Верстать статьи в старом редакторе Хабра сложно: он работает на базе HTML- и Markdown-разметок. Из-за этого подготовка материала к публикации занимает много времени. Один из способов решения проблемы — использовать новый редактор. Но он нас не устраивает: несмотря на свою простоту, новый редактор имеет ряд критичных для нас ограничений. Поэтому мы выбрали «олдскульный» вариант и кое-что придумали.
Как мы заставили Python верстать за нас и почему топим за поддержку старого редактора, рассказываем в статье.
Почему мы используем старый редактор?
Откройте любой материал в нашем блоге на Хабре, и вы увидите «общие паттерны».
Основные заголовки окрашены в красный. На Хабре бывает сложно отличить h2 от h3 и наоборот. Поэтому мы стараемся подсвечивать основные заголовки. К тому же использование нашего «корпоративного красного» в заголовках немного отстраивает нас по стилю верстки от других блогов. Для подсвечивания подзаголовков используем HTML-выражение вида font-color. В новом редакторе оно же консолидировано и недоступно.
В статьях есть баннеры с выгодными для читателя предложениями. Мы пишем о мире IT и рекомендуем соответствующие продукты и услуги, а также приглашаем работать в Selectel. Стараемся делать это красиво, с помощью кастомных баннеров. Если кликнуть на такой, вы перейдете на продуктовую страницу.
В новом редакторе нельзя создавать «кастомные» элементы. В старом же, например, блоки с комментариями можно оформить разными способами, вплоть до изменения размеров изображений с помощью параметра width.

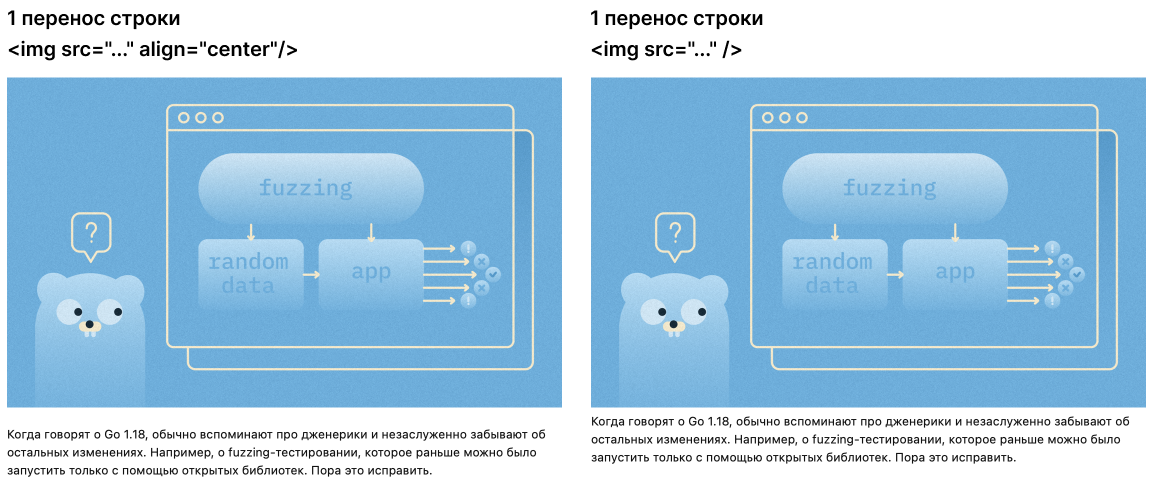
Не все из списка «декораций» можно повторить в новом редакторе. Так, например, в нем нельзя добавить кликабельные изображения с ссылками — это важно не только для корпоративных блогов, но и для простых авторов, которые любят покреативить с кнопками. В общем, мы сознательно выбрали путь, от которого сводит олдскулы.
В чем проблема олдфэшн-верстки?
Верстка в старом редакторе может отнять много времени. Нужно научиться работать с основными HTML-тегами и не забывать их проставлять. Верстка текста с большим количеством иллюстраций и таблиц может превратиться в настоящий ад.
Также важно соблюдать нюансы по расстановке отступов и переносам строк. Звучит просто, но именно к ним восприимчив старый редактор: равное количество переносов дает разный результат для разных элементов.

Подобные особенности верстки приводят к небольшой, но неконсистентности внутри блога, если верстают разные авторы.
Решение проблемы: автоматизация верстки
Чтобы унифицировать и ускорить верстку, мы написали простую программу для конвертации из Google Docs на Хабр. По сути, это простой обработчик текста, сильно упрощающий жизнь авторам нашего блога.

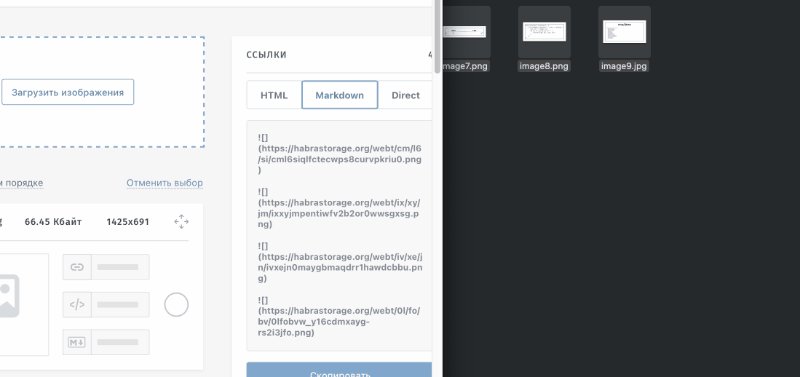
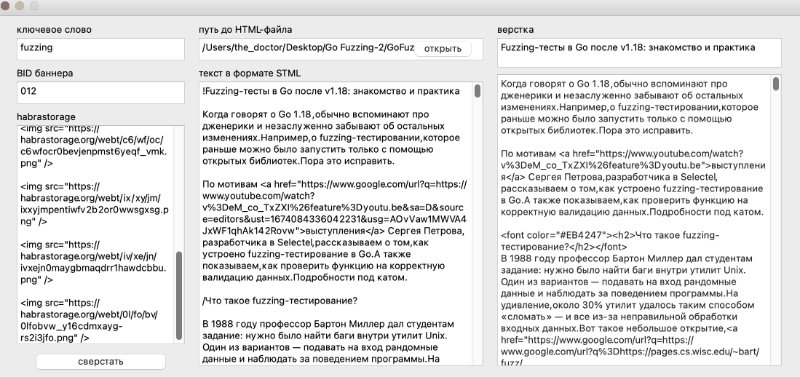
Принцип работы прост: сначала нужно экспортировать Google-документ в формате веб-страницы и директивы images. После — загрузить HTML-файл в программу, а изображения — в habrastorage. Чтобы установить конкретный баннер, нужно указать его BID (Banner ID). Результат — код верстки, который нужно скопировать и перенести в редактор Хабра.
По сути, программа просто декодирует теги span внутри index.html, переводит их в привычные для Хабра i, b и s, а после — добавляет специальные элементы вроде баннеров и подборок статей.

Декодирование тегов.
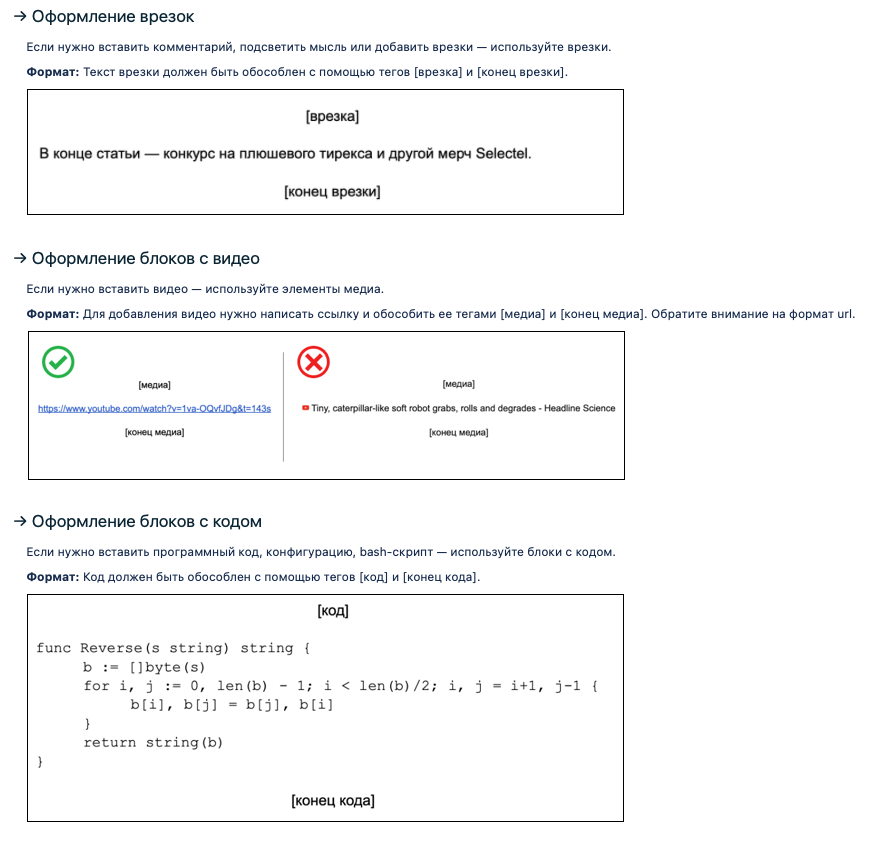
Так как в Google-документах нет альтернатив для элементов blockquote и source, которые нужны для добавления комментариев и кодовых вставок, пришлось ввести формальный язык и специальные правила оформления драфтов.

Также в будущем мы планируем добавить пару фичей:
- Автоматическая выгрузка изображений в habrastorage. К сожалению, у облака Хабра нет открытого API для работы. Один из вариантов — использовать бота, который будет самостоятельно загружать изображения в habrastorage. Его можно реализовать, например, с помощью Selenium.
- Умная генерация тематических подборок статей. Сейчас они генерируются случайным образом: функционал парсит последнюю страницу блога и выбирает рандомные статьи. В идеале — сделать этот процесс более «осмысленным», чтобы рекомендовать материалы одной тематики.
- Автоматический подбор хабов. Это задача под звездочкой, потому что не всегда можно выбрать хаб по ключевым словам. Из моих наблюдений: статьи набирают от 10 000 просмотров, если сумма рейтинга по хабам больше 700 единиц. Насколько это правда и стоит ли учитывать при генерации списка хабов, неизвестно — остается только тестировать.
Результаты
Несмотря на обилие костылей, нам удалось сократить время верстки с одного часа до нескольких минут. Даже в рамках недели это существенно сокращает издержки и освобождает время на развитие блога.