
Вы заходите на страницу и замечаете цветовые выделения, подсказки и всплывающие окна. Они появляются не просто так: за этим стоит глубокое понимание пользовательского опыта.
Привет! Меня зовут Ксюша, я младший UX-проектировщик в Selectel. Как вы могли заметить, каждое продвижение по карьерной лестнице сопровождается статьей об интерфейсах!
В этом тексте я расскажу, как сделать так, чтобы пользователи уделяли внимание нужным блокам. В качестве примера покажу, какие компоненты используются в панели управления Selectel. Будет много картинок для наглядности.
Дисклеймер: текстовое содержание элементов интерфейса было изменено.
Используем акцентные элементы и цвета
Эти элементы служат своего рода триггером для пользователя: он автоматически обратит внимание на другой цвет текста или его фон. В Selectel мы используем несколько категорий таких акцентов.
- Цветовые или начертательные выделения текста

2. Бейджи и статусы

3. Иконки-подсказки

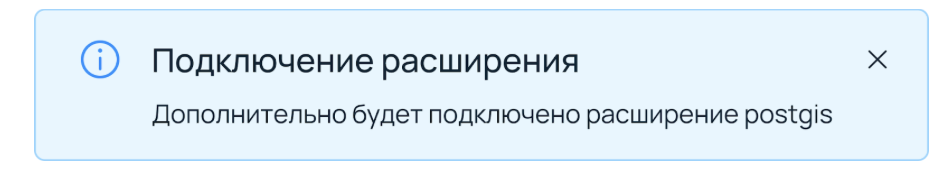
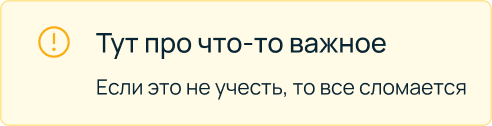
4. Информационные блоки и всплывающие окна

В панели управления, помимо черного (на самом деле, темно-синего), мы используем пять дополнительных цветов:
- зеленый — означает успех и ожидаемое поведение пользователя;
- синий — информирует о чем-то полезном и новом;
- желтый — привлекает внимание к тому, из-за чего может возникнуть неожиданное поведение пользователя;
- красный — предупреждает об ошибке или неожиданном поведении. В нашей панели также используется для выделения активного элемента;
- фиолетовый — обращает внимание на опцию, которая находится в тестировании.
Эти цвета можно задействовать для выделения текста, информационных блоков или всплывающих окон, а также других элементов интерфейса.
Применяем, когда это уместно
Элементов много. Как понять, какой из них использовать в конкретном месте? Нужно ответить на несколько вопросов.
Вопрос 1: можно ли совершить ошибку, которая приведет к неожиданному поведению?
Способ принятия решения: собрать данные от экспертов в продукте и самостоятельно протестировать интерфейс для лучшего понимания пути пользователя. Если выбор определенных параметров может привести к ошибке, необходимо на это указать. В идеальном мире такие ситуации предусматриваются на программном уровне, но для быстрого решения можно использовать предостерегающие элементы интерфейса.

Вопрос 2: очевидно ли поведение для пользователя?
Способ принятия решения: провести юзабилити-тестирование. Респонденты, которые не знакомы с конкретным продуктом на экспертном уровне, должны выполнить поставленную задачу и дать комментарии по ходу процесса. Если какие-то сомнения и вопросы сходятся у нескольких респондентов, в интерфейс стоит внести пояснение.

Вопрос 3: понятны ли используемые термины и путь пользователя?
Способ принятия решения: провести исследование с респондентами, которые имеют разный опыт использования продукта. В некоторых случаях достаточно добавить пояснение. В других — ссылку с инструкцией по настройке.

Вопрос 4: это неожиданное поведение?
Если да, то, конечно, информируем об этом пользователя, чтобы оперативно перейти к процессу починки. Иногда не удается все предсказать. Поэтому, помимо подготовительных исследований, мы тщательно следим за обращениями пользователей и дополняем интерфейс для улучшения пользовательского опыта.

Помним: во всем нужна мера
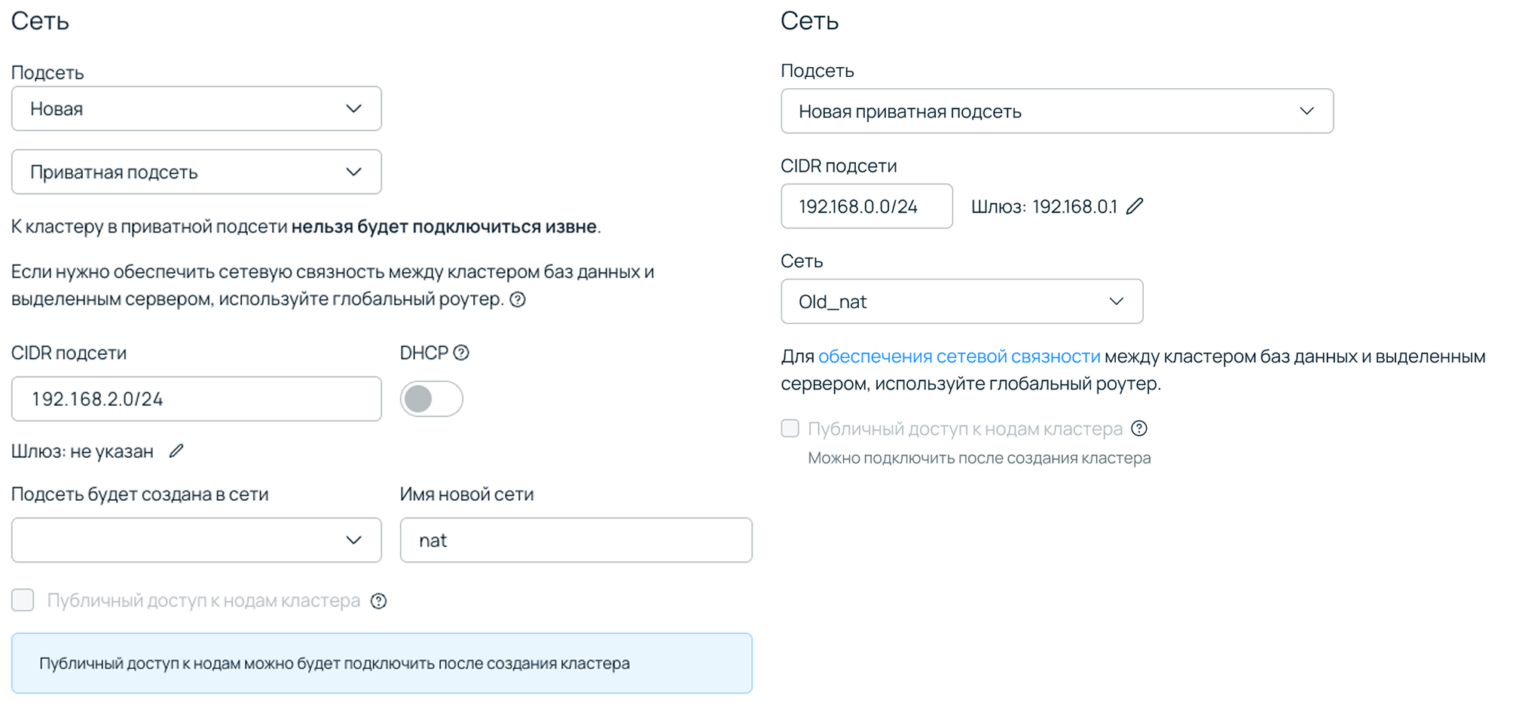
Нельзя перегружать интерфейс акцентными элементами, иначе пользователь привыкнет и перестанет обращать внимание. Ниже — пример того, как можно обратить внимание на важное без злоупотребления.

На этих макетах, во-первых, вы можете увидеть спойлер редизайна блока сети. Во-вторых, сам блок стал визуально легче. Вот почему так произошло:
- Раньше нужно было сначала выбрать новую или существующую подсеть, а затем, если она новая, определить ее тип. В новой версии выпадающие списки были объединены в один, в котором можно выбрать как существующую подсеть, так и тип новой. Такой элемент используется в других наших продуктах. Замена не только упростила взаимодействие, но и повысила процент консистентности.
- Убрали подсказку, поясняющую ограничения приватной сети. Для кластера в приватной сети можно установить публичный доступ, что позволяет подключиться к кластеру в приватной сети из интернета. Следовательно, эта подсказка больше не нужна.
- Сетевая связность — это дополнительная настройка. Пользователю прежде всего нужно настроить сетевые параметры, поэтому текст перенесли ниже. К тому же, рядом с текстом располагалась иконка-подсказка с ссылкой на инструкцию. Ссылку добавили в сам текст.
- Сократили ширину поля ввода для CIDR под размер данных.
- Текст из информационного блока сократили и разместили под параметром, к которому он относится.
Казалось бы, в изначальном варианте не было множества всплывающих окон и цветовых акцентов, но все равно нашлось, что улучшить. Теперь внимание пользователя не рассеивается на детали и сконцентрировано на действительно важной задаче — настройке сети. Так это и работает!
Пара слов о консистентности
Мы стараемся делать интерфейсы схожими во всех продуктах. Это важно: когда пользователь начинает взаимодействовать с новым для него сервисом, он уже понимает, где найти полезную информацию или чего ожидать от клика на компонент.
Консистентность бывает нескольких типов.
1. Визуальная консистентность — единообразие цветов, шрифтов, иконок, отступов и других визуальных компонентов.
Пример: если в панели управления Selectel зеленый цвет всегда означает успешное действие, это правило должно работать на всех страницах.
Практика: дизайн-система или библиотека компонентов упрощает процесс проектирования, т. к. есть заранее определенные стили для бейджей, кнопок и всплывающих окон.
2. Функциональная консистентность — одинаковое поведение элементов при взаимодействии.
Практика: фиксируем предназначение каждой кнопки, чтобы не запутать пользователя.
Пример: если иконка «карандаш» всегда меняет поле на редактируемое, пользователь ожидает это поведение и на всех остальных страницах.
3. Контекстуальная консистентность — единообразие в подходе к отображению информации в зависимости от ее контекста.
Практика: необходимо документировать правила отображения сообщений и типовых сценариев.
Пример: если в одном разделе панели пользователь видит всплывающее модальное окно при удалении сущности, в другом разделе похожие действия должны сопровождаться таким же модальным окном.
Напоследок
Удобный и понятный интерфейс всегда единообразный и содержит акценты на нужных элементах. Не забывайте валидировать и улучшать решения — проводите регулярные исследования и тестирования с респондентами. Ну что же, до встречи на позиции UX-проектировщика!
Недавно мы выпустили обновление панели управления Selectel. Она стала еще удобнее — убедитесь сами!