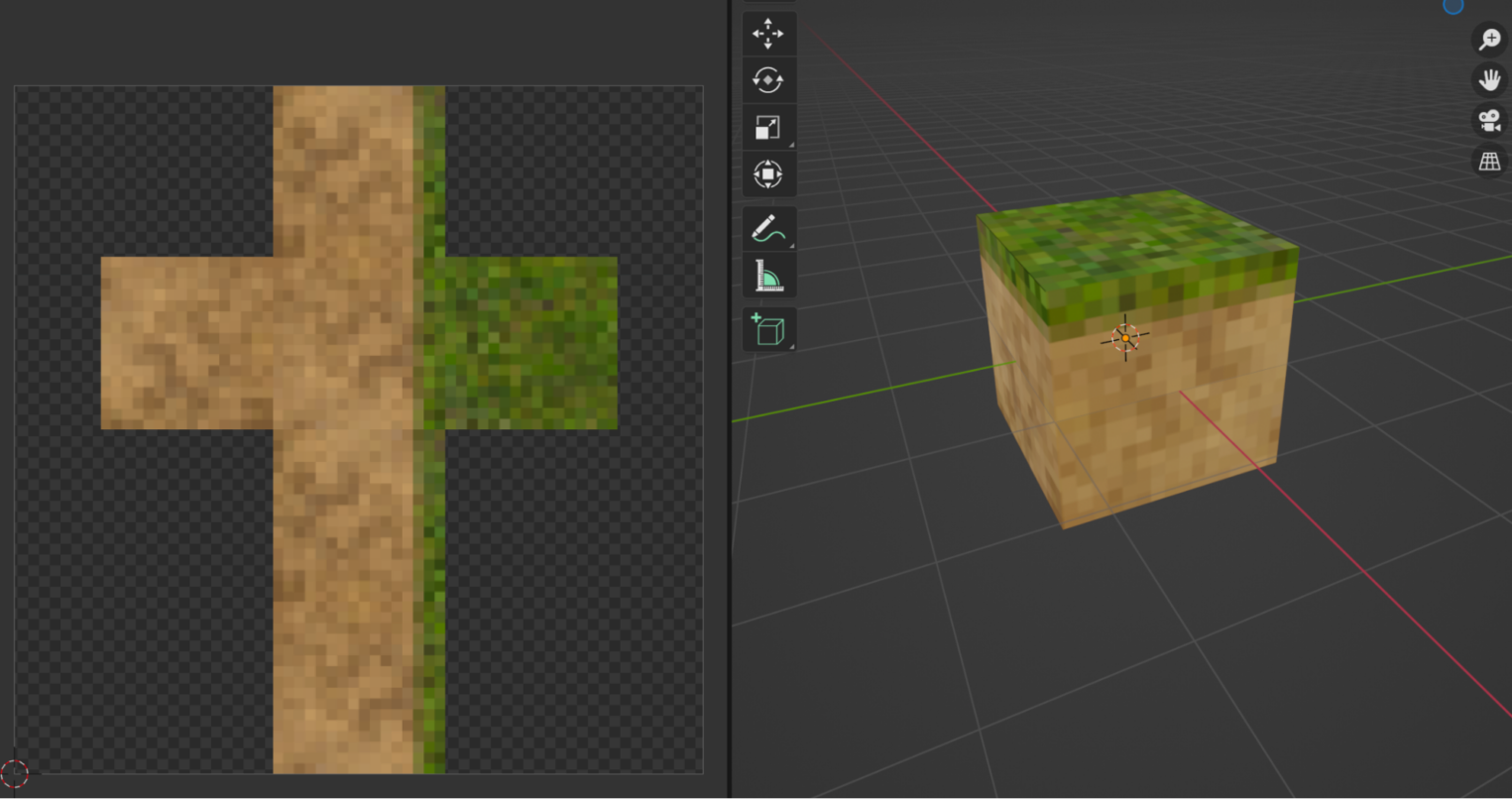
Текстурирование блоков. Первым делом, мне кажется, лучше добавить и текстурировать блоки. Для этого нужно сделать Blender-модель, заготовить текстуру и импортировать объект в программу.

# Загрузка кастомного объекта block
...
# загружаем текстуру
grass_texture = load_texture('assets/grass.png')
for x_dynamic in range(16):
for z_dynamic in range(16):
# настраиваем объект Entity, загружаем модель block.obj
Entity(model='assets/block', scale=0.5, texture=grass_texture, position=Vec3(x_dynamic,0,z_dynamic))
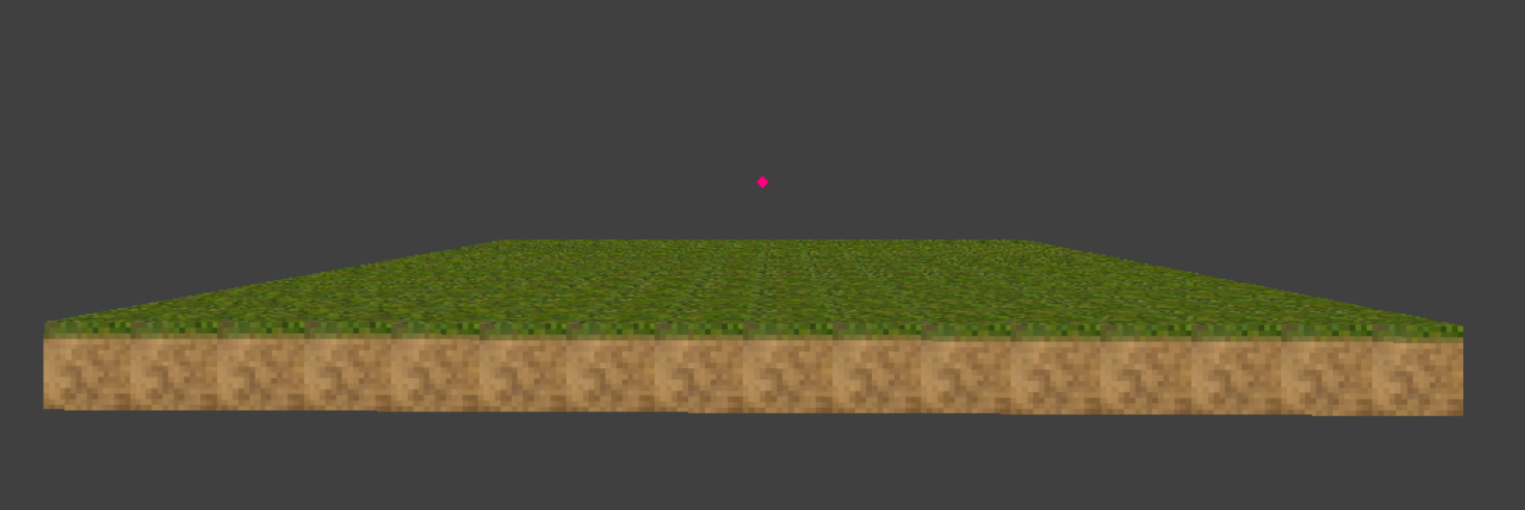
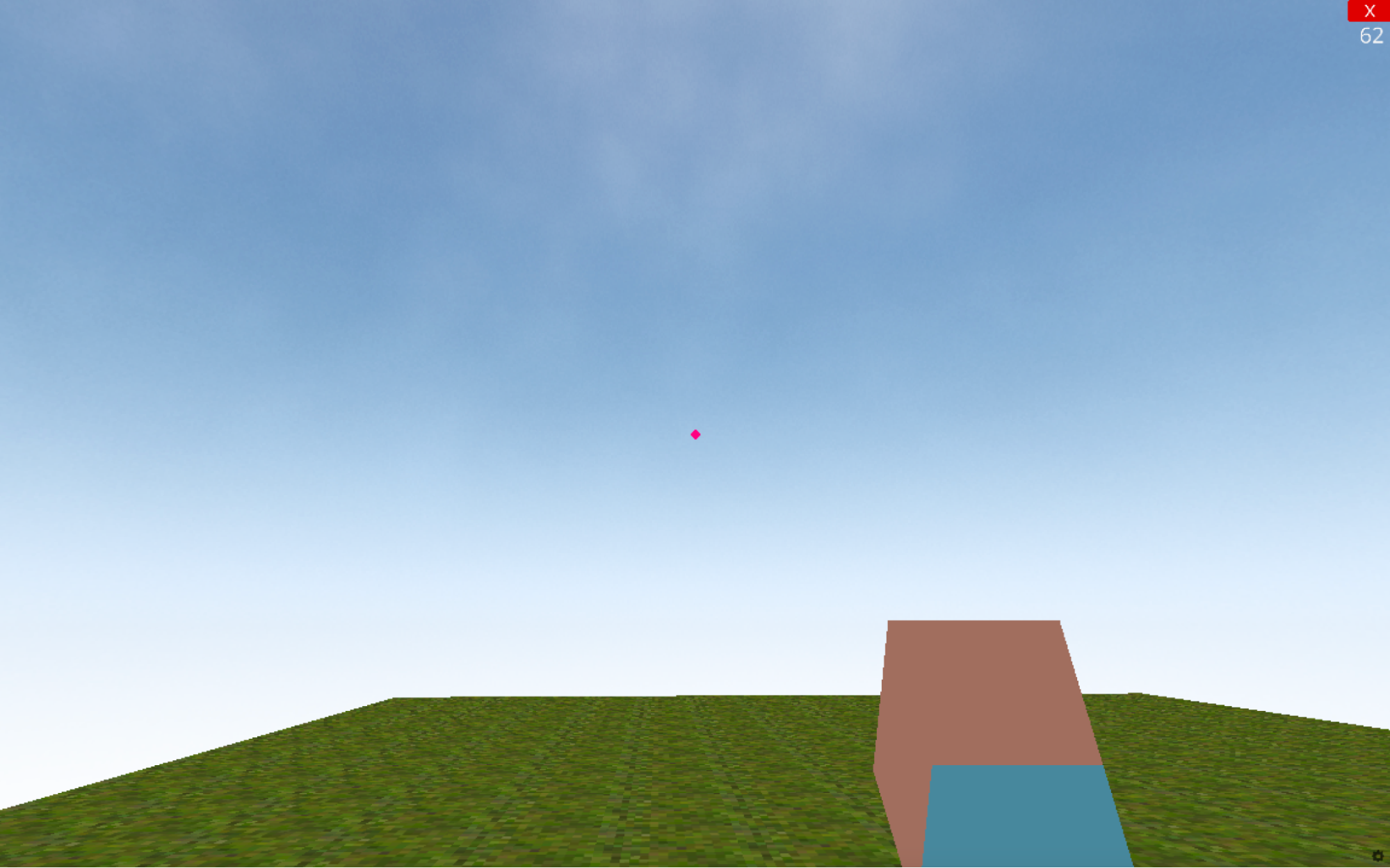
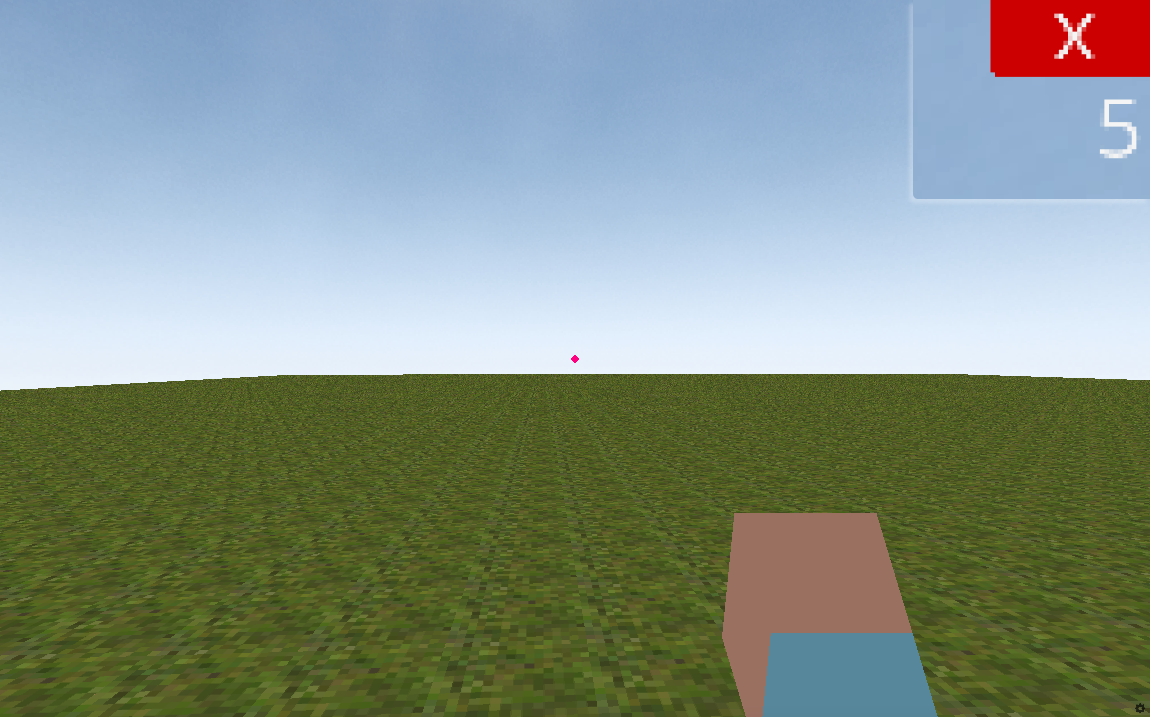
...После запуска программы вы увидите что-то похожее на оригинальную игру.

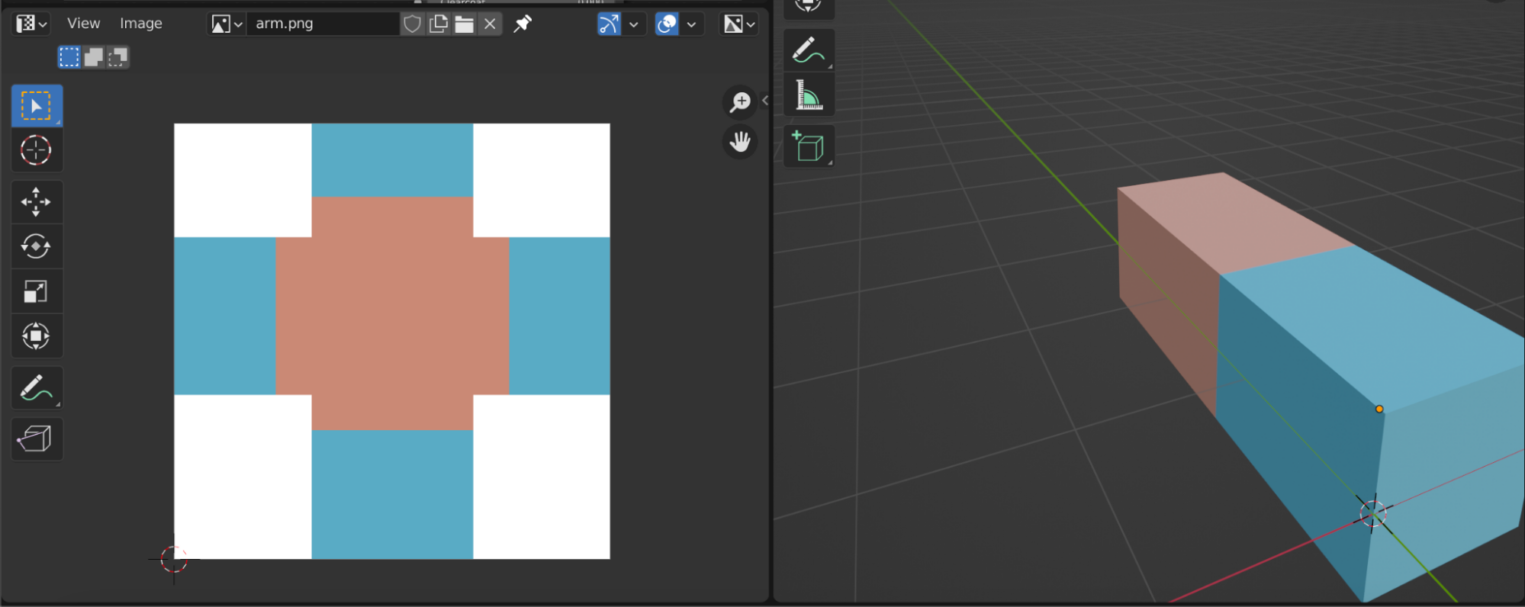
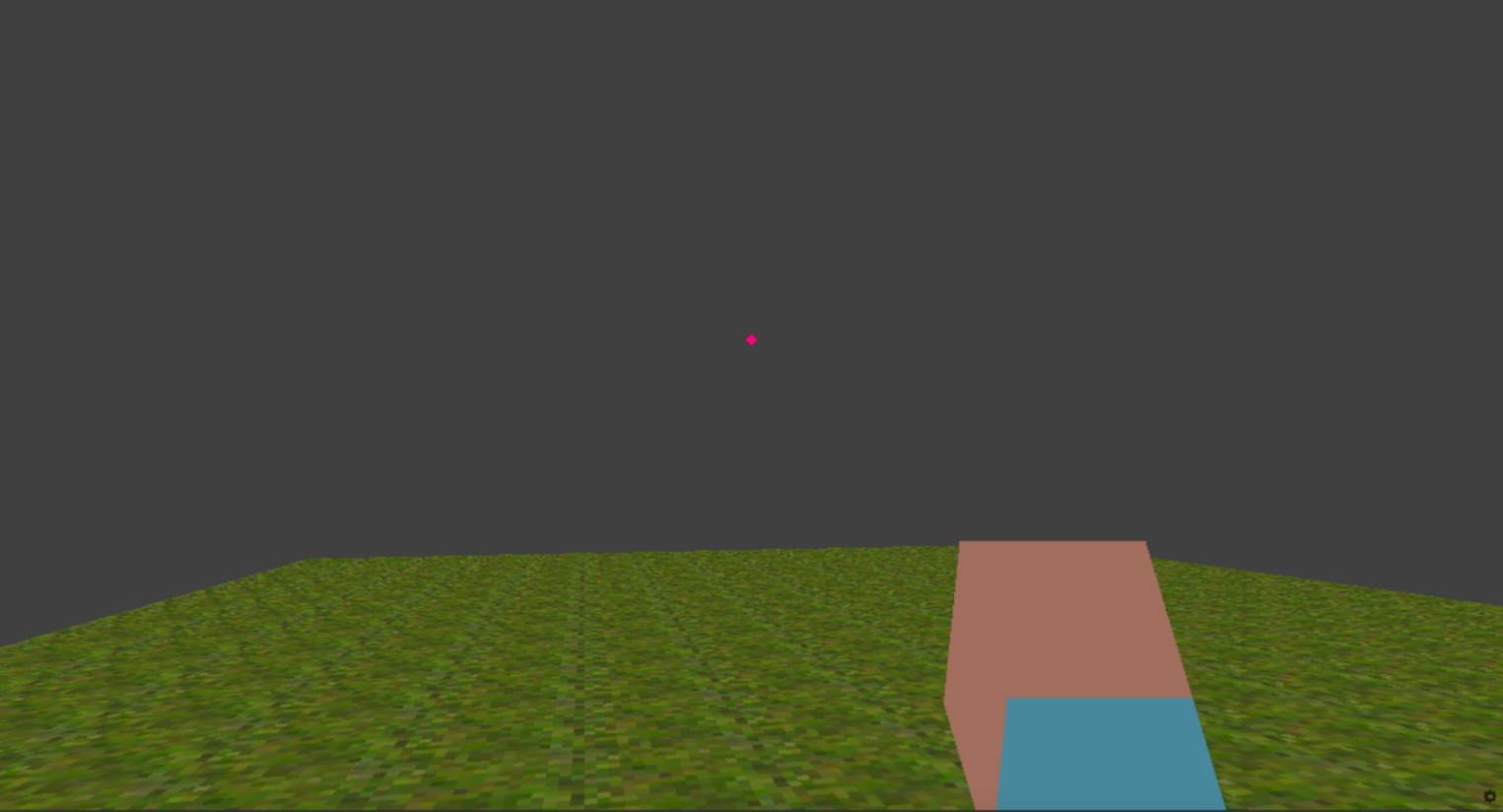
Текстурирование персонажа. Аналогичным образом можно добавить ту же руку персонажа. Сначала — заготовить текстуру для Blender-модели, а после — импортировать ее в программу через объект Entity. Чтобы закрепить руку рядом с камерой персонажа, нужно «подогнать» параметры — позицию и наклон.

# Загрузка кастомного объекта hand
...
# загружаем текстуру руки
arm_texture = load_texture('assets/arm_texture.png')
# объявляем объект hand, привязываем к камере camera.ui, загружаем модель и размещаем ее в правом нижнем углу
hand = Entity(parent = camera.ui, model = 'assets/arm',
texture = arm_texture, scale = 0.2,
rotation = Vec3(150, -10,0), position = Vec2(0.5,-0.6))
...
Текстурирование неба. С помощью Entity также можно добавить небо — для этого нужно создать модель сферы и наложить на нее текстуру.
# Добавление объекта sky
...
sky_texture = load_texture('assets/sky_texture.png')
sky = Entity(
model = 'sphere', texture = sky_texture,
scale = 1000, double_sided = True
)
...
Для создания перехода изо дня в ночь можно использовать функцию update. Она в параллельном потоке программы способна отслеживать время, координаты и другие параметры, а также — модифицировать объекты «на лету».
# Пример: функция параллельного вывода координат
...
def update():
print(player.x, player.y, player.z)
...
Основы взаимодействия с объектами
До этого раздела мы генерировали сцену и наполняли ее основными объектами. Но как с ними взаимодействовать?
Мониторинг действий через функцию input
Сначала нужно научиться отслеживать нажатия клавиш — для этого подходит функция input. С помощью нее можно, например, добавить режим быстрого бега при клике на шифт.
# Программирование режима ускорения
...
def input(key):
if key == 'o': # кнопка выхода из игры
quit()
if key == 'shift': # кнопка быстрого бега
global shift_click
if shift_click % 2 == 0:
player.speed = normal_speed + 3 # увеличиваем скорость при нажатии
shift_click += 1
else:
player.speed = normal_speed
shift_click += 1
...Также ее можно использовать для удаления и установки блоков при нажатии ЛКМ и ПКМ соответственно.
Включение блоков типа Button
Но не все блоки можно «разрушать». Для того, чтобы добавить в игру взаимодействие с миром, нужно использовать специальный объект Button. Он поддерживает функцию input и метод destroy, который нужен для уничтожения блоков.
# Генерация платформы 16x16 из блоков типа Button
...
# создаем новый класс на базе Button и задаем стартовые параметры
class Voxel(Button):
def __init__(self, position=(0, 0, 0), texture=grass_texture):
super().__init__(
parent=scene, model='assets/block',
scale=0.5, texture=texture, position=position,
origin_y=0.5, color = color.color(0,0,random.uniform(0.9,1))
)
# добавляем input — встроенную функцию взаимодействия с блоком Voxel:
# если нажали на ПКМ — появится блок
# если нажали на ЛКМ — удалится
def input(self, key):
if self.hovered:
if key == 'right mouse down':
Voxel(position=self.position + mouse.normal, texture=texture)
if key == 'left mouse down':
destroy(self)
# генерация платформы из блоков Voxel
for x_dynamic in range(16):
for z_dynamic in range(16):
Voxel(position=(x_dynamic,0,z_dynamic))
...
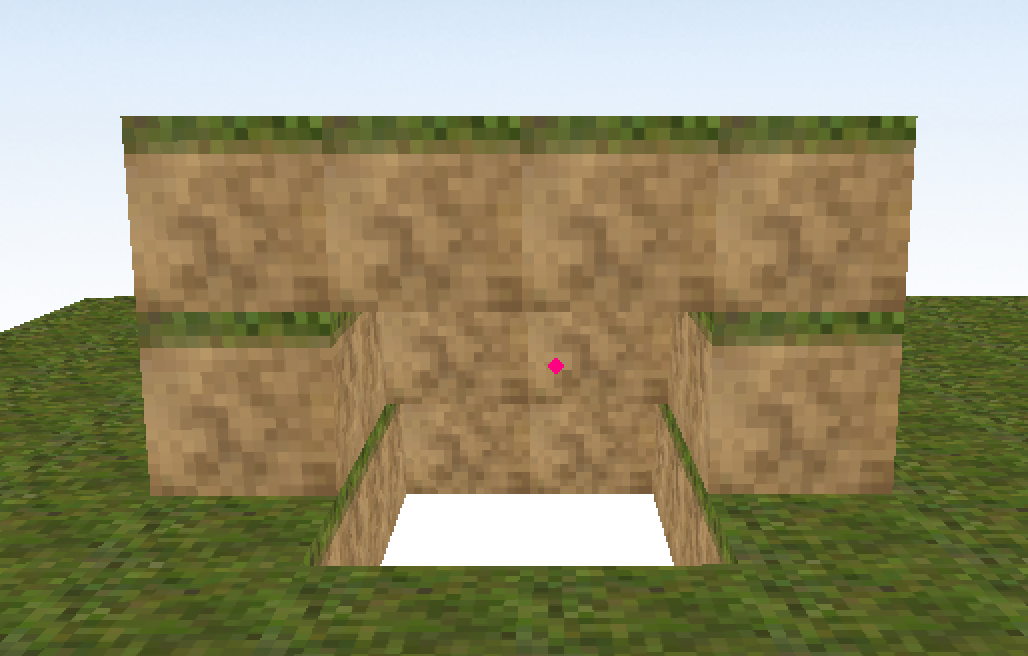
Супер — вы научились строить землянку. Попробуйте переплюнуть постройку с картинки.
Проблема оптимизации
Кажется, что статья подошла к концу: ландшафт из блоков готов, работу с объектами и обработку событий освоили. Но есть проблема с оптимизацией. Попробуйте сгенерировать полигон площадью в 1000 блоков — и вы заметите, как стремительно падает FPS.

Это связано с тем, что движок не умеет «безболезненно» загружать большое количество объектов Entity и Button. Конечно, можно последовательно генерировать чанки и удалять старые. Но у этого метода есть пара минусов.
- Не гарантирует стабильную работу. Внутри одного чанка с горной местностью может быть больше блоков, чем в нескольких с пологой.
- FPS все равно страдает. Чтобы подгружать дополнительные чанки незаметно, перед персонажем должно быть несколько сотен блоков. Это значит, что фреймрейт все равно просядет.
Поэтому рассмотренная механика хорошо подходит для создания именно небольших карт. А для генерации «бесконечных» миров лучше использовать объекты типа Mesh.
Погружение в Mesh
Я бы не написал этот раздел, если бы не канал Red Hen dev. К слову, на нем уже больше года выходят видео по Ursina Engine. Сегодня это лучшая неофициальная документация. Поэтому если вы хотите углубиться, например, в процедурную генерацию мира из Mesh-блоков, переходите по ссылке.
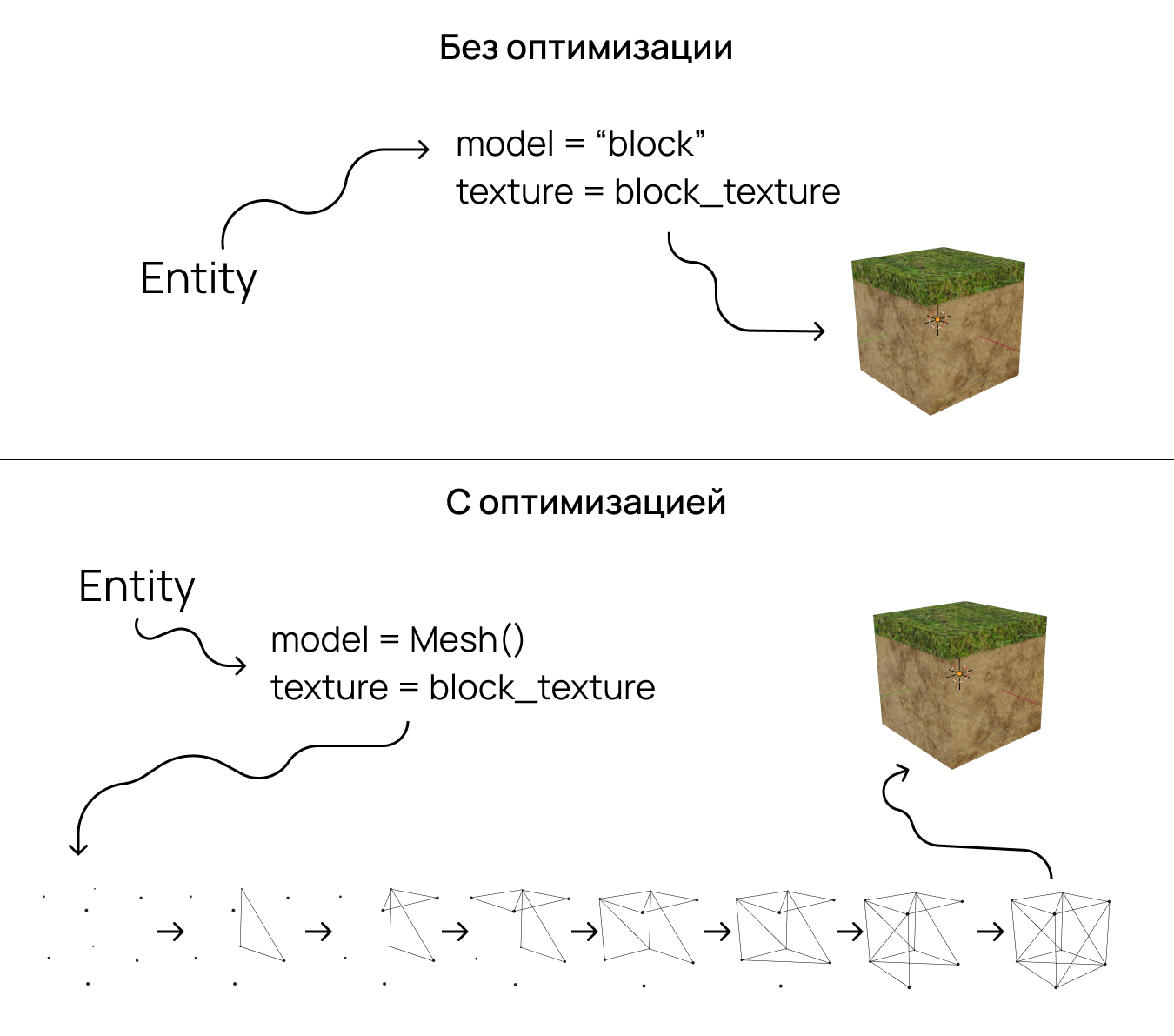
Модель Mesh позволяет генерировать один логический объект и отрисовывать его по заданным координатам, когда как Entity создает в каждой точке новые объекты. Так Mesh потребляет меньше памяти и производительности GPU.

Однако с блоками типа Mesh работать сложнее. Сначала нужно создать объект Entity, загрузить модель Mesh, а после — «слепить» из нее прообраз Blender-объекта (блока). Посмотрите сами.
# Пример генерации площадки из блоков Mesh
...
# создаем объект Mesh
e = Entity(model=Mesh(), texture=this.textureAtlas)
# подгружаем конкретную ячейку из атласа текстур (с помощью масштабирования)
# атлас текстур — это обычное изображение, в котором собраны текстуры разных блоков
e.texture_scale *= 64/e.texture.width
def genBlock(this, x, y, z):
model = this.subsets[0].model
uu = 8
uv = 7
model.uvs.extend([Vec2(uu, uv) + u for u in this.block.uvs])
def genTerrain(this):
x = 0
z = 0
y = 0
o_width = int(this.subWidth*0.5)
for x_dynamic in range(-o_width, o_width):
for z_dynamic in range(-o_width, o_width):
# обращаемся к genBlock(), генерируем блоки типа Mesh
this.genBlock(x+x_dynamic, y, z+z_dynamic)
this.subsets[0].model.generate()
...Особенности Mesh
Генерация блоков Mesh — всего лишь одно из препятствий на пути к оптимизации. Есть и другие особенности, которые нужно учитывать.
- По умолчанию с Mesh-блоками нельзя взаимодействовать.
- Mesh-блоки не твердотельны.
Эти проблемы можно решить — например, написать собственные правила для удаления и установки блоков. Или управлять координатами персонажа таким образом, чтобы было ощущение перемещения по твердой поверхности.
Эти и другие решения уже есть — ищите их в GitHub-репозитории проекта Red Hen dev.
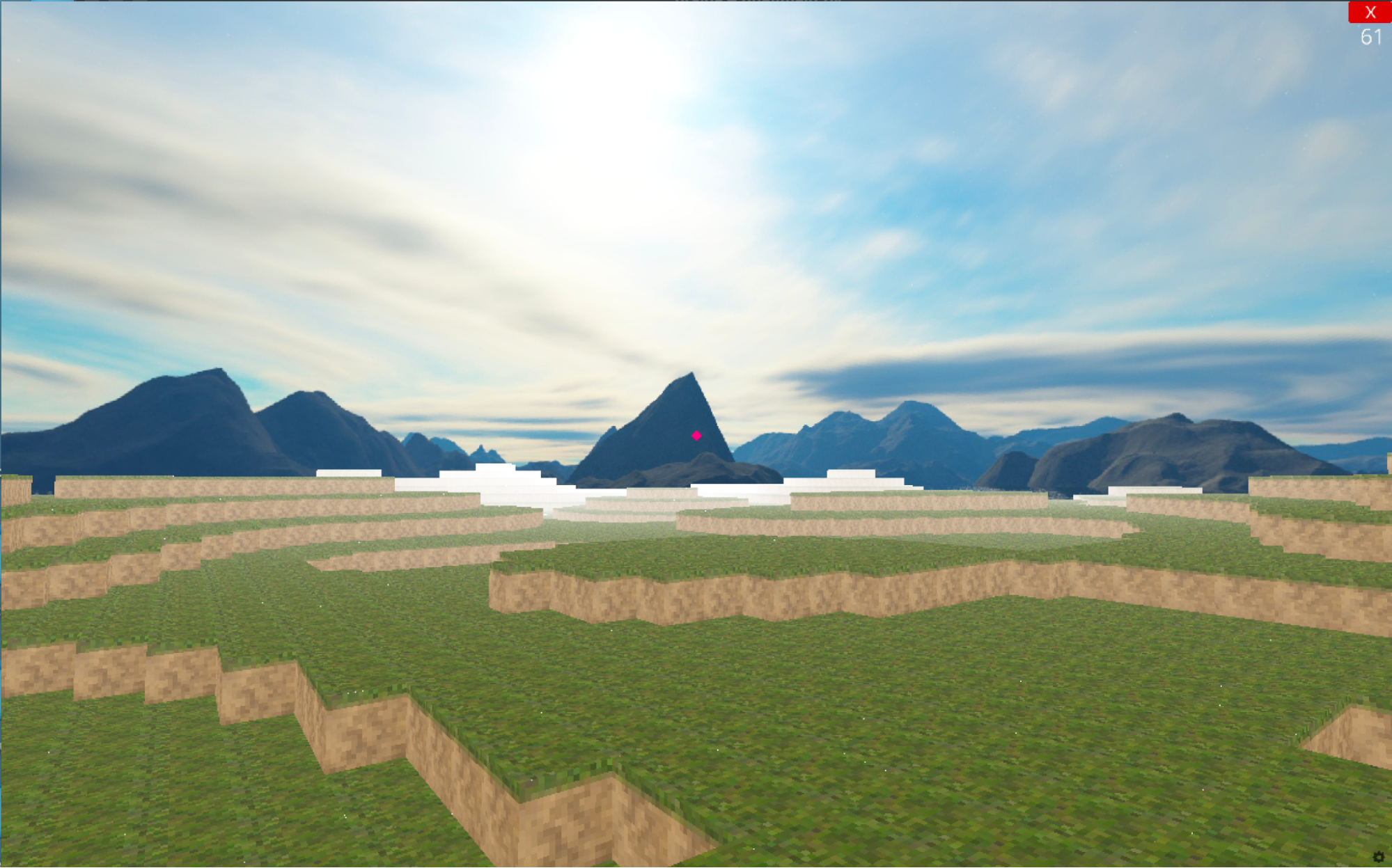
Генерация мира
Теперь, когда нет жестких ограничений на количество объектов внутри игровой сцены, можно сгенерировать Minecraft-подобный мир. Встроенные методы для этого не предусмотрены. Но есть простой способ — создать матрицу из шумов Перлина и последовательно «отрисовывать» ее внутри игры.
Матрица из шумов Перлина
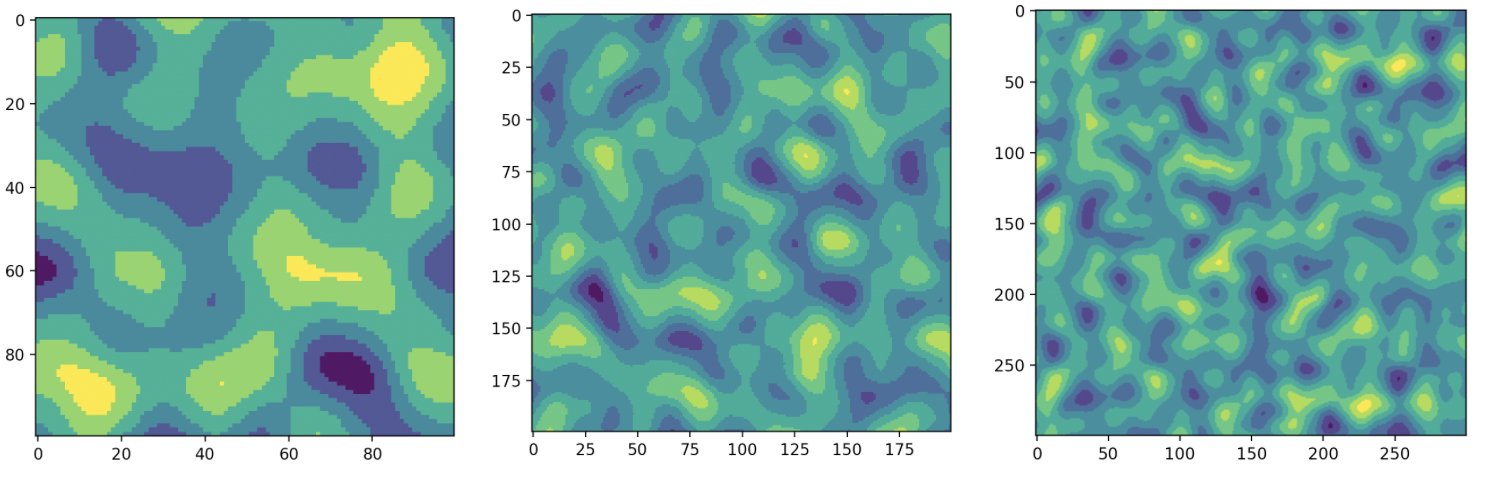
Шум Перлина — это алгоритм процедурной генерации псевдослучайным методом. Механика такая: вы подаете на вход число seed, на базе которого генерируется текстура поверхности.

Если не менять внутренние параметры алгоритма, то при загрузке одного и того же значения seed шум будет одинаковым.
# Генерация «красивого» шума Перлина
from numpy import floor
from perlin_noise import PerlinNoise
import matplotlib.pyplot as plt
noise = PerlinNoise(octaves=2, seed=4522)
amp = 6
freq = 24
terrain_width = 300
landscale = [[0 for i in range(terrain_width)] for i in range(terrain_width)]
for position in range(terrain_width**2):
x = floor(position / terrain_width)
z = floor(position % terrain_width)
y = floor(noise([x/freq, z/freq])*amp)
landscale[int(x)][int(z)] = int(y)
plt.imshow(landscale)
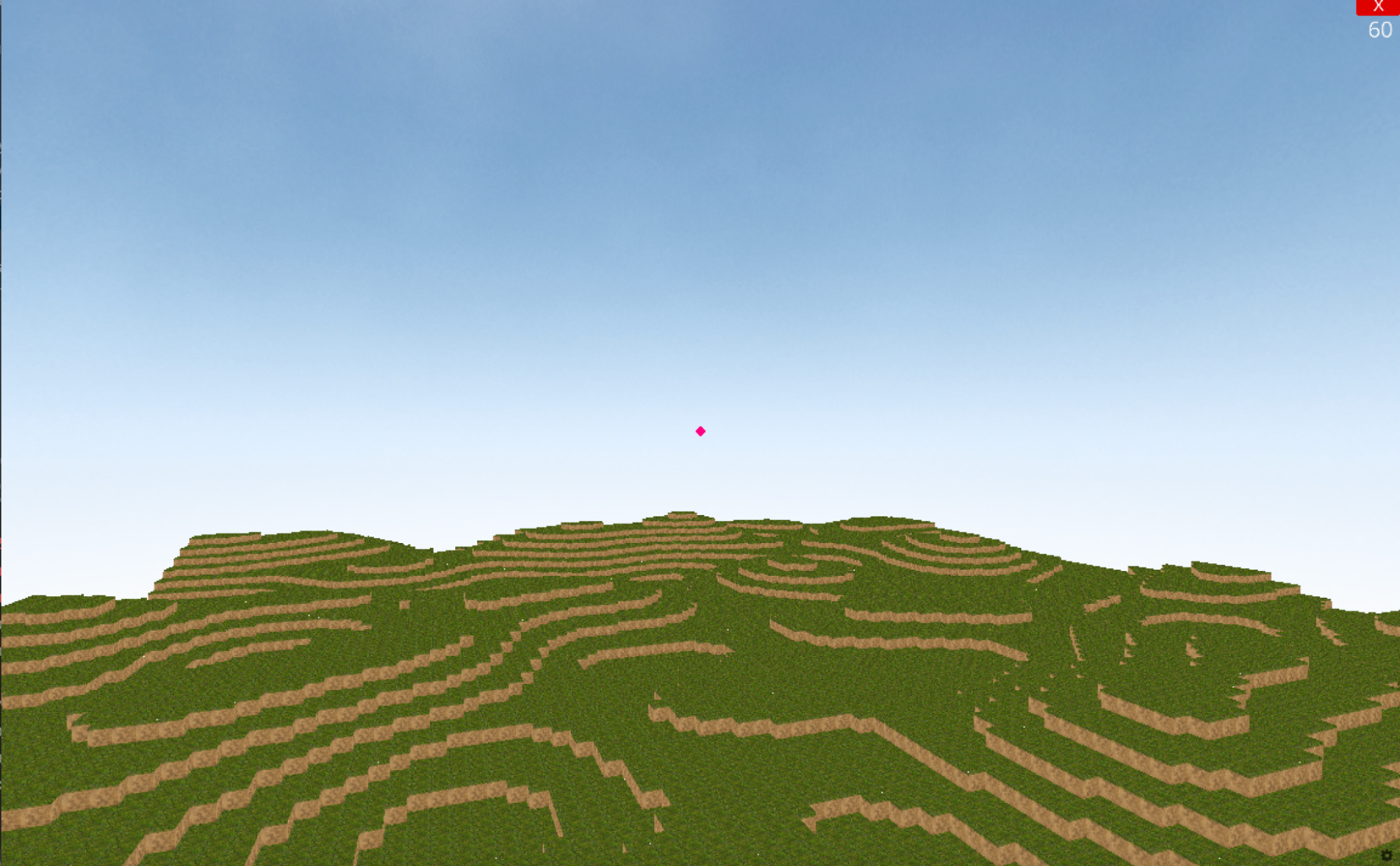
plt.show()Генерация сложного ландшафта
По сути, шум Перлина формирует двумерный массив с плавными спадами и подъемами по координате y. Его достаточно просто перенести в игру.
# Генерация ландшафта
...
for x_dynamic in range(-o_width, o_width):
for z_dynamic in range(-o_width, o_width):
# генерация Mesh-блока в заданной точке, координату y берем из алгоритма Перлина
this.genBlock(x+x_dynamic, this.landscale[x+x_dynamic][z+z_dynamic], z+z_dynamic)
...Подобным образом возможно генерировать не только ландшафты, но и, например, шахты. Только в последнем случае используются черви Перлина. Подробнее о разных алгоритмах и принципах генерации мира можно узнать тут.

Элементы «атмосферы»: шейдеры и аудио
Игра до сих пор кажется плоской: ей не хватает музыки, звуков и чего-то «нового». Если другие блоки — песок, камень, дерево — добавить просто, то с анимированными объектами — например, водой — ситуация сложнее.
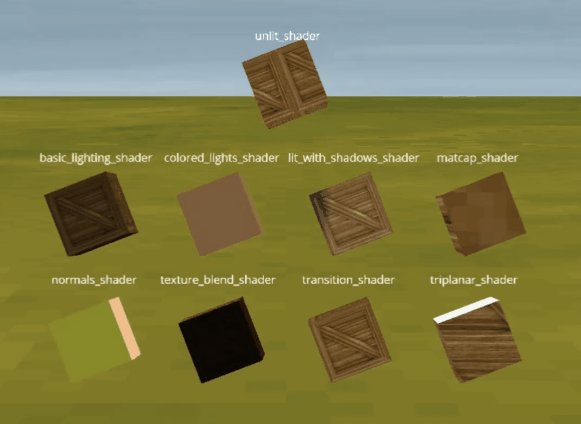
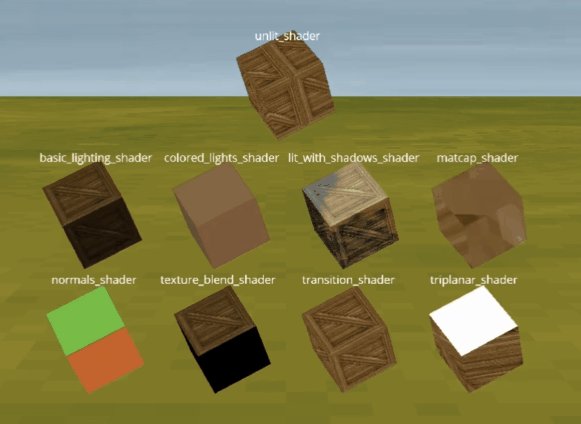
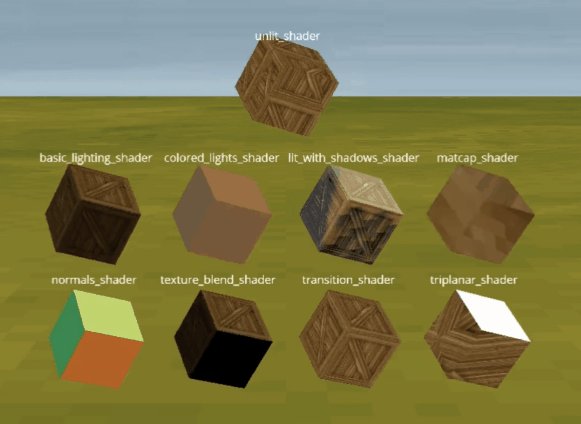
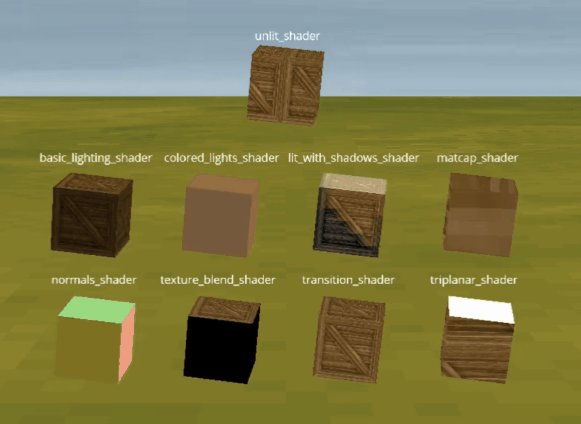
Добавление шейдеров
В Ursina Engine есть готовый набор шейдеров, которые можно импортировать из подмодуля ursina.shaders и подключить к нужным Entity-объектам. Это полезно, если нужно, например, показать объем объектов.
# Пример подключения шейдера
from ursina.shaders import basic_lighting_shader
...
e = Entity(..., shader = basic_lighting_shader)
...
Также к шейдерам можно причислить туманность, которая есть и в оригинальной игре. Она нужна, чтобы «сбить» фокус с дальних объектов.
# Добавление туманности
...
scene.fog_density=(0,95)
# scene, как и window, тоже один из основных элементов библиотеки. Иногда его можно встретить в параметре наследования parent. Хотя, по моему опыту, его использование скорее опционально, чем обязательно.
scene.fog_color=color.white
...
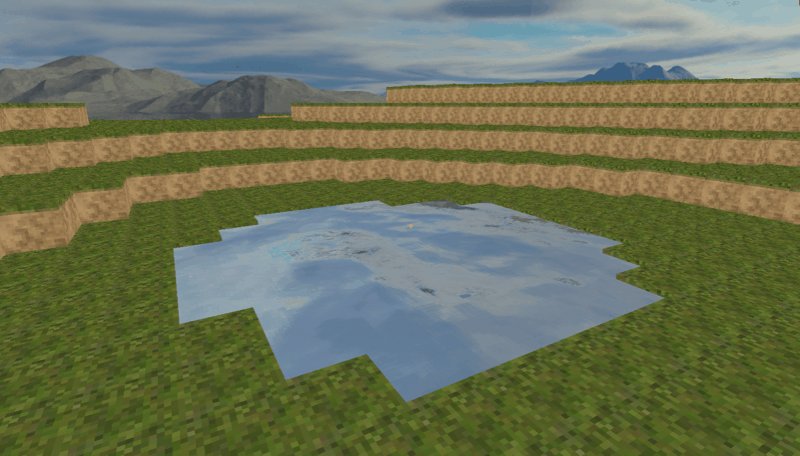
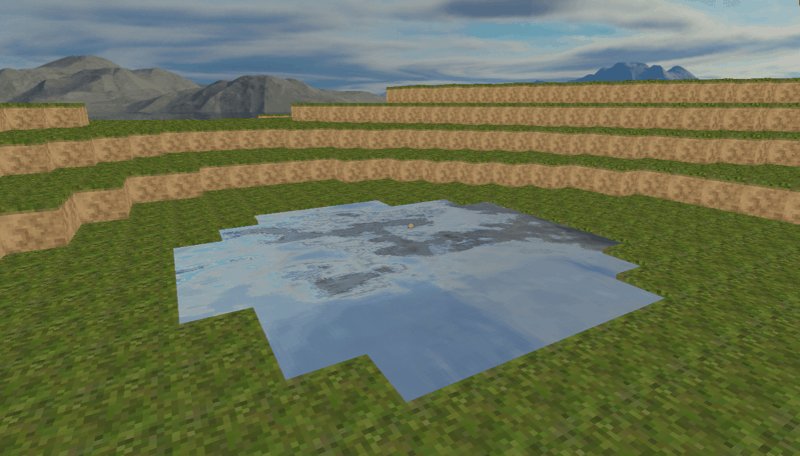
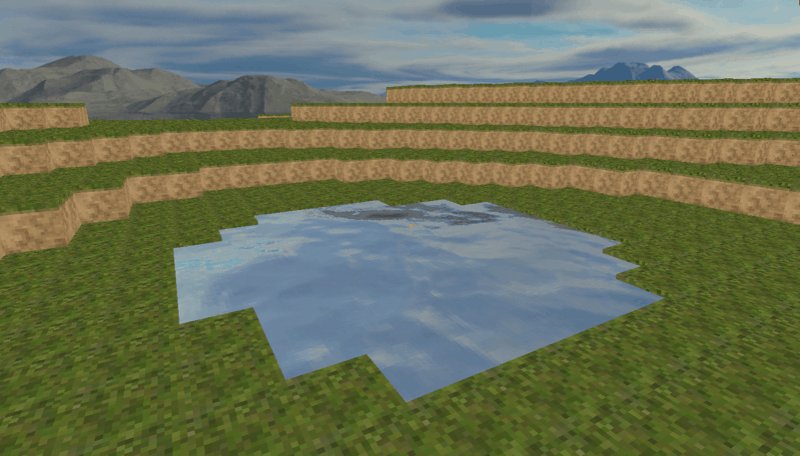
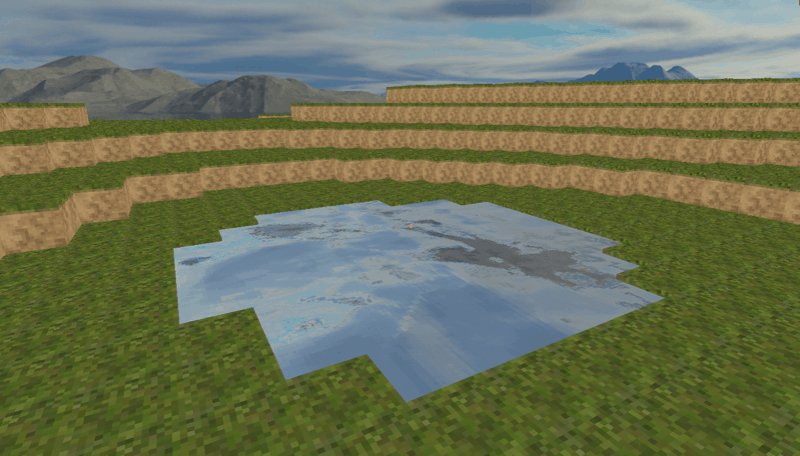
Ursina Lighting. В целом, это все, что нужно знать о встроенных шейдерах. Но есть аналог ursina.shaders — открытая библиотека Ursina Lighting. С помощью нее можно добавить даже воду.
# Подключение UrsinaLighting и добавление воды
# импортируем основные объекты. Предварительно нужно развернуть репозиторий UrsinaLighting внутри своего проекта.
from UrsinaLighting import LitObject, LitInit
...
# важно! нужно инициализировать главный объект.
lit = LitInit()
...
# заполняем нижние уровни ландшафта водой (y = -1.1), создаем текстуру воды размером с ширину ландшафта. Проседать FPS не будет, тк water — это один объект, который просто «растянут» вдоль игровой сцены
water = LitObject(position = (floor(terrain.subWidth/2), -1.1, floor(terrain.subWidth/2)), scale = terrain.subWidth, water = True, cubemapIntensity = 0.75, collider='box', texture_scale=(terrain.subWidth, terrain.subWidth), ambientStrength = 0.5)
...

Добавление звуков и музыки
Ursina Engine умеет воспроизводить аудиофайлы формата mp3 и wav. Так, например, можно добавить музыку C418 и разные звуки.
# Добавление музыки и звуков удара
...
punch_sound = Audio('assets/punch_sound',loop = False, autoplay = False)
...
class Voxel(Button):
...
def input(key):
if key == 'left mouse down':
punch_sound.play()
...Меню игры: основные элементы GUI
На базе Entity делают не только 3D, но и полноценные графические интерфейсы. Логично, ведь все элементы GUI — это двумерные объекты, с которыми Ursina Engine также работает хорошо.
Движок поддерживает элементы типа Text и ButtonList. Последний автоматически создает кнопки и привязывает к ним функции, которые срабатывают при нажатии.
Ниже — пример программирования простого меню игры.
# Примитивный GUI на базе Ursina Engine
# в отдельном файле menu.py
from ursina import *
app = Ursina(title='Minecraft-Menu')
# создаем объект на базе Entity, настраиваем камеру и бэкграунд
class MenuMenu(Entity):
def __init__(self, **kwargs):
super().__init__(parent=camera.ui, ignore_paused=True)
self.main_menu = Entity(parent=self, enabled=True)
self.background = Sky(model = "cube", double_sided = True, texture = Texture("textures/skybox.jpg"), rotation = (0, 90, 0))
# стартовая надпись Minecraft
Text("Minecraft", parent = self.main_menu, y=0.4, x=0, origin=(0,0))
def switch(menu1, menu2):
menu1.enable()
menu2.disable()
# вместо print_on_screen можно вписать lambda-функцию для запуска игры
ButtonList(button_dict={
"Start": Func(print_on_screen,"You clicked on Start button!", position=(0,.2), origin=(0,0)),
"Exit": Func(lambda: application.quit())
},y=0,parent=self.main_menu)
main_menu = MenuMenu()
app.run()
Смотрим, что получилось
Код из статьи доступен на GitHub. Делайте «форк» и используйте его в качестве референса, а также предлагайте свои улучшения.
Получившийся проект издалека напоминает ранние версии Minecraft. Хотя и превосходит их по качеству шейдеров и текстур.
На самом деле, это лишь небольшая доля того, что можно сделать на базе Ursina Engine. Энтузиасты со всего мира создают на этом движке шутеры, платформеры и другие игры. И это оправдано: время разработки на Ursina Engine меньше, чем на чистом OpenGL. А качество игры выше, чем на том же PyGame.
Но несмотря на позитивный результат, хочу отметить и негативные моменты в работе с библиотекой.
Проблемы Ursina Engine
Нет подробной документации. О назначении некоторых параметров остается только догадываться. Документация ограничивается небольшим лендингом и репозиторием с примерами. Последнего недостаточно, чтобы полностью понять механику работы с объектами.
«Сырая» кроссплатформенность. На MacOS трудно управлять камерой персонажа: курсор постоянно слетает, а иногда и вовсе не перемещается. Некоторые элементы из UrsinaLighting не поддерживаются. Это нужно учитывать, если вы разрабатываете полноценный проект.
Не хватает элементов. Например, взаимодействие с объектами типа Mesh нужно программировать самостоятельно.