
Попросили коллег порекомендовать ресурсы для изучения фреймворка Angular. Сохраняйте подборку в закладки: пригодится и начинающим, и опытным специалистам.
Зачастую для изучения фреймворка достаточно документации — она структурная, емкая и понятная. Собрали эту подборку, чтобы было, чем разнообразить процесс.
Все ресурсы, которые рекомендуют наши сотрудники, — иностранные. Поэтому подборка будет актуальна и тем, кто хочет подтянуть свой английский.
Книга: Become a ninja with Angular

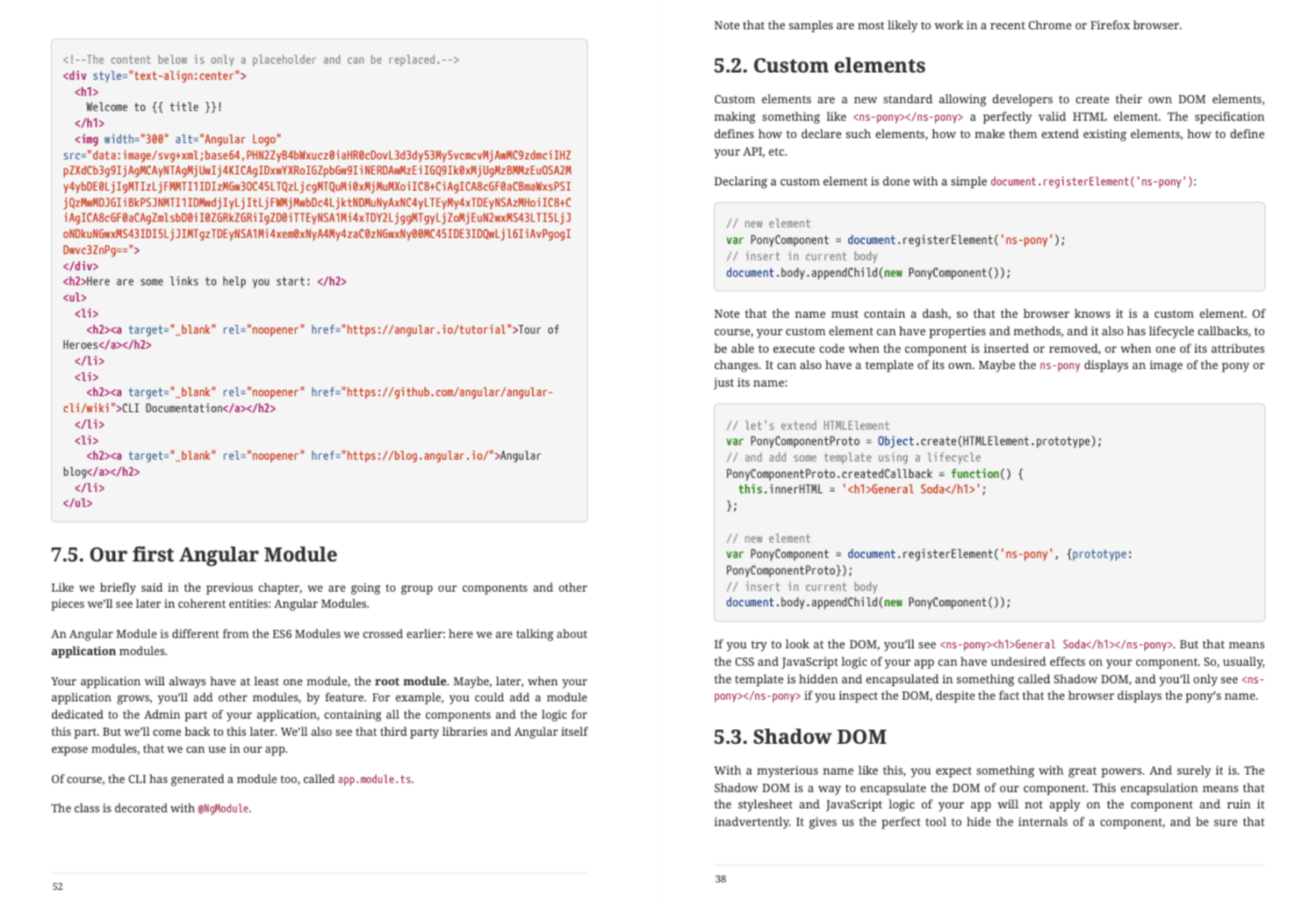
Книга, в которой собраны теория и примеры из практики ее создателей. У нее есть большой плюс: постоянно обновляется в соответствии с текущей версией Angular.
Все рассматриваемые в книге темы, например, основы TypeScript, маршрутизаций или тестирования приложений, дополнены подробными листингами с кодом. Сложно оценить, чего в этой книге больше — текста или примеров.

Источник → официальную версию можно купить тут, но в сети есть и бесплатные варианты.
Статья: Learn to combine RxJS

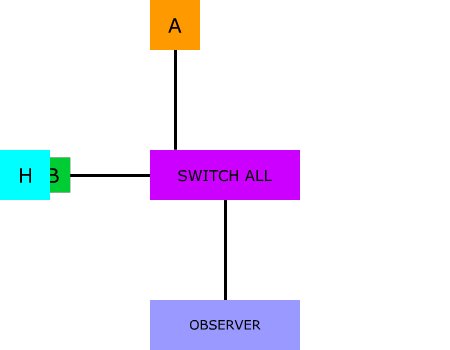
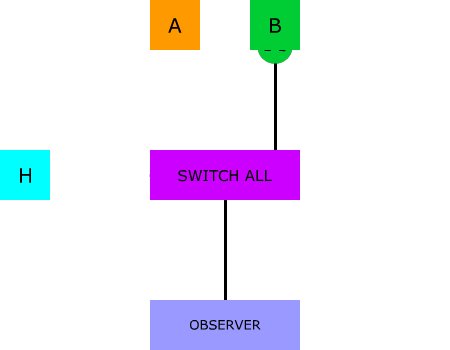
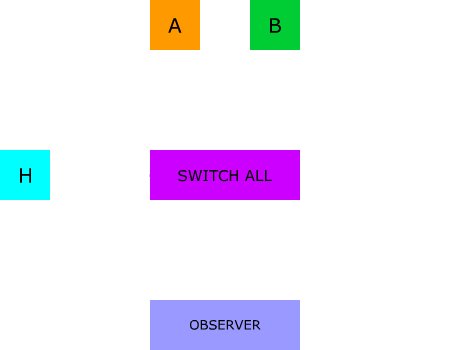
Работа с Angular не вызывает особых проблем, чаще они возникают со встроенной библиотекой RxJS. В тексте автор подробно рассказывает о работе с потоками и их комбинациями, а также визуализирует их.
Когда приложение разрастается и начинает работать с несколькими источниками данных, нужно использовать комбинации потоков. Они позволяют создавать сложные запросы, объединяя соответствующие потоки в один.
В RxJS есть много операторов, которые могут с этим помочь. Несмотря на то, что они концептуально сложны, материал понятен за счет интерактивных диаграмм.

Источник → погрузиться в RxJS можно по ссылке.
Канал: Decoded Frontend

Автор простым языком рассказывает про сложные и не очень темы, показывает подробные примеры, освещает новинки в фреймворке. Отдельно могу выделить плейлист Angular Design Patterns.
Канал подойдет как начинающим, так и опытным разработчикам. Кроме введения в Angular, есть плейлисты по работе с RxJS и паттернами проектирования. Интересен также и формат shorts-видео, в которых автор рассказывает про основные конструкции, структуры и фишки в работе с Angular. Их можно использовать в качестве шпаргалок.

Источник → запаситесь попкорном и смотрите видео по ссылке.
Статья: The Best Way To Unsubscribe RxJS

Недавно наткнулся на основательную статью по утечкам памяти при использовании RxJS. Рекомендую: там разобраны, наверное, все нюансы отписок от потоков в Angular.
В своей статье Томас Траян, эксперт-разработчик из Google, подробно рассказал об особенностях работы с subscribe- и unsubscribe-методами, еще — об утечках памяти о том, как с ними бороться.

В блоге Томаса есть и другие полезные материалы. Среди них — статьи о разработке расширений для Chrome, профессиональные советы по оптимизации.
Источник → статья доступна по ссылке.
Другие источники
Коллеги из корпоративного центра обучения Selectel посоветовали еще несколько материалов для погружения в Angular.
Туториал How To Use Reactive Forms in Angular
По умолчанию Angular предоставляет два способа работы с формами — шаблонный и реактивный. Последний полезен, когда нужно описать специфические правила для валидации потока ввода и динамически добавлять новые поля.
В материале авторы из DigitalOcean рассказывают, как подготовить проект и интегрировать реактивные формы.
Источник → читайте туториал на сайте.
Статья Introduction to Observables (RxJS)
Еще один материал про потоки в RxJS — на этот раз, разбитый на части. В статье авторы рассказывают основное: о создании наблюдаемых объектов, подписках, потоки, про асинхронную и синхронную работу с Observables и другое.
Источник → статья доступна по ссылке.